https://github.com/mre/vscode-snippet
🐤 A Visual Studio Code extension for cheat.sh. Quickly and easily find code snippets for any language right inside your IDE.
https://github.com/mre/vscode-snippet
cheatsh cheatsheet snippet vscode-extension
Last synced: 5 months ago
JSON representation
🐤 A Visual Studio Code extension for cheat.sh. Quickly and easily find code snippets for any language right inside your IDE.
- Host: GitHub
- URL: https://github.com/mre/vscode-snippet
- Owner: mre
- License: mit
- Created: 2018-07-12T08:59:11.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2024-05-01T04:28:04.000Z (over 1 year ago)
- Last Synced: 2024-05-02T01:03:05.810Z (over 1 year ago)
- Topics: cheatsh, cheatsheet, snippet, vscode-extension
- Language: TypeScript
- Homepage:
- Size: 5.56 MB
- Stars: 231
- Watchers: 6
- Forks: 31
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
README

# vscode-snippet
[](http://opensource.org/licenses/MIT)
[](https://github.com/mre/vscode-snippet/releases)
[](https://marketplace.visualstudio.com/items?itemName=vscode-snippet.Snippet)
A Visual Studio Code extension for [cht.sh](https://cht.sh/).
[Watch this lightning talk to learn more](https://www.youtube.com/watch?v=edGVRJf6uvg).
## Features
- Zero configuration: works out of the box.
- Automatically detects programming language from current editor window.
## Config options
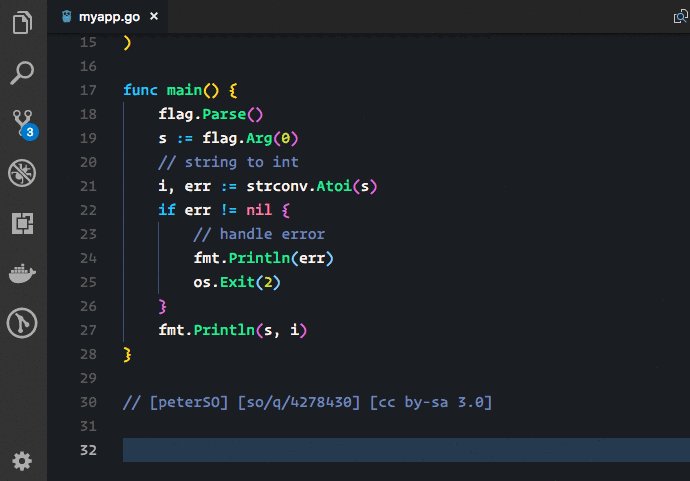
- `openInNewEditor`: open snippets or in new editor window (default) in line with current document.
- `verbose`: add comments around code snippets.
- `baseUrl`: base url of the cheat server ([see cheat.sh documentation](https://github.com/chubin/cheat.sh/issues/98#issuecomment-412472258))
- `http.proxy`: VS Code proxy setting. If set, requests made by vscode-snippet will be sent through provided proxy ([see Visual Studio Code network settings](https://code.visualstudio.com/docs/setup/network))
- `defaultLanguage`: Programming language name in lower case to use as default language when there is no open editor window.
- `title`: Template string of a snippet title. You can use the following variables:
- ${language} - the programming language
- ${query} - the snippet query (search text)
- ${index} - the index of the snippet (e.g. 2 for the third answer)
- `insertWithDoubleClick`: insert snippet with double click.
- `showCopySuccessNotification`: Whether to show a notification after the snippet is copied to the clipboard.
- `saveBackups`: Whether to create backups of the snippets.
