https://github.com/mono0926/NativePopup
Clone of Apple iOS App's feedback popup, and easily customizable.
https://github.com/mono0926/NativePopup
alert apple appstore blur-backgrounds dialog feedback ios ios-animation ios-ui modal popup popup-dialog response swift visual-effects
Last synced: 3 months ago
JSON representation
Clone of Apple iOS App's feedback popup, and easily customizable.
- Host: GitHub
- URL: https://github.com/mono0926/NativePopup
- Owner: mono0926
- License: mit
- Created: 2017-04-23T06:04:35.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2020-05-29T11:23:23.000Z (over 5 years ago)
- Last Synced: 2024-07-18T23:35:14.449Z (about 1 year ago)
- Topics: alert, apple, appstore, blur-backgrounds, dialog, feedback, ios, ios-animation, ios-ui, modal, popup, popup-dialog, response, swift, visual-effects
- Language: Swift
- Homepage: https://medium.com/swift-column/native-popup-56b168deb322
- Size: 11.7 MB
- Stars: 266
- Watchers: 12
- Forks: 17
- Open Issues: 4
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
README
# NativePopup

[](https://raw.githubusercontent.com/mono0926/NativePopup/master/LICENSE)
[](https://github.com/Carthage/Carthage)
[](https://developer.apple.com/swift)
`NativePopup` is clone of Apple iOS AppStore review feedback popup.
NativePopup clones native popup's design and behavior(animation and user interaction).
And you can use custom image and emoji in addition to bad/good icons.
# Compared with Apple original popups.
NativePopup | Original
--- | ---
 | 
 | 
# Examples
## Good/Bad
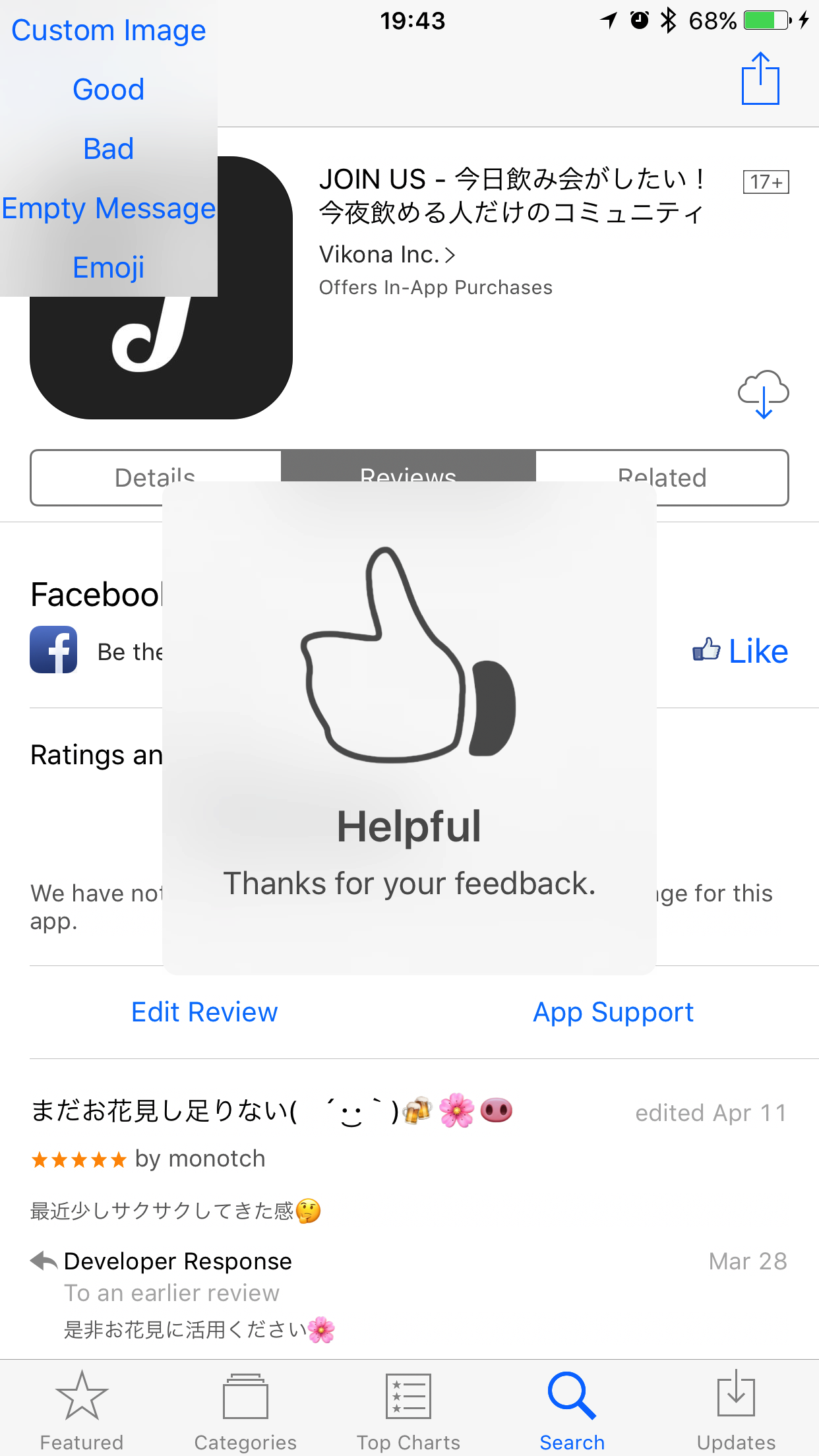
