https://github.com/mralaminahamed/js-crud
BookTracker Pro - Advanced JS CRUD Application
https://github.com/mralaminahamed/js-crud
crud crud-application js js-crud
Last synced: 3 months ago
JSON representation
BookTracker Pro - Advanced JS CRUD Application
- Host: GitHub
- URL: https://github.com/mralaminahamed/js-crud
- Owner: mralaminahamed
- License: gpl-3.0
- Created: 2021-08-29T09:07:33.000Z (almost 4 years ago)
- Default Branch: main
- Last Pushed: 2024-11-06T13:13:21.000Z (8 months ago)
- Last Synced: 2025-04-11T00:14:20.301Z (3 months ago)
- Topics: crud, crud-application, js, js-crud
- Language: JavaScript
- Homepage:
- Size: 173 KB
- Stars: 1
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# BookTracker Pro - Advanced JS CRUD Application
BookTracker Pro is an advanced JavaScript CRUD (Create, Read, Update, Delete) application designed to help book enthusiasts manage their personal library efficiently. Built with vanilla JavaScript, HTML5, and CSS3, this project showcases modern web development techniques and provides a robust foundation for building complex, interactive web applications.
[](https://app.netlify.com/sites/simple-js-crud/deploys)
## 🚀 Live Demo
Experience BookTracker Pro in action: [https://simple-js-crud.netlify.app/](https://simple-js-crud.netlify.app/)
## ✨ Features
- **📚 Comprehensive Book Management**: Add, edit, and delete books with ease. Include detailed information such as title, author, ISBN, genre, publication date, rating, and total pages.
- **📖 Reading Progress Tracking**: Update and view your reading progress for each book, including pages read and completion percentage.
- **🔍 Advanced Search**: Quickly find books using a powerful search feature that checks across all fields.
- **🔢 Sorting Capabilities**: Organize your library by sorting books based on various criteria (title, author, ISBN, etc.).
- **🏷️ Smart Filtering**: Filter your book collection by genre, rating, or publication date.
- **📊 Reading Statistics**: View total books in collection, track books read, calculate average rating, and monitor your reading streak.