## Installation
Install this extension from the [VSCode
Marketplace](https://marketplace.visualstudio.com/items?itemName=vscode-snippet.Snippet)
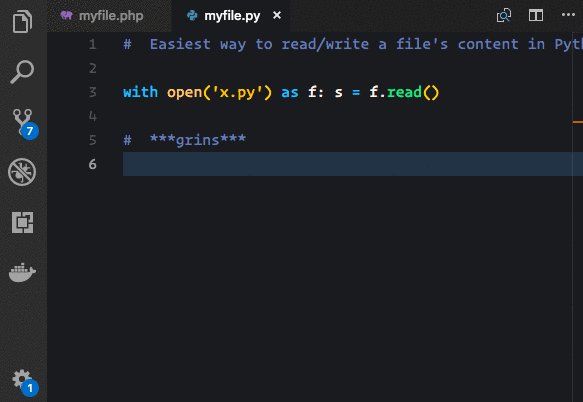
## Usage
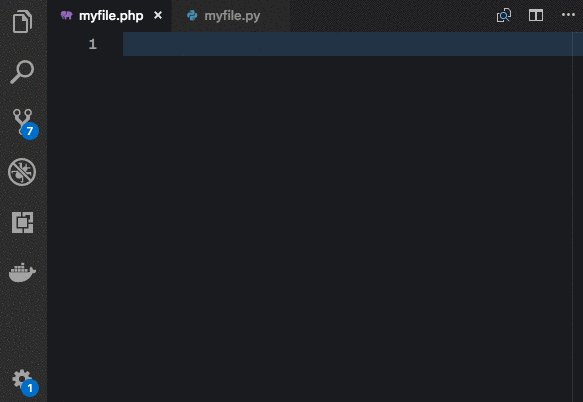
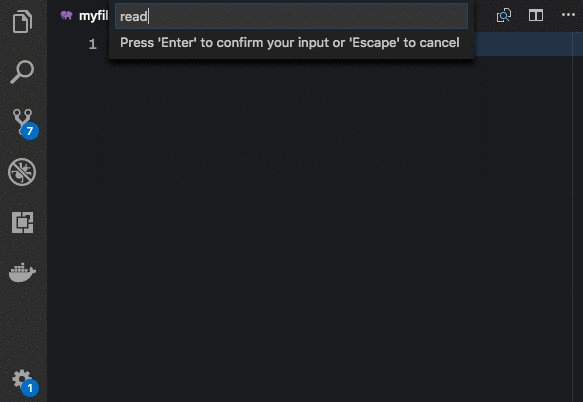
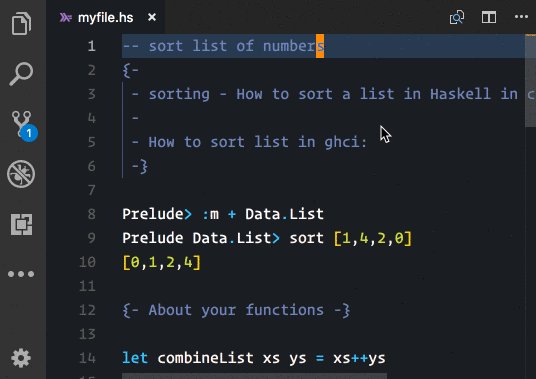
### Search for a snippet
1. Hit ⌘ Command + ⇧ Shift + p
2. Run `Snippet: Find`.
3. Type your query and hit enter.

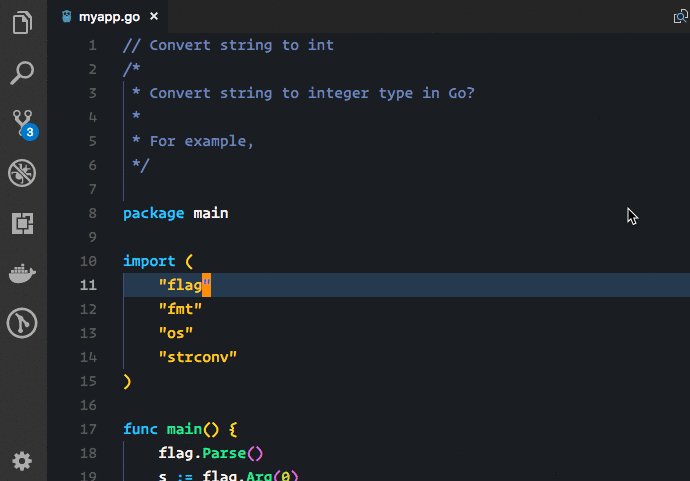
### Moving between answers
Sometimes the first answer is not what you're looking for.
In that case, use `Snippet: Show next answer` and `Snippet: Show previous answer` to show alternative snippets.
