Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/morintd/electron-state-ipc
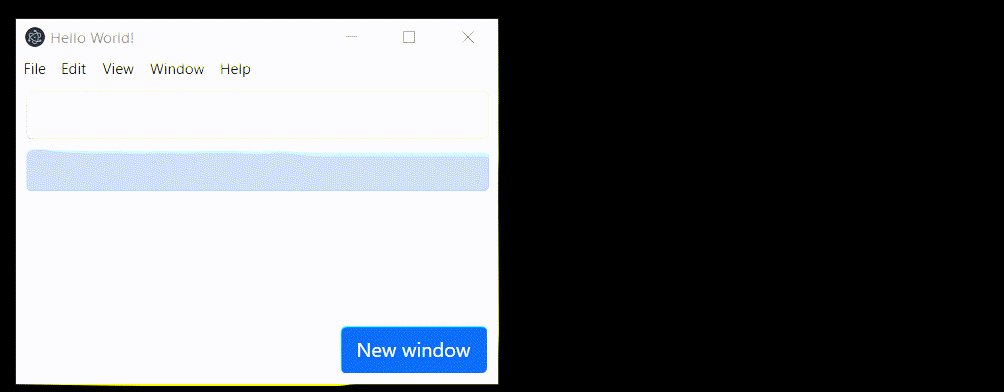
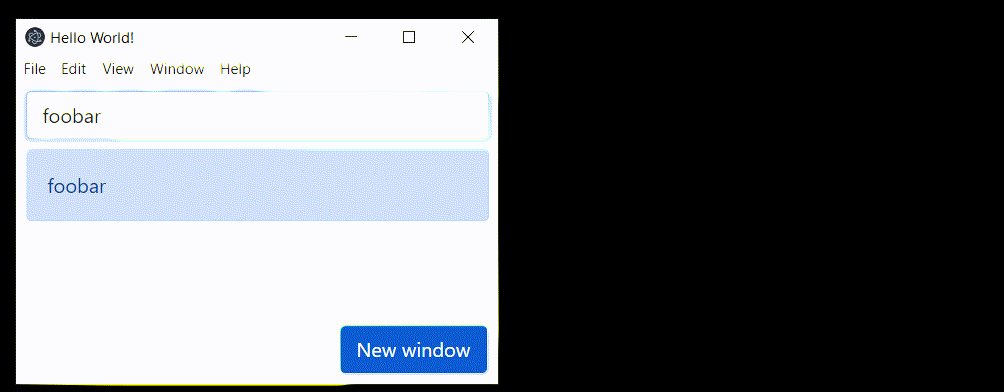
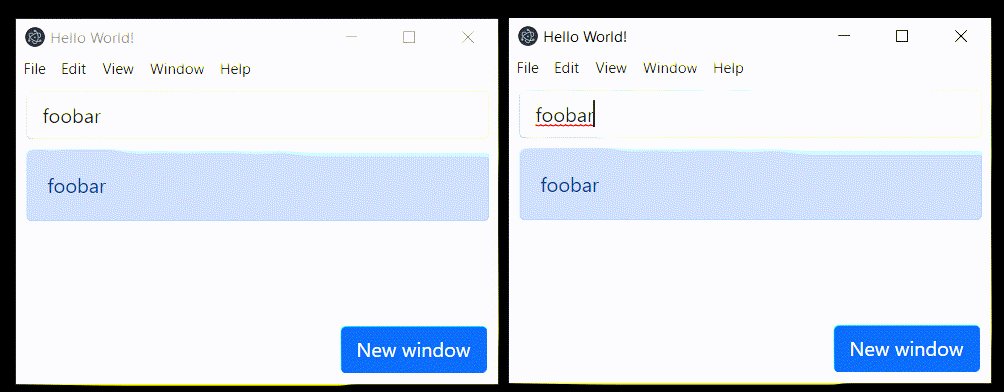
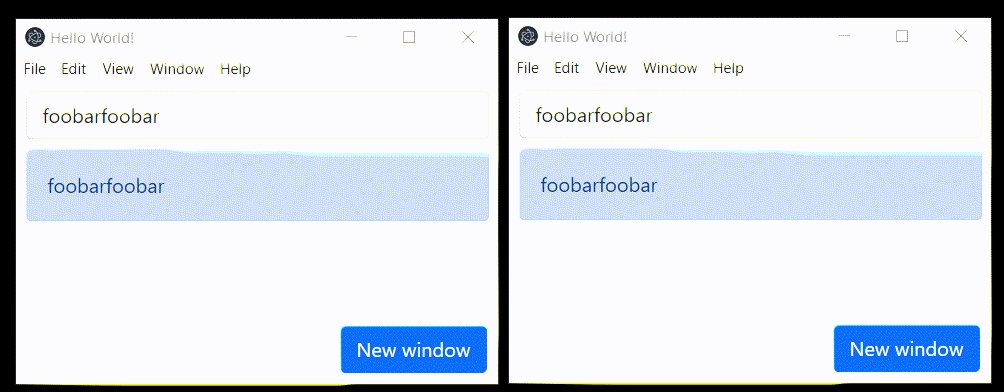
Easily synchronize state between main process and renderer in Electron, using your favorite UI framework:
https://github.com/morintd/electron-state-ipc
Last synced: about 2 months ago
JSON representation
Easily synchronize state between main process and renderer in Electron, using your favorite UI framework:
- Host: GitHub
- URL: https://github.com/morintd/electron-state-ipc
- Owner: morintd
- License: mit
- Created: 2021-10-29T20:52:28.000Z (about 3 years ago)
- Default Branch: master
- Last Pushed: 2022-07-11T18:38:07.000Z (over 2 years ago)
- Last Synced: 2024-11-07T04:50:19.402Z (about 2 months ago)
- Language: TypeScript
- Homepage:
- Size: 2.6 MB
- Stars: 7
- Watchers: 2
- Forks: 1
- Open Issues: 11
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# electron-state-ipc
[](https://www.npmjs.com/package/electron-state-ipc)
[](https://app.circleci.com/pipelines/github/morintd/electron-state-ipc)
[](https://www.npmjs.com/package/electron-state-ipc)
Easily synchronize state between main process and renderer in Electron, using your favorite UI framework:
- React
- Vue (coming soon)
- Angular (coming soon)

## Installation
**yarn**
```sh
$ yarn add electron-state-ipc
```
**npm**
```sh
$ npm add electron-state-ipc --save
```
## Usage
After [configuration](#configuration), you will be able to use `electron-state-ipc` with:
### React
You can access the following hooks. They all imitate default React hook, but includes an additional key. It's used to track the specific state you're trying to access (`'foo'` in the following examples):
#### useStateIPC
This is an equivalent to `useState`.
```tsx
import { useStateIPC } from 'electron-state-ipc/react';
function Example() {
const [foo, setFoo] = useStateIPC('foo', '');
return (
Foo: {foo}
setFoo(e.target.value)} />
);
}
```
#### useReducerIPC
_Coming soon ..._
### Vue
_Coming soon ..._
### Angular
_Coming soon ..._
## Configuration
In order for `electron-state-ipc` to work, it must be set up inside the _main process_, _preload script_ and in your render, depending on which UI framework your use.