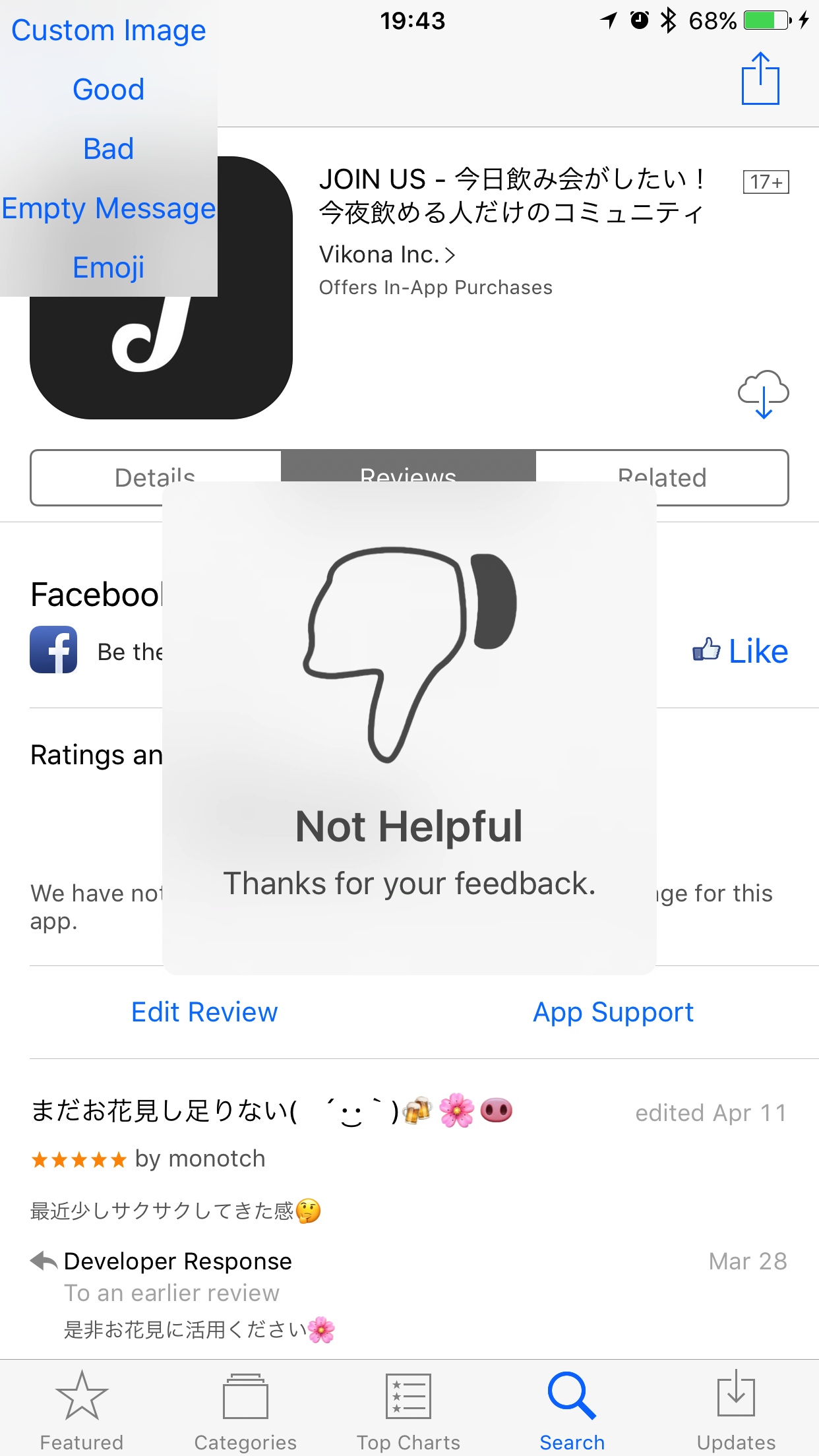
Good | Bad
--- | ---
 | 
## Custom Image/Emoji
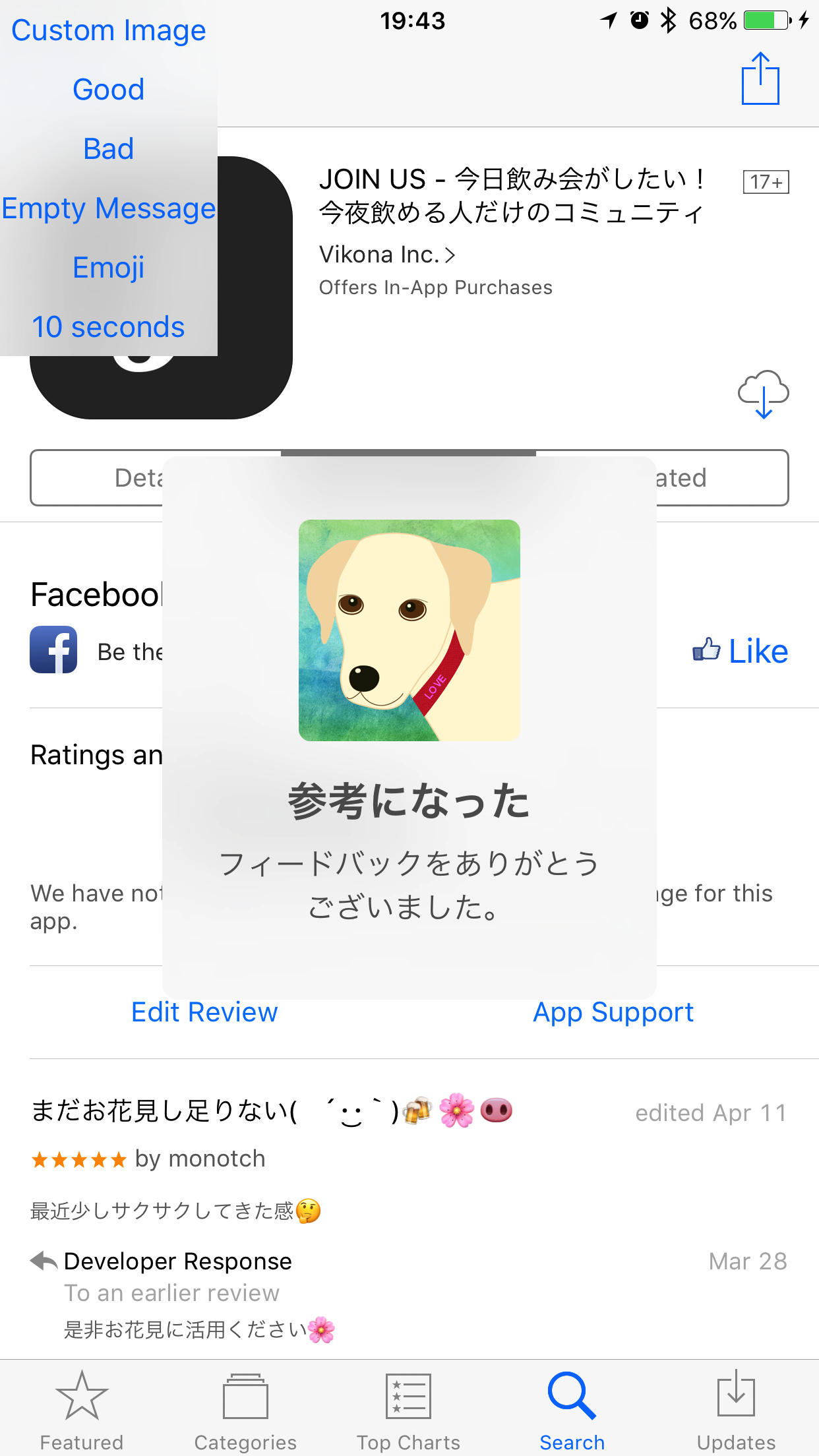
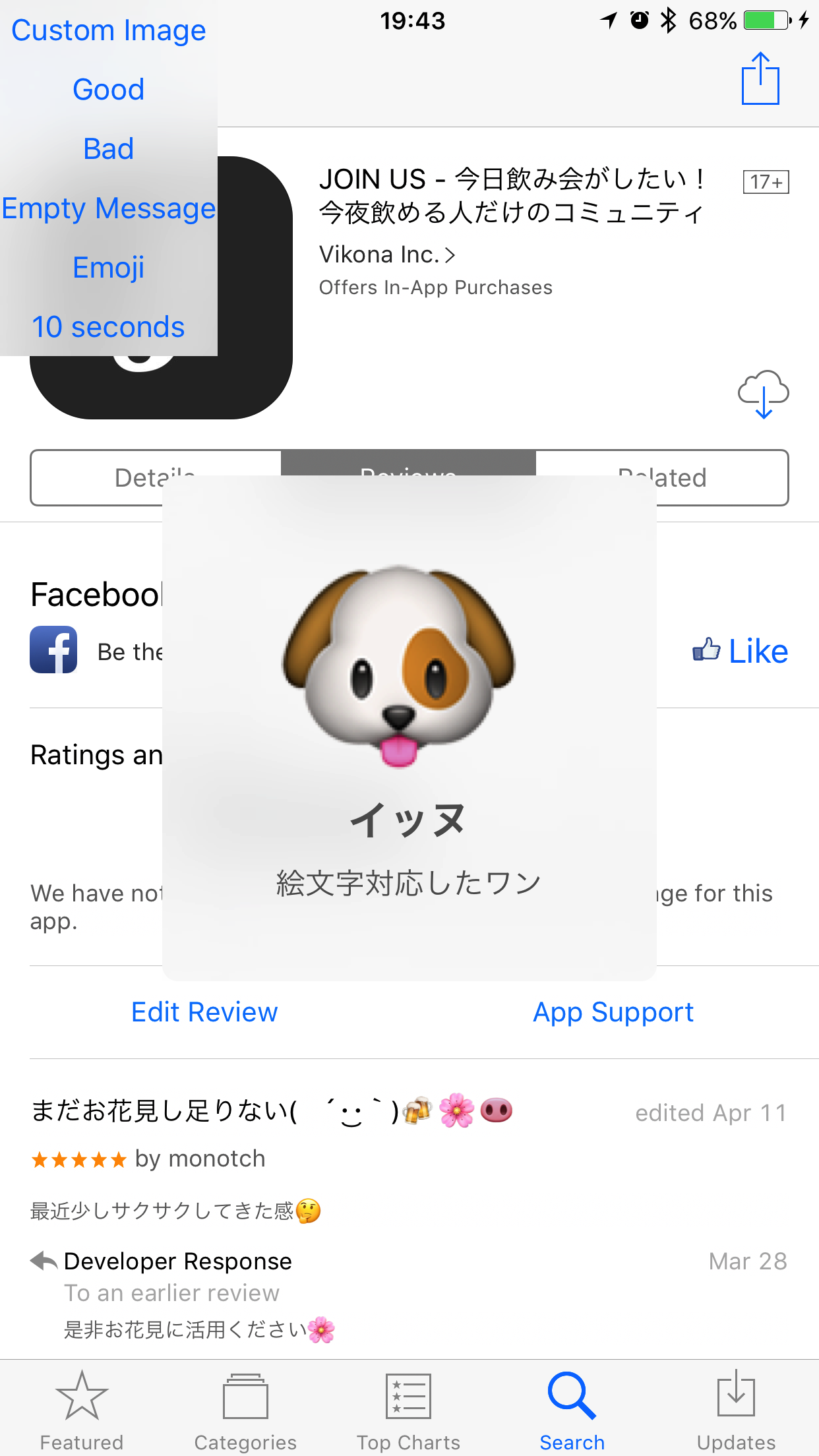
Custom Image | Emoji
--- | ---
 | 
# Usage
Very simple to use NativePopup🐶
```swift
// Good
NativePopup.show(image: Preset.Feedback.good,
title: "Helpful",
message: "Thanks for your feedback.")
// Bad
NativePopup.show(image: Preset.Feedback.bad,
title: "Not Helpful",
message: "Thanks for your feedback.")
// Custom Image
NativePopup.show(image: UIImage(named: "love")!,
title: "参考になった",
message: "フィードバックをありがとう\nございました。")
// Emoji
NativePopup.show(image: Character("🐶"),
title: "イッヌ",
message: "絵文字対応したワン")
// Title only
NativePopup.show(image: Preset.Feedback.good,
title: "Empty Message 🗑",
message: nil)