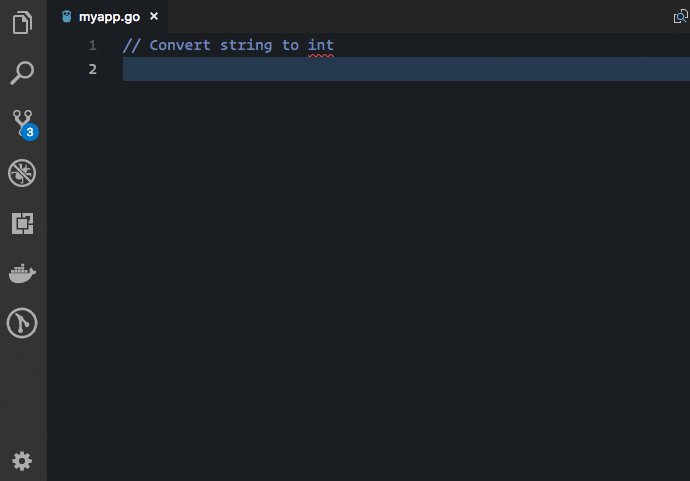
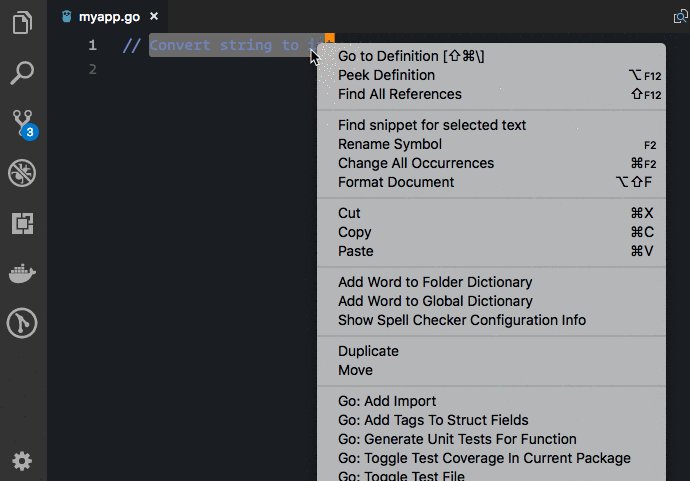
### Search for snippet based on selected text
1. Select