### Main process
There is two elements here, we need to:
- Receive updates from all `BrowserWindow`, update the main state, and communicate it to other `BrowserWindow`.
- Send the state to the new `BrowserWindow` when creating it.
In practice, you just need to setup the global state:
```ts
import { setupGlobalStateIPC } from 'electron-state-ipc';
import { BrowserWindow } from 'electron';
setupGlobalStateIPC();
/* you might set up anything else and create your BrowserWindow(s) */
...
const window = new BrowserWindow({
...options, // your options
});
```
Note that `setupGlobalStateIPC` return the state itself, if you need to use in in the main process:
In practice, you just need to setup the global state:
```ts
import { setupGlobalStateIPC } from 'electron-state-ipc';
const state = setupGlobalStateIPC();
```
### Preload
For security reasons, this library is built with [context isolation](https://www.electronjs.org/docs/latest/tutorial/context-isolation) in mind.
A single function is needed to set up `electron-state-ipc` inside your **preload** script:
```ts
import { exposeStateIPC } from 'electron-state-ipc';
exposeStateIPC();
```
You might expose your own APIs, so your preload script might look somewhat like:
```ts
import { contextBridge } = from 'electron';
import { exposeStateIPC } from 'electron-state-ipc';
contextBridge.exposeInMainWorld('myAPI', {
doAThing: () => {},
});
exposeStateIPC();
```
### Renderer
#### React
As `electron-state-ipc` works with a context provider. It must be set up, as well as initialized before using any [hook](#usage).
To be safe, I would render it as a top-level component and wait for it to be initialized, rendering nothing or a loader in the meantime:
```tsx
import { ElectronStateIPCContextProvider } from 'electron-state-ipc/react';
ReactDOM.render(
,
document.getElementById('root'),
);
```
And in the App component:
```tsx
import { useElectronStateIPC } from 'electron-state-ipc/react';
function AppProvider() {
const state = useElectronStateIPC();
if (!state.initialized) return null;
return (
... // your app: other providers, components, routes ...
);
}
```
#### Vue
_Coming soon ..._
#### Angular
_Coming soon ..._