- **🏆 Reading Challenge**: Set personal reading goals, track progress, and visualize your achievement.
- **💬 Book Quotes**: Add and view memorable quotes from your books, associated with specific books and page numbers.
- **📚 Book Recommendations**: Receive personalized book recommendations based on your reading history and preferences.
- **📊 Data Export**: Export your entire book collection to CSV for backup or analysis.
- **📱 Responsive Design**: Enjoy a seamless experience across desktop, tablet, and mobile devices.
- **⌨️ Keyboard Shortcuts**: Boost your productivity with intuitive keyboard shortcuts.
- **🎨 Modern UI**: A clean, intuitive interface designed for optimal user experience.
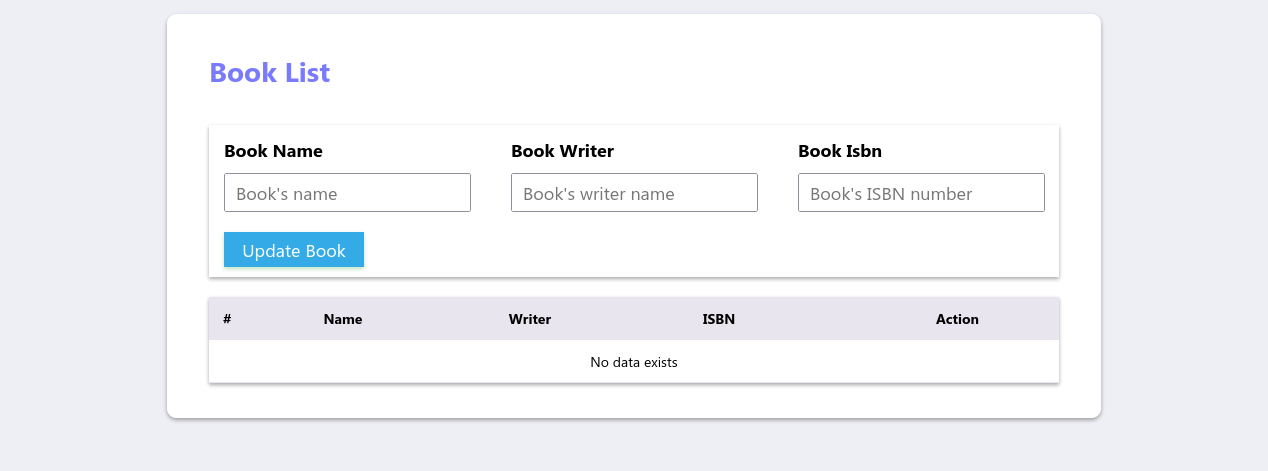
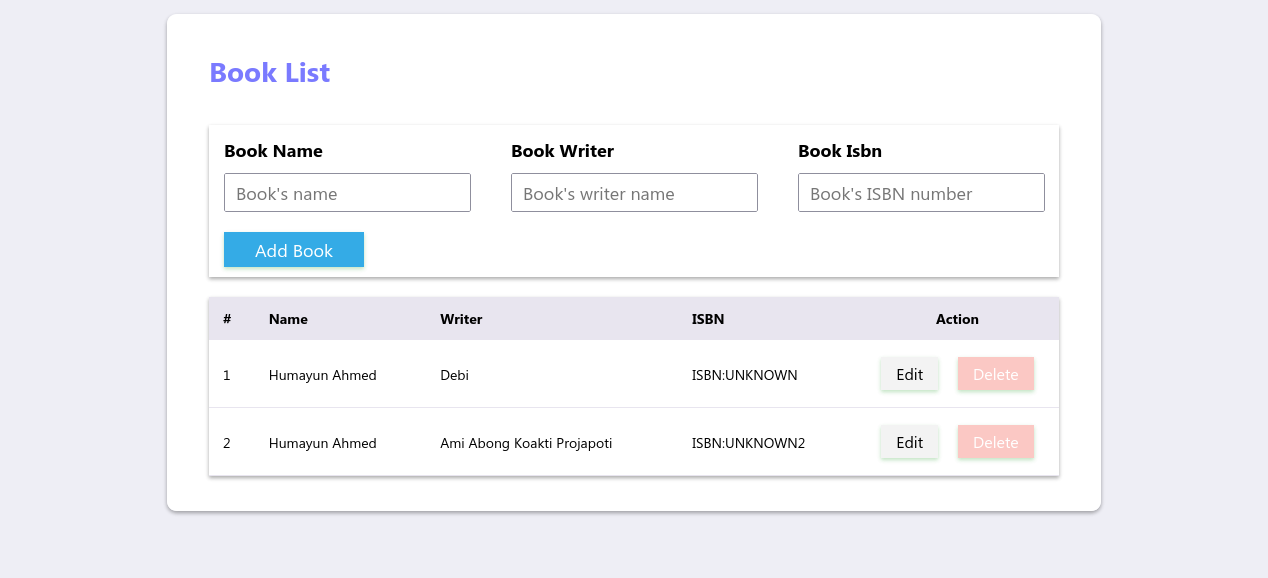
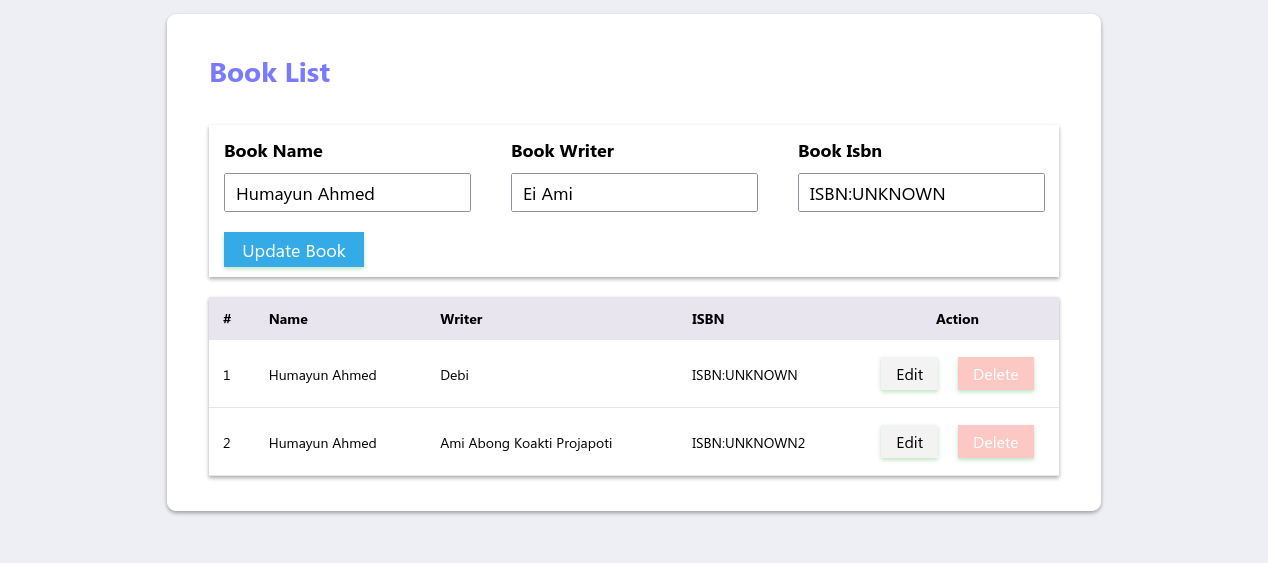
## 🖼️ Screenshots
Click to view screenshots
### Empty State

### Populated Table

### Edit Mode

## 🛠️ Getting Started
### Prerequisites
- A modern web browser (Chrome, Firefox, Safari, or Edge)
- Basic understanding of HTML, CSS, and JavaScript
- (Optional) A local development server like Live Server for VS Code
### Installation
1. Clone the repository:
```bash
git clone https://github.com/mralaminahamed/js-crud.git
```
2. Navigate to the project directory:
```bash
cd js-crud
```
3. Open `index.html` in your web browser or use a local development server to serve the files.
## 🎯 How to Use
1. **Adding a Book**:
- Click the "Add Book" button or use the `Ctrl+B` shortcut.
- Fill in the book details in the form.
- Click "Add Book" to save the entry.
2. **Editing a Book**:
- Click the "Edit" button next to the book you want to modify.
- Update the information in the form.
- Click "Update Book" to save changes.
3. **Deleting a Book**:
- Click the "Delete" button next to the book you want to remove.
- Confirm the deletion when prompted.
4. **Searching for Books**:
- Use the search bar at the top of the page.
- The search function checks all fields (title, author, ISBN, etc.).
5. **Sorting Books**:
