Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/mooyoul/node-webpinfo
Strongly-typed WebP Container Parser for Node.js
https://github.com/mooyoul/node-webpinfo
animated-webp image-processing nodejs stream webp
Last synced: 2 months ago
JSON representation
Strongly-typed WebP Container Parser for Node.js
- Host: GitHub
- URL: https://github.com/mooyoul/node-webpinfo
- Owner: mooyoul
- License: mit
- Created: 2018-06-24T17:08:23.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2024-12-05T22:26:00.000Z (2 months ago)
- Last Synced: 2024-12-07T21:48:05.237Z (2 months ago)
- Topics: animated-webp, image-processing, nodejs, stream, webp
- Language: TypeScript
- Size: 3.06 MB
- Stars: 14
- Watchers: 3
- Forks: 2
- Open Issues: 27
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# node-webpinfo
[](https://github.com/mooyoul/node-webpinfo/actions)
[](https://coveralls.io/github/mooyoul/node-webpinfo?branch=master)
[](https://codecov.io/github/mooyoul/node-webpinfo?branch=master)
[](https://github.com/semantic-release/semantic-release)
[](https://renovatebot.com/)
[](https://snyk.io/test/github/mooyoul/node-webpinfo)
[](http://mooyoul.mit-license.org/)
Node.js Stream based WebP Container Parser.
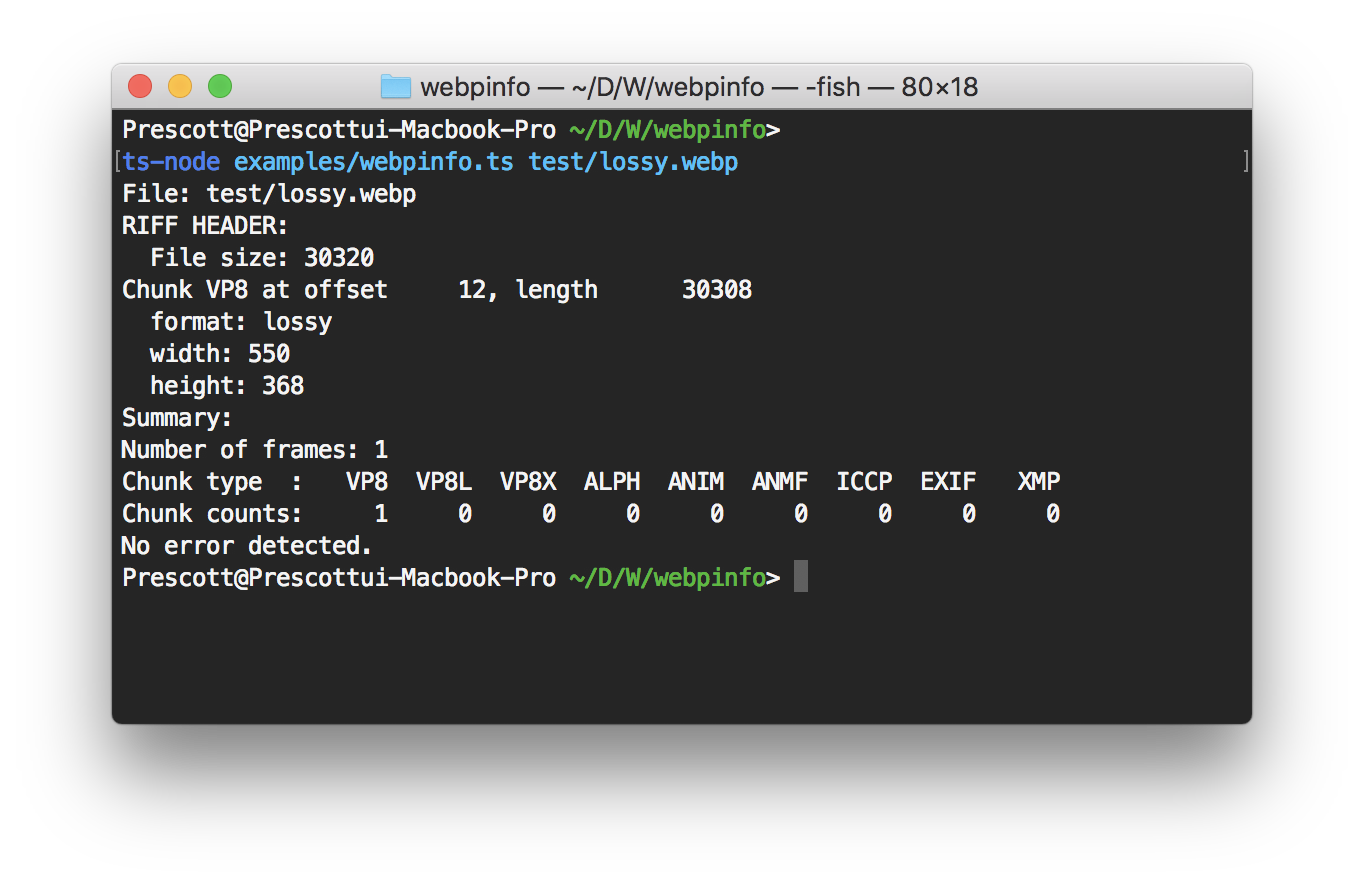
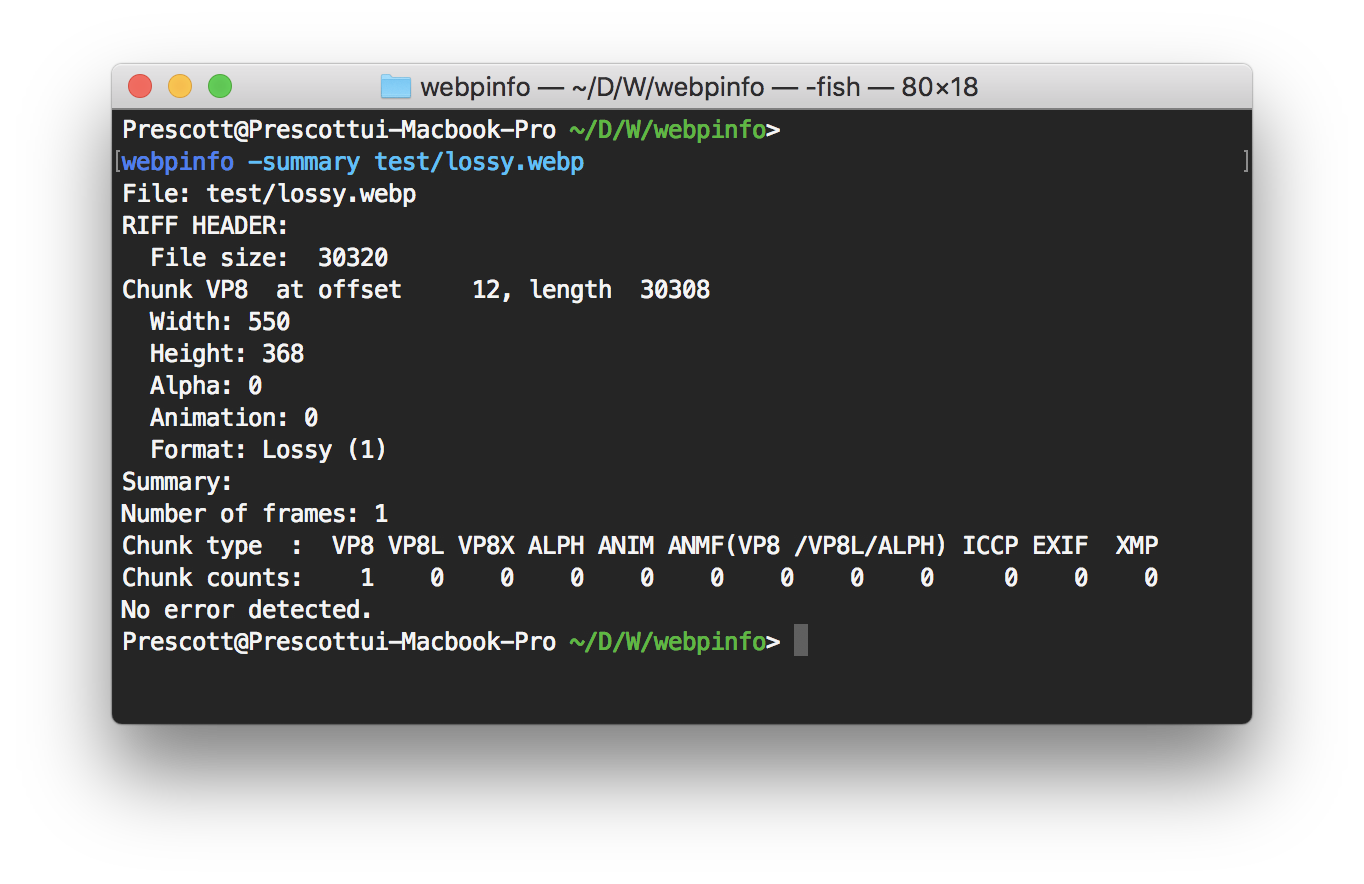
node-webpinfo [Example](https://github.com/mooyoul/node-webpinfo/blob/master/examples/webpinfo.ts) | webpinfo (libwebp)
---------------- | ----------------
 | 
## Sponsor
- [Vingle](https://www.vingle.net) - Vingle, Very Community. Love the things that you love. - [We're hiring!](https://careers.vingle.net/#/engineering/backend)
## Install
```bash
$ npm install webpinfo
```
