Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/motea927/unplugin-overlay-layout
Transform your development workflow with an immersive layout design experience! This Vite plugin revolutionizes your process by seamlessly overlaying different layout images onto your webpage, providing an instant and dynamic preview for efficient design slicing.
https://github.com/motea927/unplugin-overlay-layout
development-tool frontend-development frontend-tool layout-design overlapping-layout vite-plugin vue-plugin web-design web-development
Last synced: 3 months ago
JSON representation
Transform your development workflow with an immersive layout design experience! This Vite plugin revolutionizes your process by seamlessly overlaying different layout images onto your webpage, providing an instant and dynamic preview for efficient design slicing.
- Host: GitHub
- URL: https://github.com/motea927/unplugin-overlay-layout
- Owner: motea927
- License: mit
- Created: 2024-01-11T08:39:08.000Z (about 1 year ago)
- Default Branch: main
- Last Pushed: 2024-10-16T02:54:58.000Z (4 months ago)
- Last Synced: 2024-10-17T16:30:17.214Z (4 months ago)
- Topics: development-tool, frontend-development, frontend-tool, layout-design, overlapping-layout, vite-plugin, vue-plugin, web-design, web-development
- Language: TypeScript
- Homepage:
- Size: 8.96 MB
- Stars: 4
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# unplugin-overlay-layout
Transform your development workflow with an immersive layout design experience! This Vite plugin revolutionizes your process by seamlessly overlaying different layout images onto your webpage, providing an instant and dynamic preview for efficient design slicing.

## 💪 Motivation
In modern web design, static layout images (`jpg` or `png`) occasionally present a challenge. While CSS overlays are a common solution, they can be cumbersome. Our motivation for creating this plugin is to provide a non-intrusive, development-focused alternative. Unlike permanent CSS overlays, our tool operates solely during development, allowing seamless layout image integration onto your webpage. Enjoy efficient design slicing without compromising your project's styles. Elevate your development experience with this Vite Plugin!