some text in an editor window.
2. Right click and choose "Find snippet from selected text"

Alternatively, you can also run the `Snippet: Find Selected Text` from the
command menu:

You can configure a keyboard shortcut. By default this is ⌘ Command + ⇧ Shift + s:

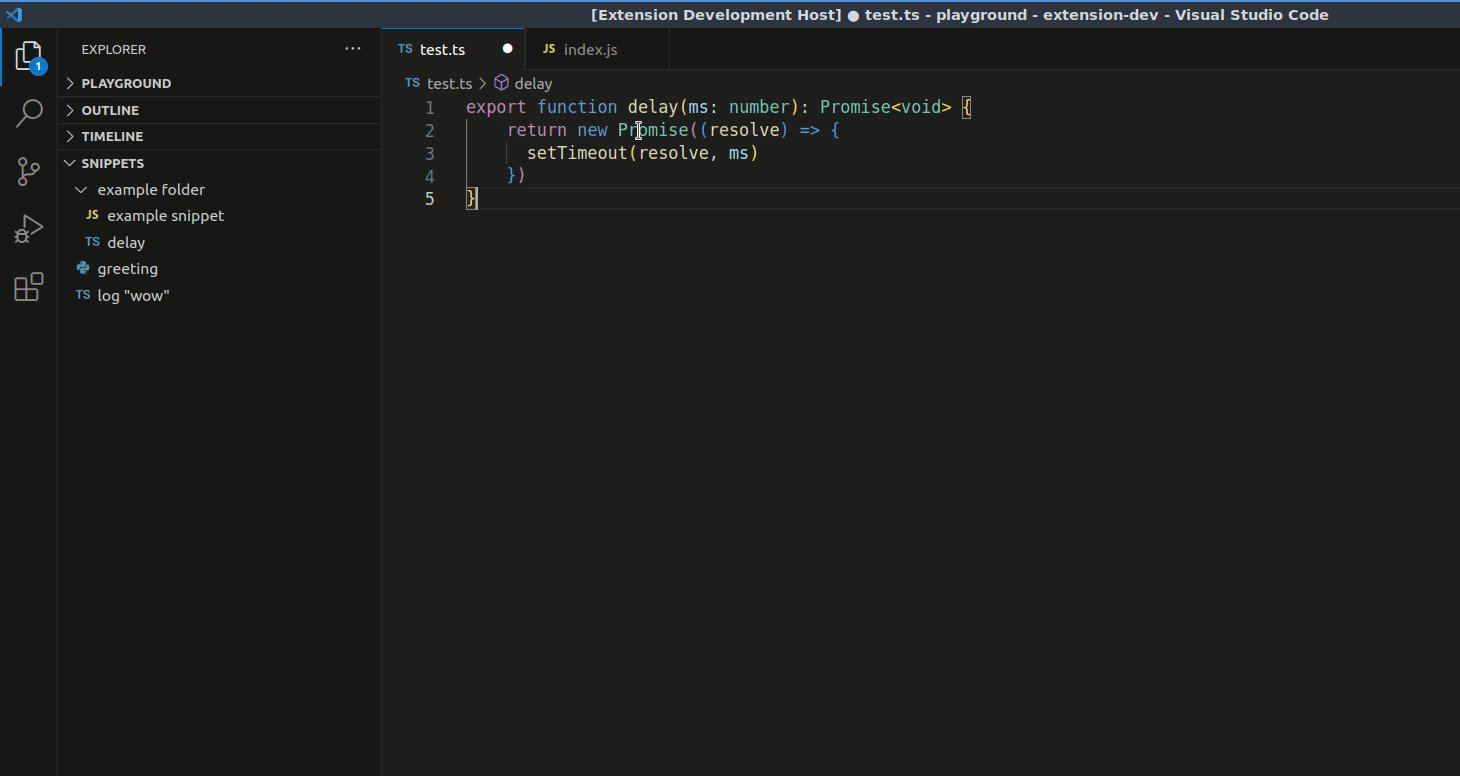
### Saving a snippet
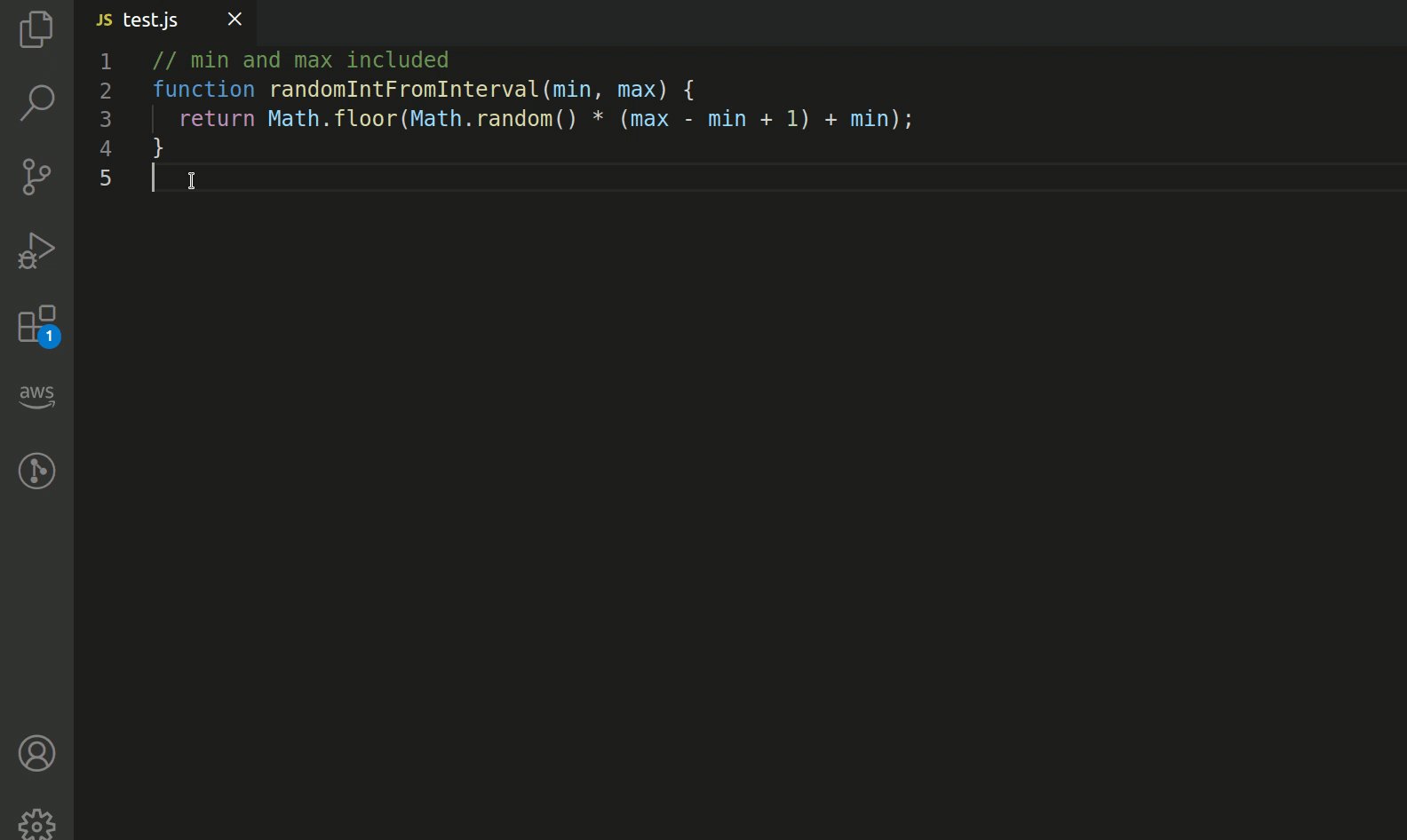
1. Select some text in an editor window.
