https://github.com/monsieur-ricky/ng-credit-card-ui
A simple Credit Card UI component
https://github.com/monsieur-ricky/ng-credit-card-ui
angular credit-card ui ux
Last synced: 4 months ago
JSON representation
A simple Credit Card UI component
- Host: GitHub
- URL: https://github.com/monsieur-ricky/ng-credit-card-ui
- Owner: monsieur-ricky
- Created: 2024-11-28T15:11:07.000Z (6 months ago)
- Default Branch: main
- Last Pushed: 2025-01-26T10:34:52.000Z (4 months ago)
- Last Synced: 2025-01-26T11:24:48.447Z (4 months ago)
- Topics: angular, credit-card, ui, ux
- Language: TypeScript
- Homepage: https://monsieur-ricky.github.io/ng-credit-card-ui/
- Size: 837 KB
- Stars: 8
- Watchers: 2
- Forks: 1
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Credit Card UI
A demo project showcasing a **Credit Card UI Component** built with Angular 19. This project focuses on using modern Angular practices by **not using Zone.js** for change detection and leveraging the **CSS `@property`** feature for smooth transition effects between different card styles.
## Key Features:
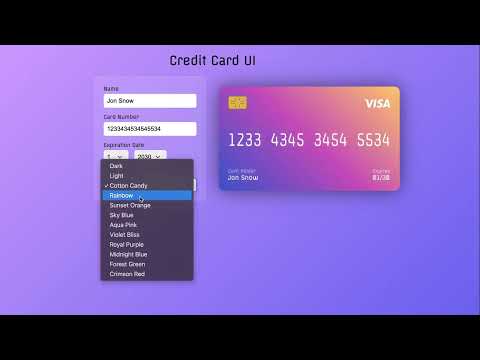
- **Interactive Credit Card Form**: Users can enter card details (number, name, expiry and date) and see them reflected in real-time on a credit card UI. The card also displays the correct card brand based on the entered number.
- **Customizable Styles**: Allows users to switch between predefined card styles with smooth transitions.
- **Zone.js-Free Angular**: Demonstrates the use of Angular without Zone.js using only Signals.
- **Modern CSS Techniques**: CSS `@property` is used to create seamless transitions between different card styles with `background: linear-gradient()`.
## Live Demo
Try out the live demo: https://monsieur-ricky.github.io/ng-credit-card-ui/
## Video Demo
Watch the video demo below:
[](https://www.youtube.com/watch?v=DlGMc5Xir5I)
## Prerequisites
- **Node.js** (v20.15.0 or higher recommended)
- **Angular CLI** (v19+)
- A modern browser that supports CSS `@property` (e.g., Chrome, Edge, or Safari)
## Running Demo Locally
1. Clone the Repository:
```bash
git clone [email protected]:monsieur-ricky/ng-credit-card-ui.git
```
2. Install Dependencies:
```bash
cd ng-credit-card-ui
npm ci
```
3. Start the development server:
```bash
ng start
```
4. Open your browser and navigate to: [http://localhost:4200](http://localhost:4200)
## Contributing
Contributions are welcome! Please open an issue or submit a pull request to suggest features, fix bugs, or enhance the demo.
**Feel free to share your thoughts or suggest improvements!**