## 🚀 Features
- ⚡ **Non-Intrusive**: Functions exclusively during development and does not get bundled into the project.
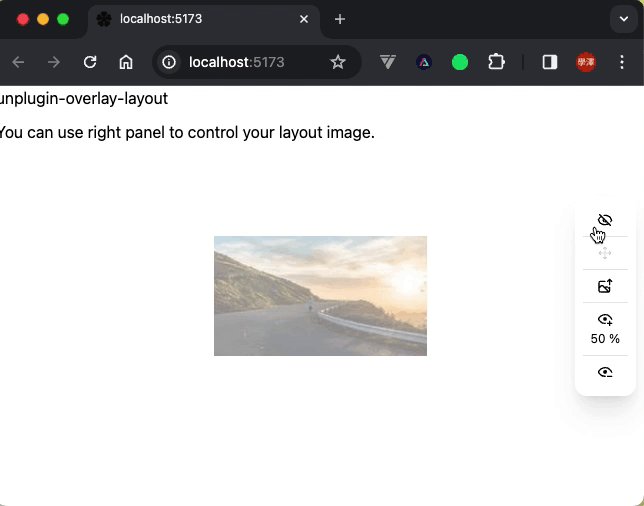
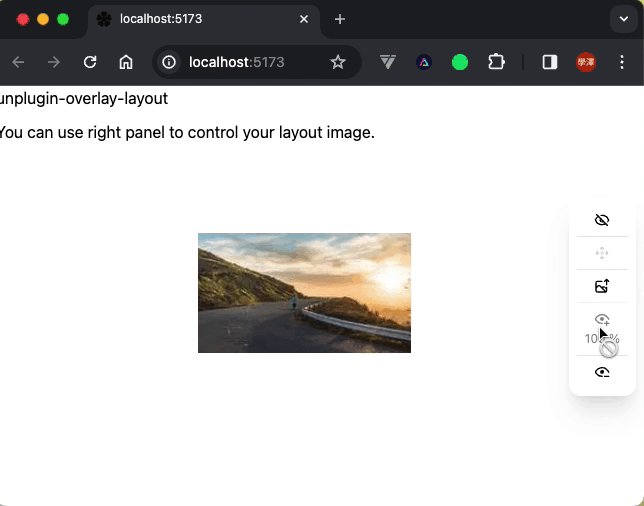
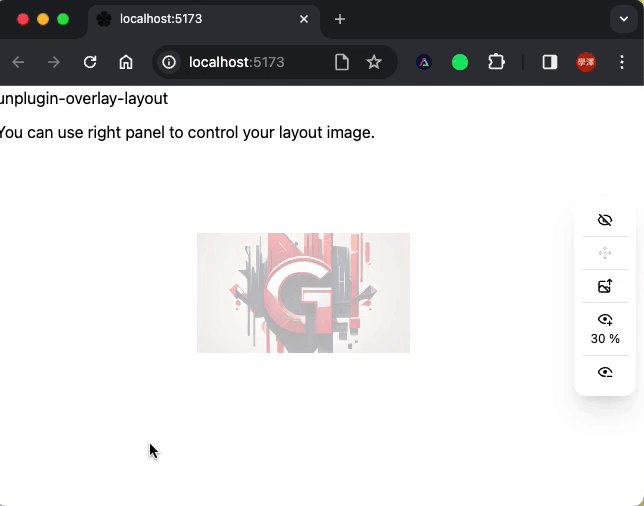
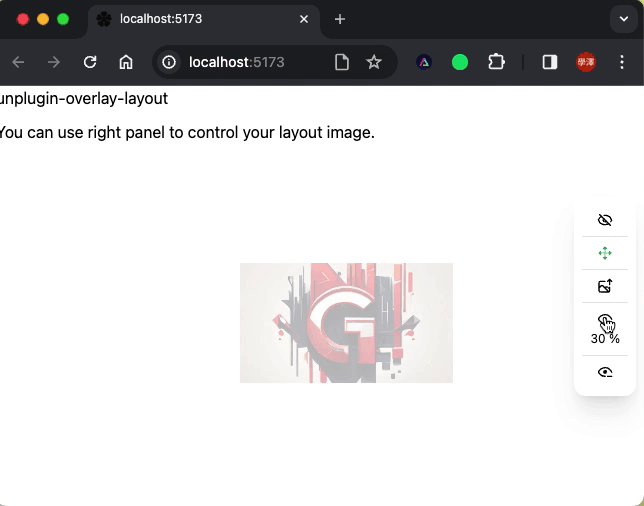
- 🎨 **Live Overlay for Effortless Design Slicing**: Easily overlay different layout images onto your webpage using a floating panel for a real-time preview and simplified design slicing.
- 🚅 **Perfect for Traditional Workflows**: Ideal for older design approaches with a single layout image, eliminating the need for constant switching or refreshing. Instantly view the final layout overlaid on your browser.
- 🛠 **Integrated with Vite**: Seamlessly integrates into your Vite development workflow with minimal configuration overhead.
## Install
```bash
# npm
npm i -D unplugin-overlay-layout
# yarn
yarn add -D unplugin-overlay-layout
# pnpm
pnpm add -D unplugin-overlay-layout
```
Vite
```ts
// vite.config.ts
import OverlayLayout from 'unplugin-overlay-layout/vite'
export default defineConfig({
plugins: [
OverlayLayout({
/* options */
layoutPreview: {
style: {
position: 'absolute',
margin: 'auto',
inset: '0',
width: '13.34rem',
height: '7.5rem'
},
imageUrl: 'https://picsum.photos/200/300'
}
})
]
})
```
Nuxt
```ts
// nuxt.config.ts
export default defineNuxtConfig({
modules: [
[
'unplugin-overlay-layout/nuxt',
{
layoutPreview: {
style: {
position: 'absolute',
margin: 'auto',
inset: '0',
width: '13.34rem',
height: '7.5rem'
},
imageUrl: 'https://picsum.photos/200/300'
}
}
]
]
})
```
## Configuration
Options: [`Options/`](./src/types.ts)
```ts
OverlayLayout({
layoutPreview?: {
style: '',
imageUrl: ''
opacity: 50
}
})
```