Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/monster555/hold_to_confirm_button
This package provides a Hold-to-Confirm button widget for Flutter apps.
https://github.com/monster555/hold_to_confirm_button
animations flutter ui
Last synced: 3 months ago
JSON representation
This package provides a Hold-to-Confirm button widget for Flutter apps.
- Host: GitHub
- URL: https://github.com/monster555/hold_to_confirm_button
- Owner: monster555
- License: mit
- Created: 2024-03-26T18:33:43.000Z (11 months ago)
- Default Branch: main
- Last Pushed: 2024-03-29T18:33:08.000Z (11 months ago)
- Last Synced: 2024-08-01T12:16:52.353Z (6 months ago)
- Topics: animations, flutter, ui
- Language: Dart
- Homepage: https://github.com/monster555/hold_to_confirm_button
- Size: 106 KB
- Stars: 12
- Watchers: 2
- Forks: 4
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
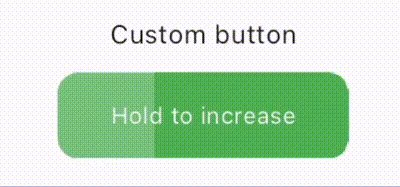
# HoldToConfirmButton
This package provides a `HoldToConfirmButton` widget for Flutter apps. It allows users to hold down the button, which visually fills up as it's pressed. Upon complete fill, a designated action is triggered.
## Installation
Add the `hold_to_confirm_button` package as a dependency in your `pubspec.yaml` file:
```yaml
dependencies:
hold_to_confirm_button: ^latest_version # Replace with the latest version available on pub.dev
```
Import the package in your Flutter project:
```dart
import 'package:hold_to_confirm_button/hold_to_confirm_button.dart';
```
## Usage
Default values:
```dart
HoldToConfirmButton(
onProgressCompleted: () {
// Handle the completed progress here
},
child: const Text('Hold to increase',
style: TextStyle(color: Colors.white),
),
)
```

Custom values:
```dart
HoldToConfirmButton(
onProgressCompleted: () {
// Handle the completed progress here
},
child: const Text('Hold to increase'
style: TextStyle(color: Colors.white),
),
hapticFeedback: false,
backgroundColor: Colors.green,
borderRadius: BorderRadius.all(
Radius.circular(12),
),
)
```

## Customization
The HoldToConfirmButton widget offers various customization options to match your app's design:
- `child`: The widget displayed within the button area (e.g., Text, Icon).
- `hapticFeedback`: Enables or disables haptic feedback on button press (defaults to true).
- `backgroundColor`: Sets the background color of the button.
- `borderRadius`: Defines the border radius of the button.
## Support
Like this project? Leave a ⭐️, it's free and means a lot.
Consider supporting its upkeep with a coffee. Your generosity is appreciated! ☕
[Inspired by Kavsoft](https://twitter.com/_Kavsoft/status/1770539226234507570)
## Contributions
Contributions, issues, and feature requests are welcome! Feel free to check issues page.
## License
This project is MIT licensed.