## Supported WebP Formats
- Simple File Format (Lossy)
- Simple File Format (Lossless)
- Extended File Format (e.g. Animated WebP)
## Supported WebP Chunks
- VP8
- VP8L
- VP8X
- ANIM
- ANMF
- ALPH
- ICCP
- EXIF
- XMP
## Usage
## Promise interface
```typescript
import { WebPInfo } from "webpinfo";
// local file path
const info = await WebPInfo.from("/some/local/file/path.webp");
// url
const info = await WebPInfo.from("https://example.com/some/file/path.webp");
// buffer
const info = await WebPInfo.from(buf);
// readable stream
const info = await WebPInfo.from(fs.createReadStream(path));
console.log("INFO: ", info);
```
## Stream interface
```typescript
import * as http from "http";
import { WebPInfo } from "webpinfo";
http.get("http://www.gstatic.com/webp/gallery/1.webp", (res) => {
if (res.statusCode !== 200) {
console.log("unexpected status code: ", res.statusCode);
return;
}
res.pipe(new WebPInfo())
.on("error", (e) => console.log("error", e))
.on("riff", (riff) => console.log("riff", riff))
.on("chunk", (chunk) => console.log("chunk", chunk))
.on("format", (format) => console.log("format", format));
});
```
## API
### Please refer detailed type definitions on [src/webpinfo.ts](https://github.com/mooyoul/node-webpinfo/blob/4bb7fb281ac23b23ed74016463646ec0835f32f2/src/webpinfo.ts#L138-L237).
### `WebPInfo` => [`WritableStream`](https://github.com/mooyoul/node-webpinfo/blob/4bb7fb281ac23b23ed74016463646ec0835f32f2/src/webpinfo.ts#L240)
Basically WebPInfo is `WritableStream`.
### `WebPInfo.from(input: string | Buffer | ReadableStream)` => [`Promise`](https://github.com/mooyoul/node-webpinfo/blob/4bb7fb281ac23b23ed74016463646ec0835f32f2/src/webpinfo.ts#L223-L237)
Parse WebPInfo from given input.
