Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/monyuan/notify-me
halo plugin notify me
https://github.com/monyuan/notify-me
Last synced: 3 months ago
JSON representation
halo plugin notify me
- Host: GitHub
- URL: https://github.com/monyuan/notify-me
- Owner: monyuan
- License: gpl-3.0
- Created: 2023-12-30T05:53:59.000Z (about 1 year ago)
- Default Branch: main
- Last Pushed: 2024-01-11T15:10:24.000Z (about 1 year ago)
- Last Synced: 2024-08-02T06:17:35.555Z (7 months ago)
- Language: Vue
- Size: 123 KB
- Stars: 7
- Watchers: 2
- Forks: 2
- Open Issues: 4
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-halo - plugin-notify-me - 适用于 Halo 2.x 的通知插件,当有新评论、待审核评论、发布文章、投稿时将通知推送到微信、企业微信、钉钉、飞书、微信测试号等应用上。 (Halo 2.0 / 插件)
README
# Notify Me
当有新评论、新文章、等待审核的评论、等待审核的文章时将消息推送到微信、QQ、企业微信、飞书、钉钉等12个应用
- 使用了AnPush推送服务,有免费额度,个人博客够用
- 不够用可以多注册几个账号薅羊毛,但是不建议,多支持下开发者
## 使用提示
安装插件后,会在halo后台左侧生成一个"通知我"的菜单(往下拉),然后点击进入设置页面。
- 站点地址就是你的域名,比如:https://baidu.com
- API密钥 [在这里获取](https://anpush.com/push/tool)
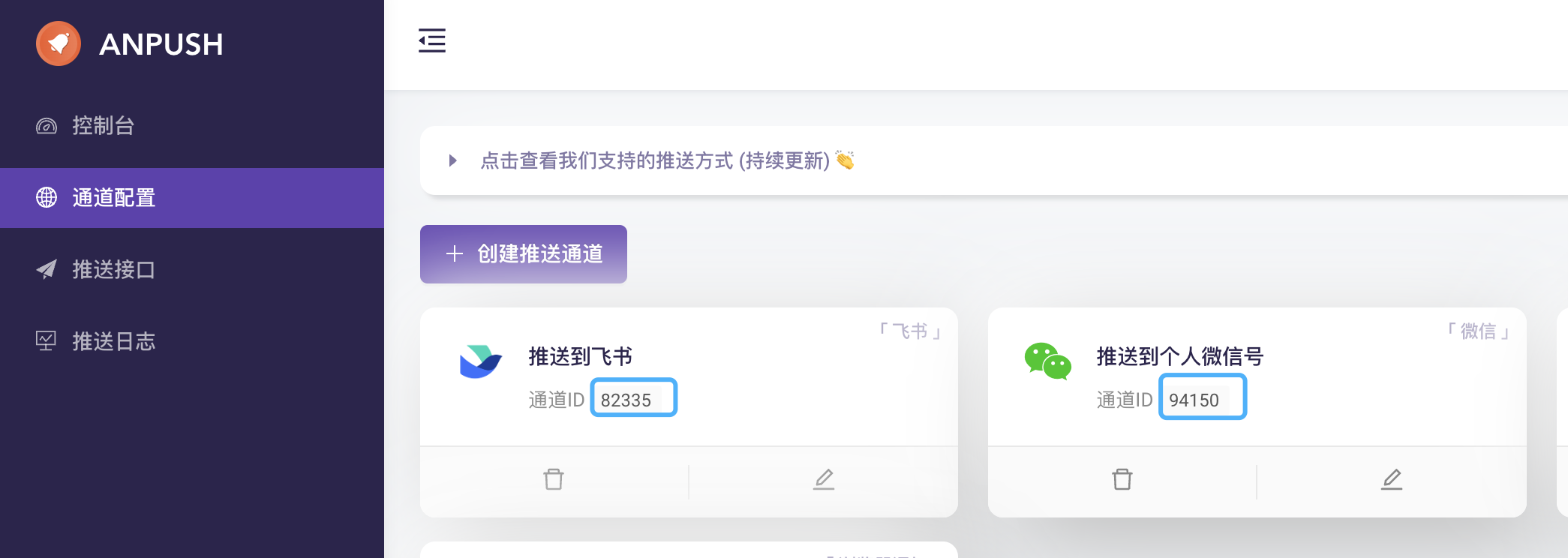
- 通道ID [在这里获取](https://anpush.com/push/setting)
**注意**
如果你用的是微信公众号通道,请一定要勾选这个选项,其他通道不要勾选!

没用过AnPush建议看看官网帮助,通过ID和API密钥不要填错了
本来准备使用server酱,但是免费额度太低了还不灵活,就用了AnPush
注册完 [AnPush](https://anpush.com/welcome) 账号在后台这个地方把密钥填入插件内

然后配置好通道,把通道ID填入插件内,推送多个就用英文逗号隔开

然后保存就行了