2. Right click and choose "Save snippet"
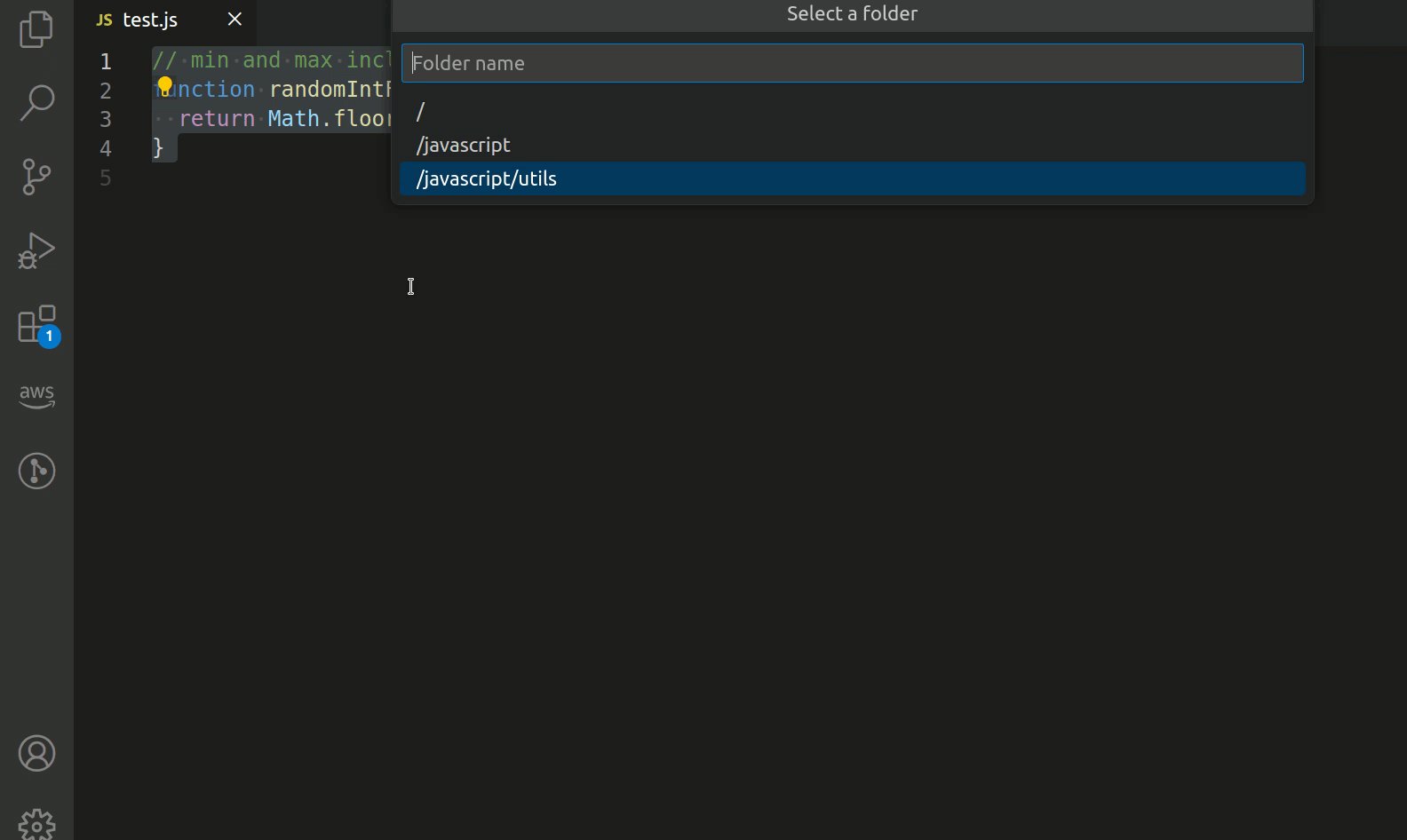
3. Select a folder for the snippet
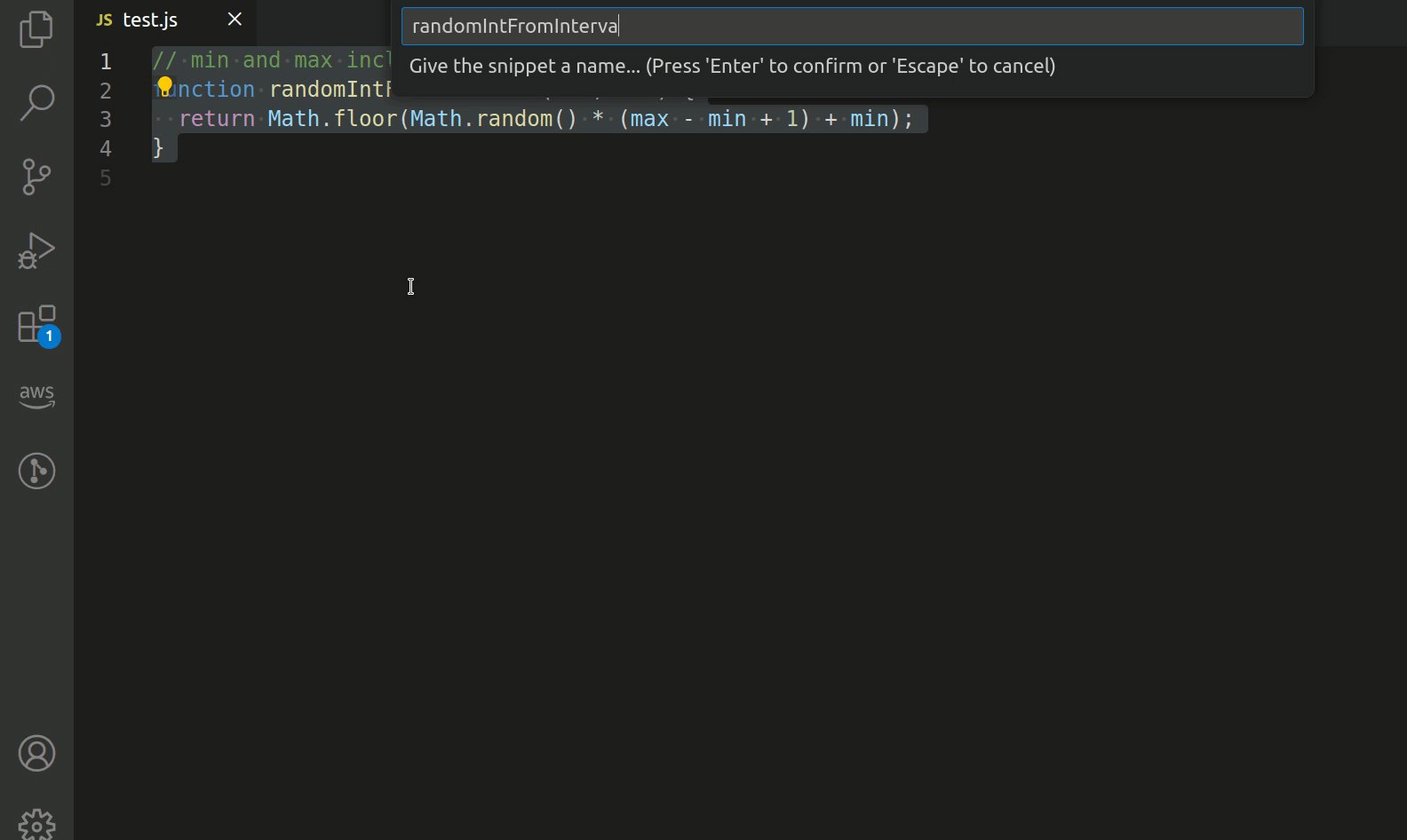
