Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/motea927/vue-chat-paint
https://github.com/motea927/vue-chat-paint
javascript vue vue-router websocket
Last synced: 3 months ago
JSON representation
- Host: GitHub
- URL: https://github.com/motea927/vue-chat-paint
- Owner: motea927
- Created: 2018-09-20T13:39:54.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2023-12-12T09:02:30.000Z (about 1 year ago)
- Last Synced: 2023-12-13T08:30:51.969Z (about 1 year ago)
- Topics: javascript, vue, vue-router, websocket
- Language: Vue
- Size: 3.89 MB
- Stars: 15
- Watchers: 1
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
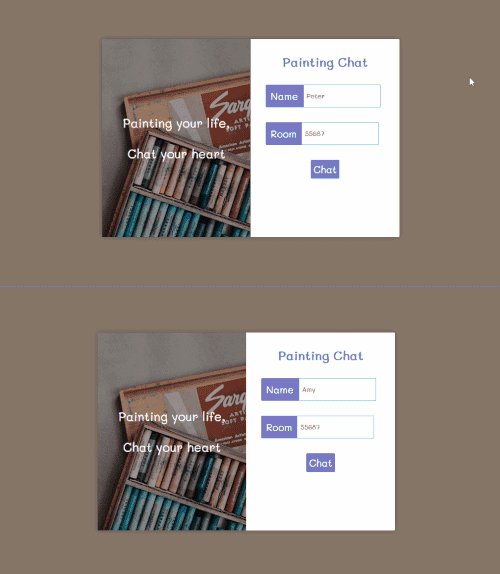
# :art: Painting Chat 繪畫聊天室
Demo:https://vue-chat-paint.onrender.com
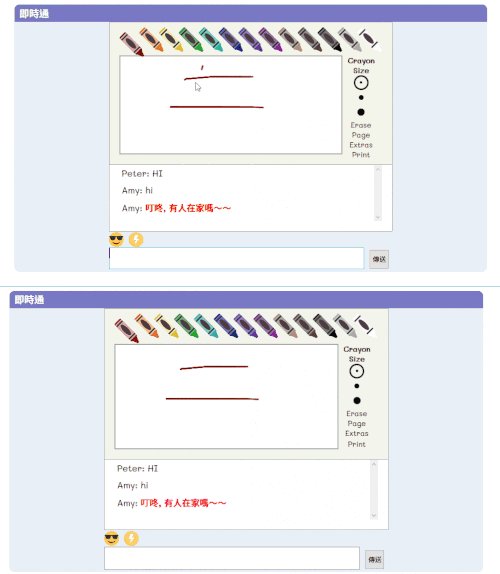
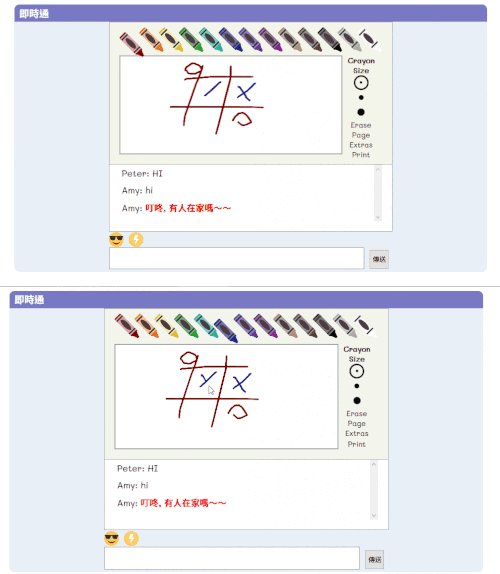
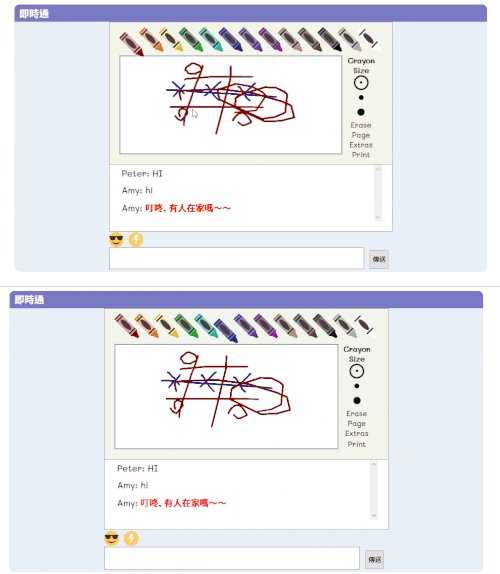
基於 **Vue (2.x)** 所製作,仿造以前 Y 即時通的繪畫功能,彷彿回到童年!

## :page_facing_up: 技術
【前端】
- **Vue**:前端 MVVM 框架
- **vue-router**:vue 之路由系統,本專案使用路由懶加載優化
- **Sass(Scss)**:CSS 預處理器
- **ES6**:ECMAScript 6 語法
- **CSShake**:CSS 的震動動畫框架,效果非常有趣
【後端】
- **Node.js**:利用 V8 引擎的程式語言,使用 javascript 語法
- **Express**:架設伺服及路由的簡易框架
- **ws**:websocket 函式庫,用以雙向溝通
- **connect-history-api-fallback**:作為 express 處理的中介,以利於使用 vue-router 的 history 模式
## :pencil2: 收穫
1. 了解 vue 元件、事件監聽、屬性綁定、數據綁定等基礎
2. 了解了 vue 元件之傳值(子子 eventBus、父子 props)
3. 學會在 vue 中使用 websocket
4. 學會 vue-router 控制路由並使用懶加載
## :pencil: 細節
前端登入介面輸入暱稱及房間,由路由綁定暱稱及房間參數進入聊天室,進入聊天室後連接 websocket,畫畫及傳送資訊時傳送相關參數至 websocket server,利用 websocket server 做廣播。
畫面主要使用 grid 搭配 flex 切版,大部分圖片使用 svg sprites,為保持即時通的原始樣貌僅在寬度 720P 以上的寬螢幕做微微的 media query。
## :pushpin: 待開發
1. 繪畫版 Extras 功能
2. 聊天表情功能
3. 優化 websocket
## :coffee: 本地開發步驟
```bash
# 安裝模組
$ npm install
```
更改根目錄 socket.js 的 host 為註解內的 'ws://localhost:8081'
```bash
# 啟動websocket server
$ node ws-server.js
# 本地載入伺服
$ npm run dev
```