// Custom duration (default duration is 1.5 seconds)
NativePopup.show(image: Character("🔟"),
title: "10 seconds",
message: "Long duration🙇",
duration: 10)
// Like Apple Music
NativePopup.show(image: Preset.Feedback.done,
title: "Added to Library",
message: nil,
initialEffectType: .fadeIn)
```
`image` accepts `ImageConvertible` protocol.
```swift
public enum Image {
case image(UIImage)
case emoji(Character)
func validate() {
switch self {
case .image(let image):
assert(image.size.width == image.size.height, "Aspect ratio should be 1:1.")
case .emoji:
// MEMO: should check?
break
}
}
}
public protocol ImageConvertible {
var npImage: Image { get }
}
```
`UIImage` and `Character` conforms to `ImageConvertible` by default.
```swift
extension UIImage: ImageConvertible {
public var npImage: Image { return .image(self) }
}
extension Character: ImageConvertible {
public var npImage: Image { return .emoji(self) }
}
```
You can define custom preset image as below.
```swift
extension NativePopup {
public struct Preset {
private init() {}
public enum Feedback: String, ImageConvertible {
case
good,
bad
public var npImage: Image {
return .image(UIImage.init(nativePopupNamed: "feedback_\(rawValue)"))
}
}
}
}
```
**Image size should be 112 x 112.**
# Installation
You can install by [Carthage](https://github.com/Carthage/Carthage) or add [NativePopup sources](https://github.com/mono0926/NativePopup/tree/master/NativePopup) manually.
## [Carthage](https://github.com/Carthage/Carthage)
Add this to Cartfile
```
github "mono0926/NativePopup"
```
```sh
$ carthage update
```