Input can be local file path, url, Buffer, or Readable Stream.
### `WebPInfo.isAnimated(input: string | Buffer | ReadableStream)` => `Promise`
Return true if given input contains any animation frame.
### `WebPInfo.isLossless(input: string | Buffer | ReadableStream)` => `Promise`
Return true if given buffer contains VP8L chunk.
## Stream Events
### `riff`
- Event Payload: [`RIFFContainer`](https://github.com/mooyoul/node-webpinfo/blob/4bb7fb281ac23b23ed74016463646ec0835f32f2/src/webpinfo.ts#L69-L71)
emitted after parsing riff header.
### `chunk`
- Event Payload: [`WebPChunk`](https://github.com/mooyoul/node-webpinfo/blob/4bb7fb281ac23b23ed74016463646ec0835f32f2/src/webpinfo.ts#L212-L221)
emitted after parsing WebP chunk
### `format`
- Event Payload: [`WebP`](https://github.com/mooyoul/node-webpinfo/blob/4bb7fb281ac23b23ed74016463646ec0835f32f2/src/webpinfo.ts#L223-L237)
emitted after all WebP chunks have parsed
## Related
- [mooyoul/is-webp-extended](https://github.com/mooyoul/is-webp-extended) - Extended version of `is-webp` package which supports Animated WebP. Compatible with Browser environment (e.g. `File`, `ArrayBuffer`)
## Changelog
See [CHANGELOG](/CHANGELOG.md).
## Debugging
Set `DEBUG` environment variable to `webpinfo`.
You will be able to see debug messages on your console.
> $ env DEBUG='webpinfo' node your-app.js
## Testing
```bash
$ npm run test
```
... OR
```bash
$ npm run lint # Check lint
$ npm run coverage # Run test & generate code coverage report
```
## Build
```bash
$ npm run build
```
## License
[MIT](LICENSE)
See full license on [mooyoul.mit-license.org](http://mooyoul.mit-license.org/)