Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/mosnad-web01/abdulaziz--react-hooks-mock-code-challenge-plantshop
https://github.com/mosnad-web01/abdulaziz--react-hooks-mock-code-challenge-plantshop
Last synced: about 2 months ago
JSON representation
- Host: GitHub
- URL: https://github.com/mosnad-web01/abdulaziz--react-hooks-mock-code-challenge-plantshop
- Owner: Mosnad-Web01
- Created: 2024-09-09T21:12:10.000Z (4 months ago)
- Default Branch: master
- Last Pushed: 2024-09-09T21:14:49.000Z (4 months ago)
- Last Synced: 2024-11-14T16:47:59.499Z (2 months ago)
- Language: JavaScript
- Size: 5.96 MB
- Stars: 0
- Watchers: 0
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
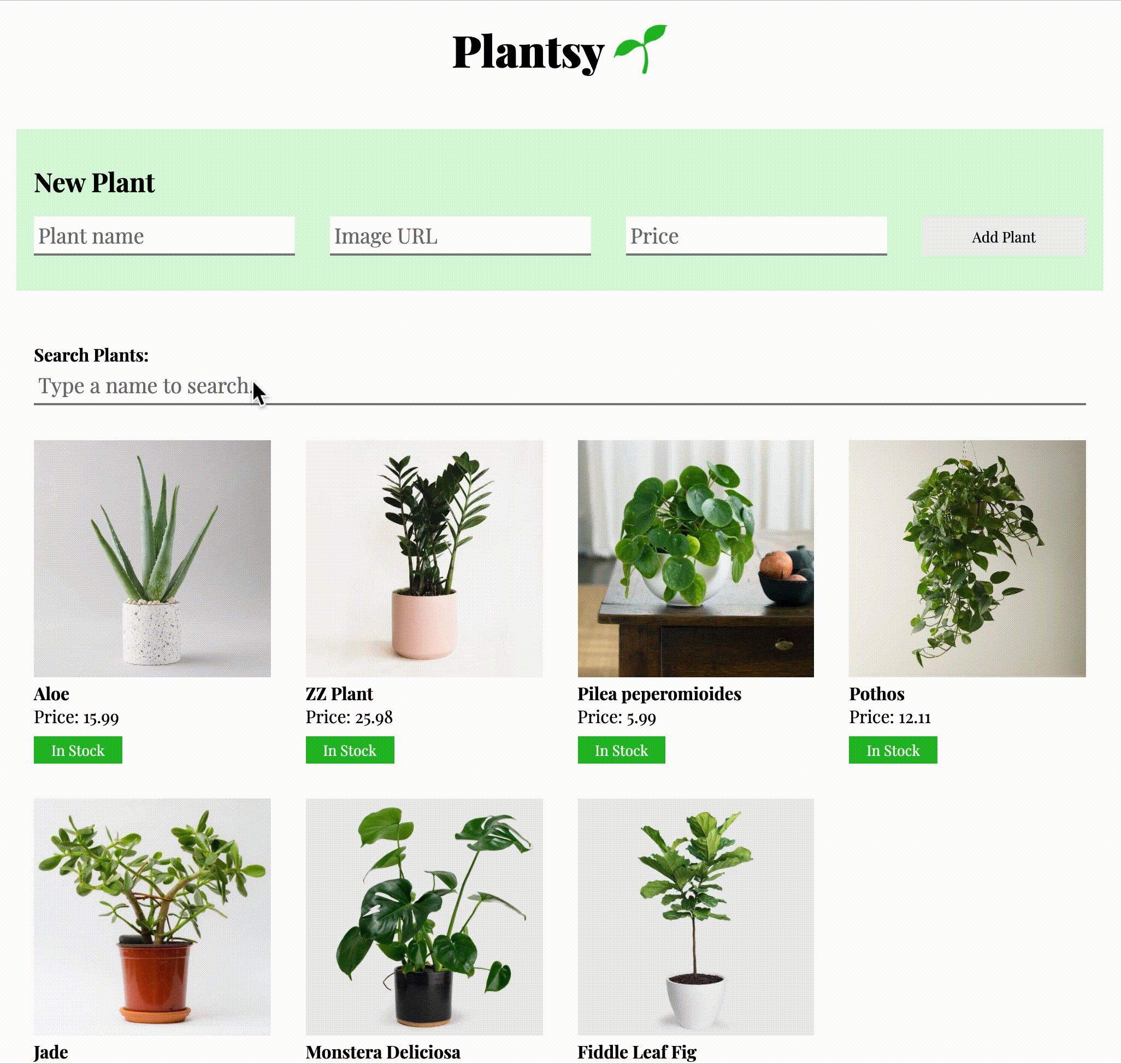
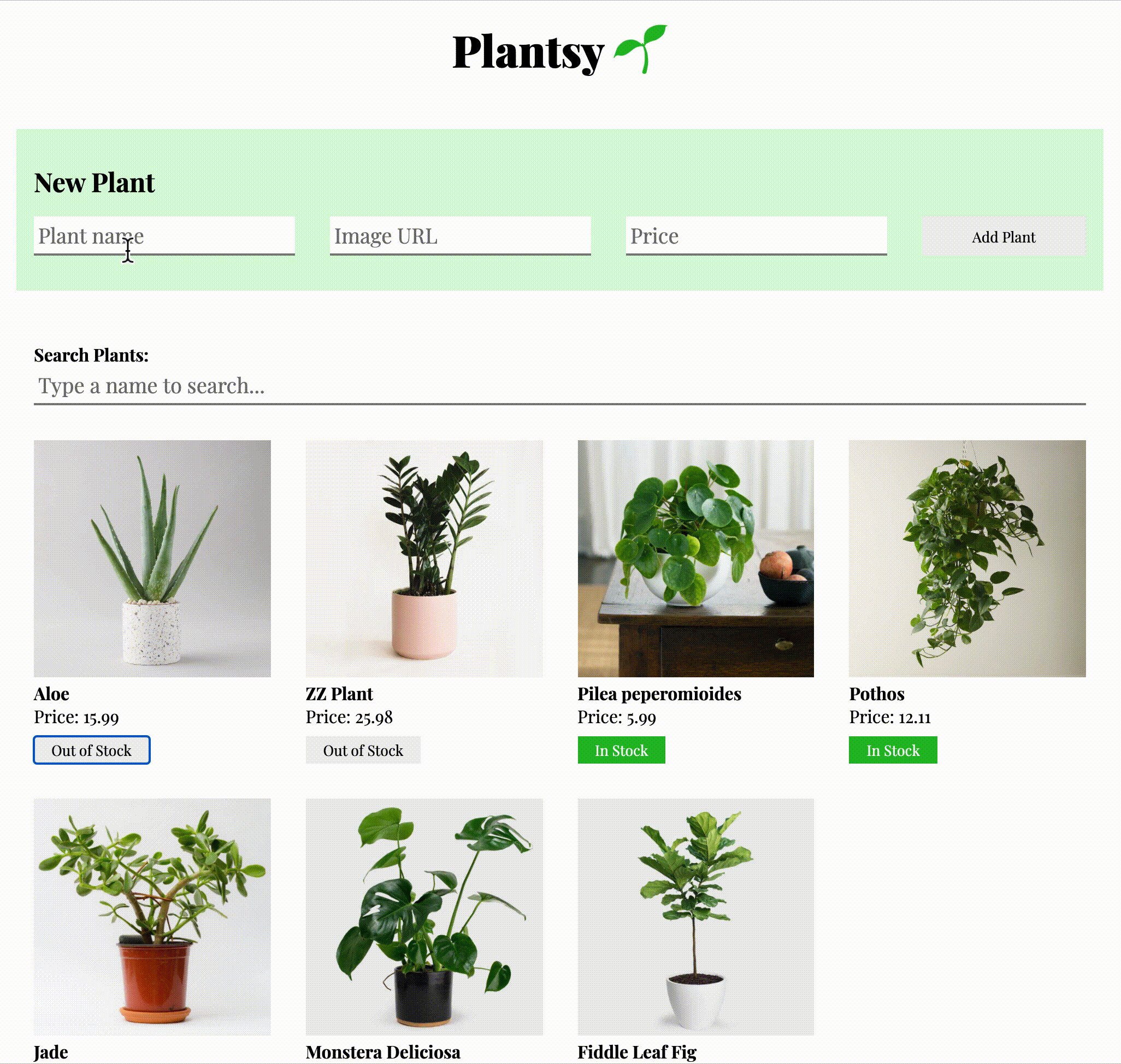
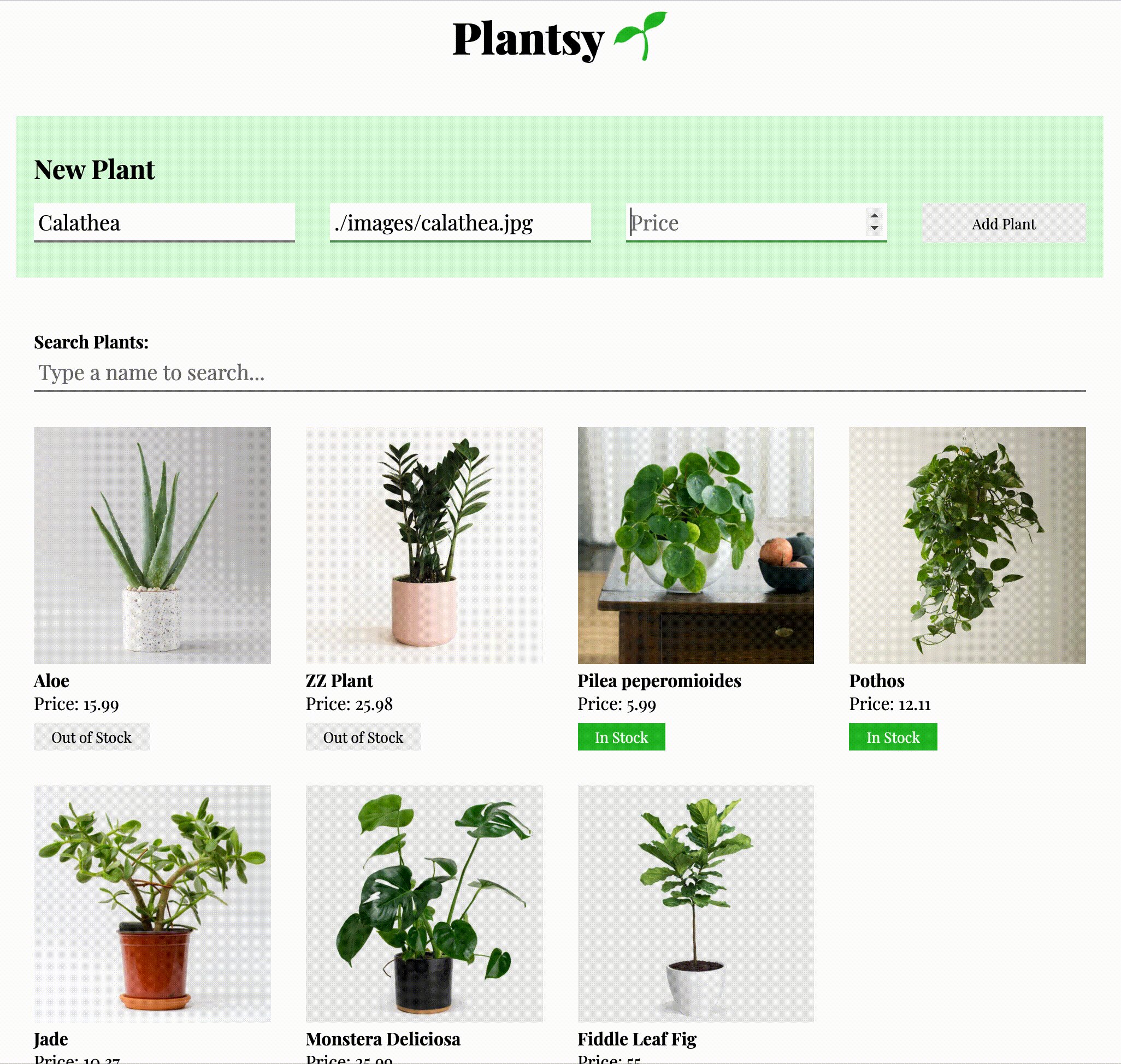
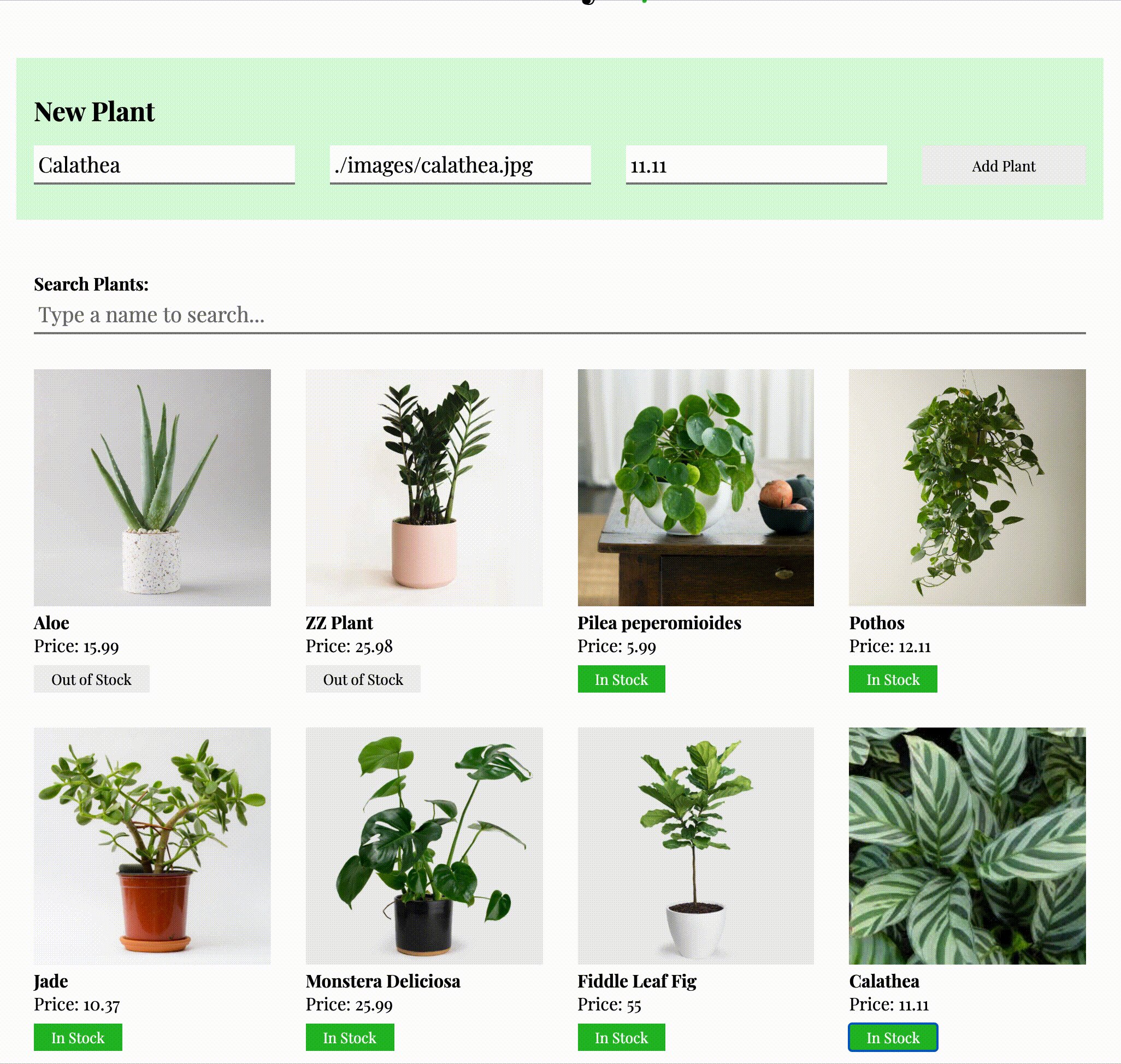
