https://github.com/moiseshp/dummy-logo-maker
A quick and fun tool to create dummy logos for your projects.
https://github.com/moiseshp/dummy-logo-maker
google-fonts material-ui nextjs reactjs
Last synced: 6 months ago
JSON representation
A quick and fun tool to create dummy logos for your projects.
- Host: GitHub
- URL: https://github.com/moiseshp/dummy-logo-maker
- Owner: moiseshp
- Created: 2020-10-17T21:47:20.000Z (almost 5 years ago)
- Default Branch: master
- Last Pushed: 2024-12-13T20:23:44.000Z (10 months ago)
- Last Synced: 2025-03-31T13:15:52.317Z (7 months ago)
- Topics: google-fonts, material-ui, nextjs, reactjs
- Language: JavaScript
- Homepage: https://dummy-logo-maker.vercel.app
- Size: 1.9 MB
- Stars: 77
- Watchers: 4
- Forks: 19
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
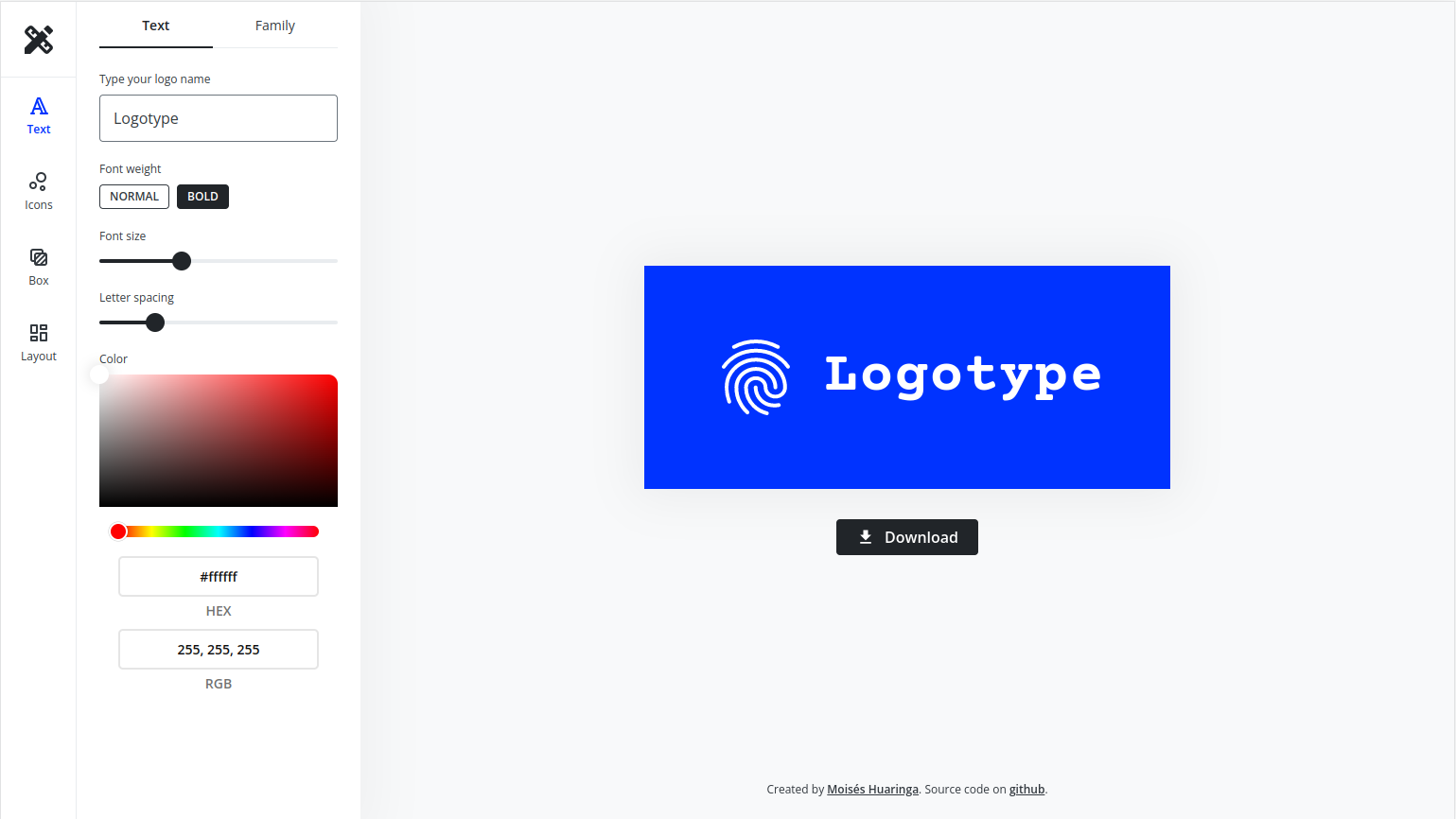
### dummy-logo-maker.vercel.app

### What is Dummy Logo Maker?
**DUMMY LOGO MAKER** is an easy, fast and even fun way to create your own dummy logo for your projects. Use the composition of logo + isotype, only logo or only isotype. In addition, you can also your dummy logo in landscape and portrait mode.
Enter **[https://dummy-logo-maker.vercel.app](https://dummy-logo-maker.vercel.app/)** page and create your own logotype.
### Next steps
- [ ] Change menu icons.
- [ ] Add new +50 icons.
- [ ] Add background transparent for logo box.
- [ ] Fix and improve padding box for SVG tag.
- [ ] Add shortcuts for recurrent colors.
- [ ] Add info message for source icons.
- [ ] Add Preloader component.
- [ ] Add colors for ColorPicker library.
---
This site was built with [NextJS](https://nextjs.org/) and hosted on [Vercel](https://vercel.com)