Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/mosnad-web01/abdulaziz--react-hooks-state-events-pairing
https://github.com/mosnad-web01/abdulaziz--react-hooks-state-events-pairing
Last synced: about 2 months ago
JSON representation
- Host: GitHub
- URL: https://github.com/mosnad-web01/abdulaziz--react-hooks-state-events-pairing
- Owner: Mosnad-Web01
- Created: 2024-09-09T19:14:03.000Z (4 months ago)
- Default Branch: master
- Last Pushed: 2024-09-09T19:15:17.000Z (4 months ago)
- Last Synced: 2024-11-14T16:47:59.551Z (2 months ago)
- Language: HTML
- Size: 924 KB
- Stars: 0
- Watchers: 0
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# ReactTube
## Learning Goals
- Train yourself to
[Think in React](https://reactjs.org/docs/thinking-in-react.html)
- Design components based on a mockup
- Pass down data to components via props
- Handle user interaction via events
- Use **state** to trigger changes in the DOM
## Setup
Fork and clone this lab. Then, `cd` into the lab directory and run:
```console
$ npm install
$ npm start
```
This will install all the dependencies and run the application in your browser
at [http://localhost:3000](http://localhost:3000).
There are no tests for this lab, so you'll need to check your work by running
your application in the browser and trying to match the demo below.
## Deliverables
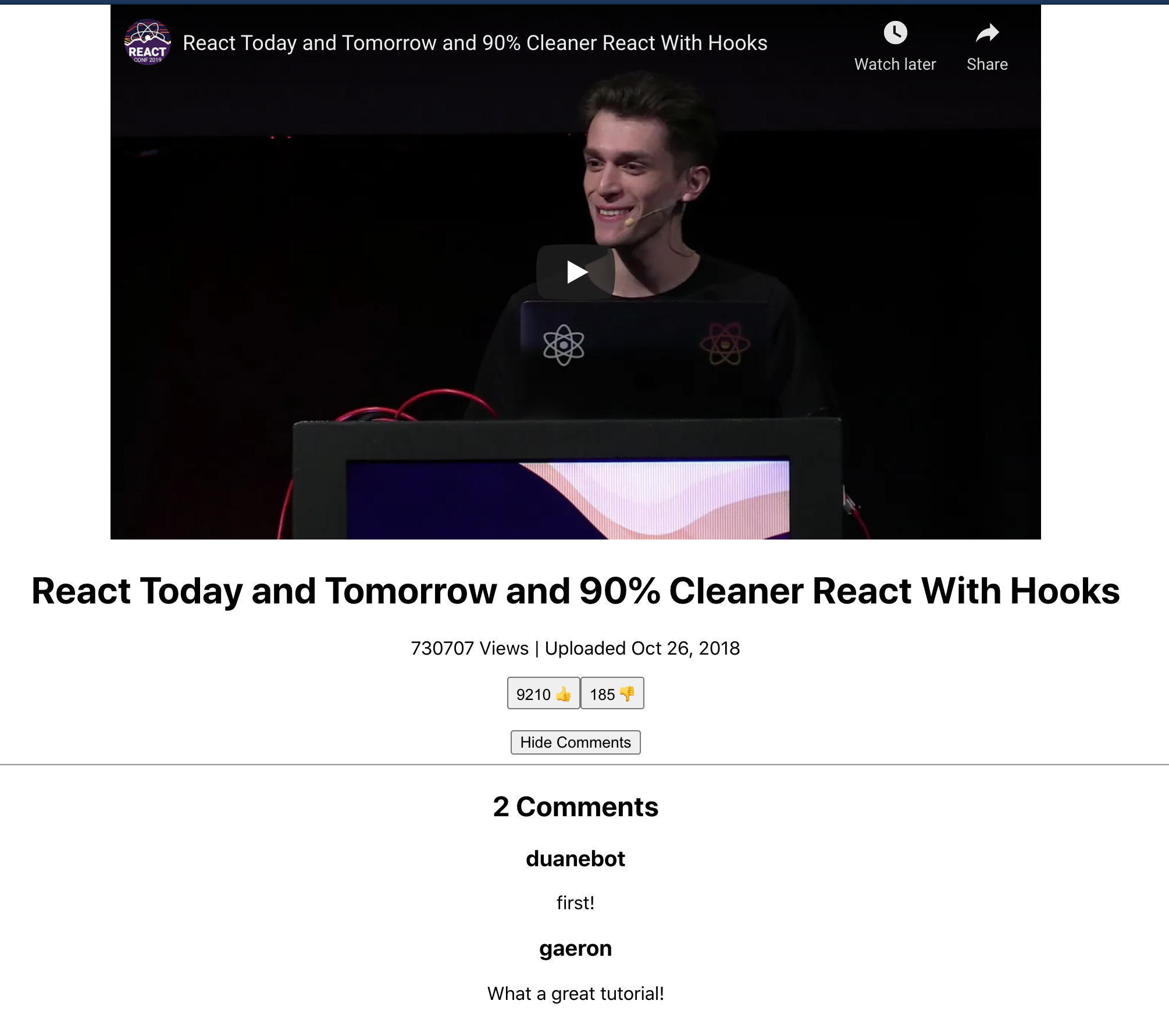
Your goal is to build this app from scratch:

The application has the following features:
- When the app loads, display a video along with its details and a list of all
the comments
- When a user clicks on the "👍" button, the number of upvotes for the video
should increase
- When a user clicks on the "👎" button, the number of downvotes for the video
should increase
- When the user clicks the "Hide Comments" button, the comments should be
removed from the page, and the button text should change to "Show Comments".
When the button is clicked again, it should toggle back to showing the
comments.
The data you'll need for the app can be found in the `data/video.js` file.
Start by planning out what components you'll need and draw out your component
hierarchy. Then, build out your components and pass down any data they need via
props using the `video` object that's been imported in the `App` component.
Consider what components need to use **state** as you're building out these
features.
There's an example of how to embed a video using an `` in the `App`
component. Other than that, you're on your own in terms of how to design each
part of the application. Don't worry too much about getting the styling to match
the demo. Focus on functionality.
Good luck!
## Bonus
If you finish early and want to get more practice with state and events, here
are some ideas for additional features:
- Add upvote/downvote buttons to each comment
- Add a search bar to search comments by username
- Add a "Remove Comment" button to delete comments from the page
- Add a sorting feature to sort the comments