# React Mock Code Challenge: Plantsy
## Demo
Use this gif as an example of how the app should work.

## Instructions
Welcome to Plantsy! You've been tasked with building out some features for the
admin side of a plant store. The designers have put together the components and
CSS. Now it's up to you to bring the features to life by adding stateful logic
as well as persisting data to the backend via our API.
Your job will be to make our app work according to the user stories you will
find the [Core Deliverables](#Core-Deliverables) section.
## Setup
1. Run `npm install` in your terminal.
2. Run `npm run server`. This will run your backend on port `6001`.
3. In a new terminal, run `npm start`.
Make sure to open [http://localhost:6001/plants](http://localhost:6001/plants)
in the browser to verify that your backend is working before you proceed!
## Endpoints
The base URL for your backend is: `http://localhost:6001`
## Core Deliverables
As a user:
1. When the app starts, I can see all plants.
2. I can add a new plant to the page by submitting the form.
3. I can mark a plant as "sold out".
4. I can search for plants by their name and see a filtered list of plants.
### Endpoints for Core Deliverables
#### GET /plants
Example Response:
```json
[
{
"id": 1,
"name": "Aloe",
"image": "./images/aloe.jpg",
"price": 15.99
},
{
"id": 2,
"name": "ZZ Plant",
"image": "./images/zz-plant.jpg",
"price": 25.98
}
]
```
#### POST `/plants`
Required Headers:
```js
{
"Content-Type": "application/json"
}
```
Request Object:
```json
{
"name": "string",
"image": "string",
"price": number
}
```
Example Response:
```json
{
"id": 1,
"name": "Aloe",
"image": "./images/aloe.jpg",
"price": 15.99
}
```
## Advanced Deliverables
These deliverables are not required to pass the code challenge, but if you have
the extra time, or even after the code challenge, they are a great way to
stretch your skills.
You'll have to add additional elements for these features. Feel free to style
them however you see fit!
> Note: If you are going to attempt these advanced deliverables, please be sure
> to have a working commit with all the Core Deliverables first!
As a user:
1. I can update the price of a plant and still see the updated price after
refreshing the page.
2. I can delete a plant and it is still gone when I refresh the page.
### Endpoints for Advanced Deliverables
#### PATCH /plants/:id
Required Headers:
```js
{
"Content-Type": "application/json"
}
```
Request Object:
```json
{
"price": number
}
```
Example Response:
```json
{
"id": 1,
"name": "Aloe",
"image": "./images/aloe.jpg",
"price": 16.99
}
```
#### DELETE /plants/:id
Example Response:
```json
{}
```