- Click the "Sort" button to reveal sorting options.
- Choose a field to sort by (e.g., title, author, rating).
6. **Filtering Books**:
- Click the "Filter" button to show filtering options.
- Select criteria to filter your book list.
7. **Updating Reading Progress**:
- Click the "Update Progress" button on a book's entry.
- Enter the new progress (pages read or percentage).
8. **Adding Book Quotes**:
- Navigate to the "Book Quotes" section.
- Click "Add Quote" and fill in the quote details.
9. **Setting a Reading Challenge**:
- Go to the "Reading Challenge" section.
- Set your goal for the number of books to read.
10. **Viewing Statistics and Recommendations**:
- Check the "Reading Stats" and "Recommendations" sections for insights and suggestions.
11. **Exporting Data**:
- Click the "Export CSV" button to download your book collection as a CSV file.
### ⌨️ Keyboard Shortcuts
- `Ctrl+B`: Toggle the "Add Book" form
- `Ctrl+F`: Focus on the search input
## 🧰 Technologies Used
- HTML5 for structure
- CSS3 for styling and responsive design
- Vanilla JavaScript for dynamic functionality
- Local Storage API for data persistence
## 🤝 Contributing
We welcome contributions to BookTracker Pro! Here's how you can help:
1. Fork the repository
2. Create your feature branch: `git checkout -b feature/AmazingFeature`
3. Commit your changes: `git commit -m 'Add some AmazingFeature'`
4. Push to the branch: `git push origin feature/AmazingFeature`
5. Open a Pull Request
Please ensure your code adheres to the existing style and passes all tests.
## 📜 License
This project is open source and available under the [MIT License](LICENSE).
## 👏 Acknowledgments
- Thanks to Netlify for hosting the live demo
- Inspiration drawn from various CRUD applications and modern web design trends
- Icons provided by Font Awesome
## 📞 Support
If you encounter any issues or have questions, please [open an issue](https://github.com/mralaminahamed/js-crud/issues) on the GitHub repository.
---
Developed with ❤️ by [Md. Al Amin Ahamed](https://github.com/mralaminahamed)