4. Enter a name of the snippet
5. Press Enter

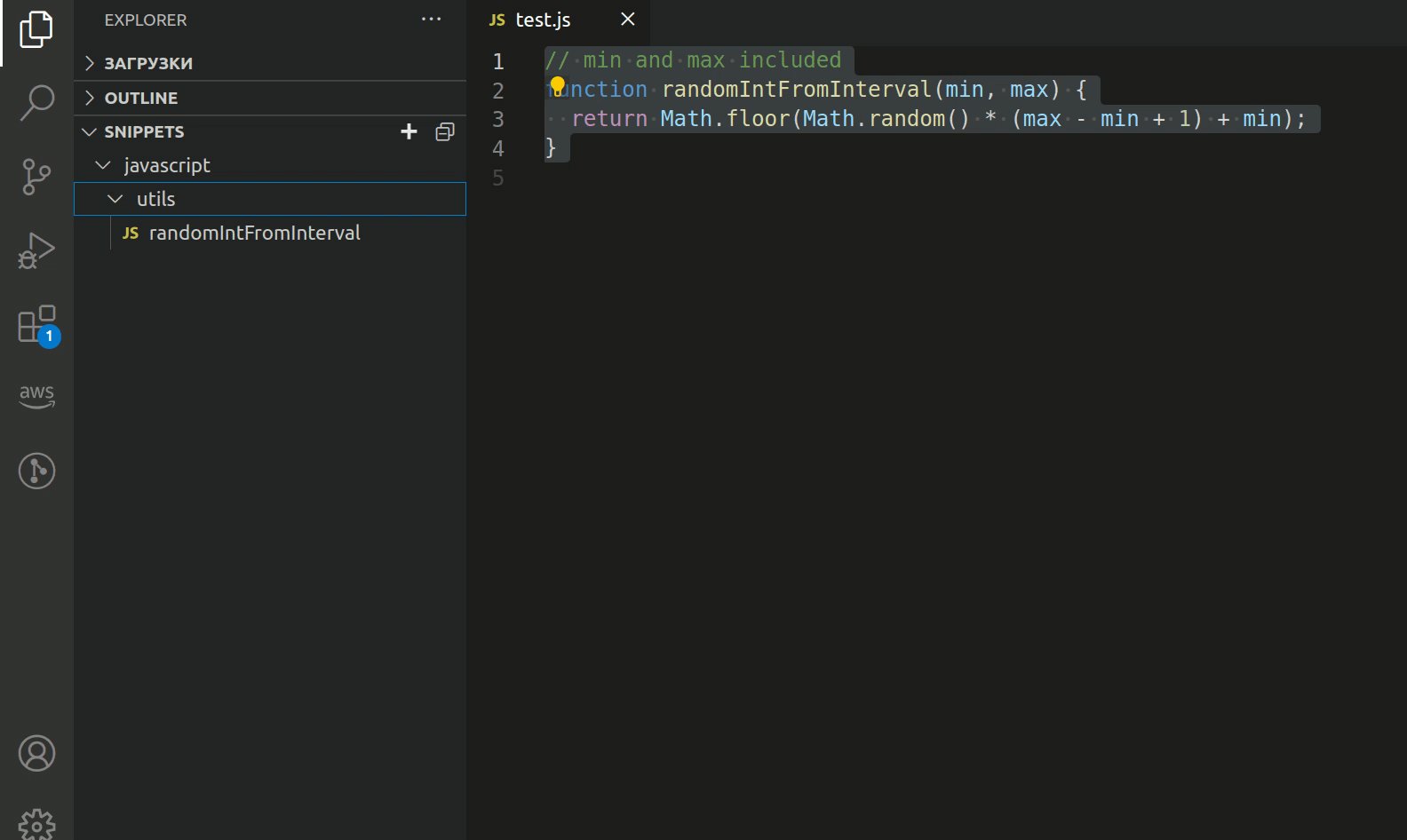
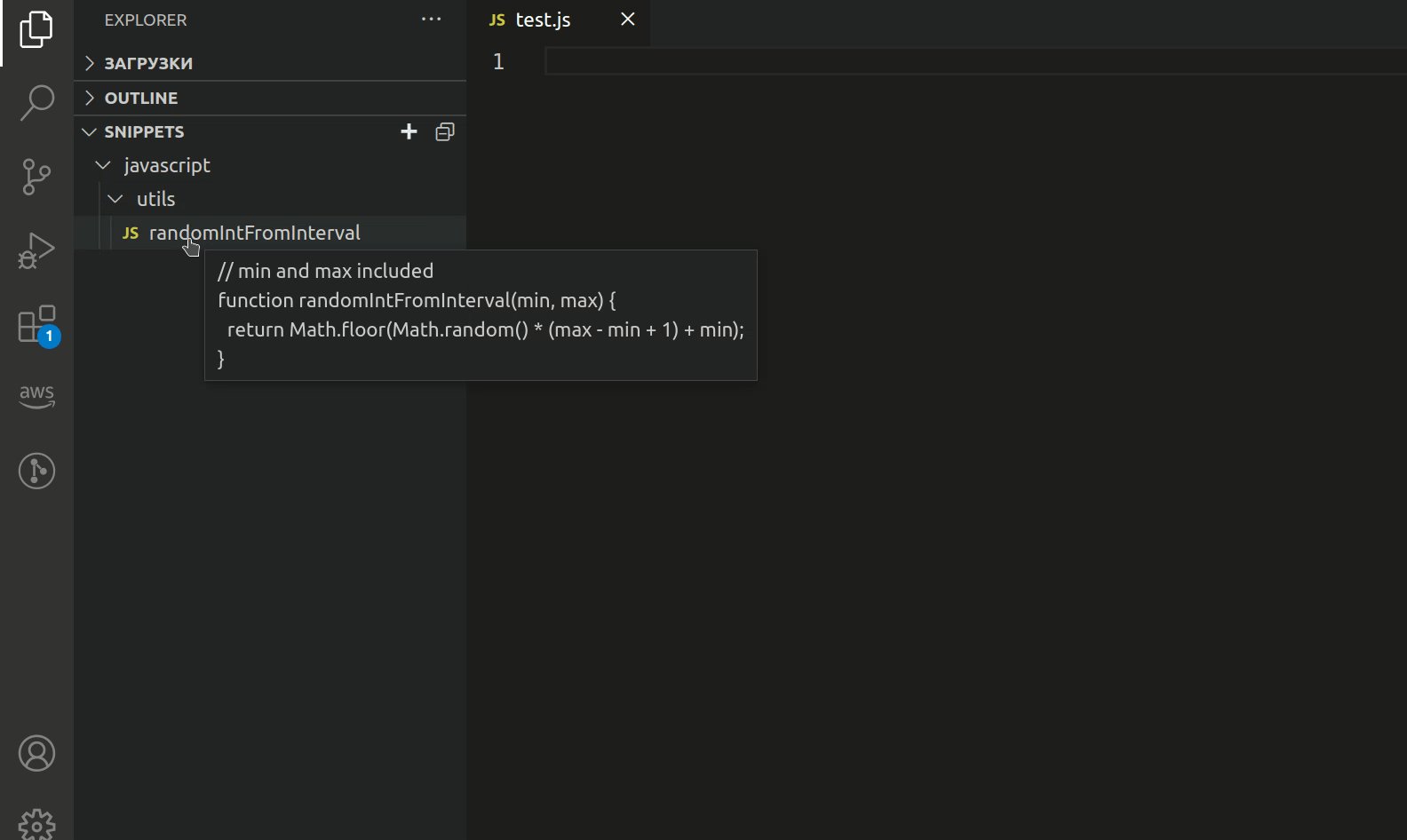
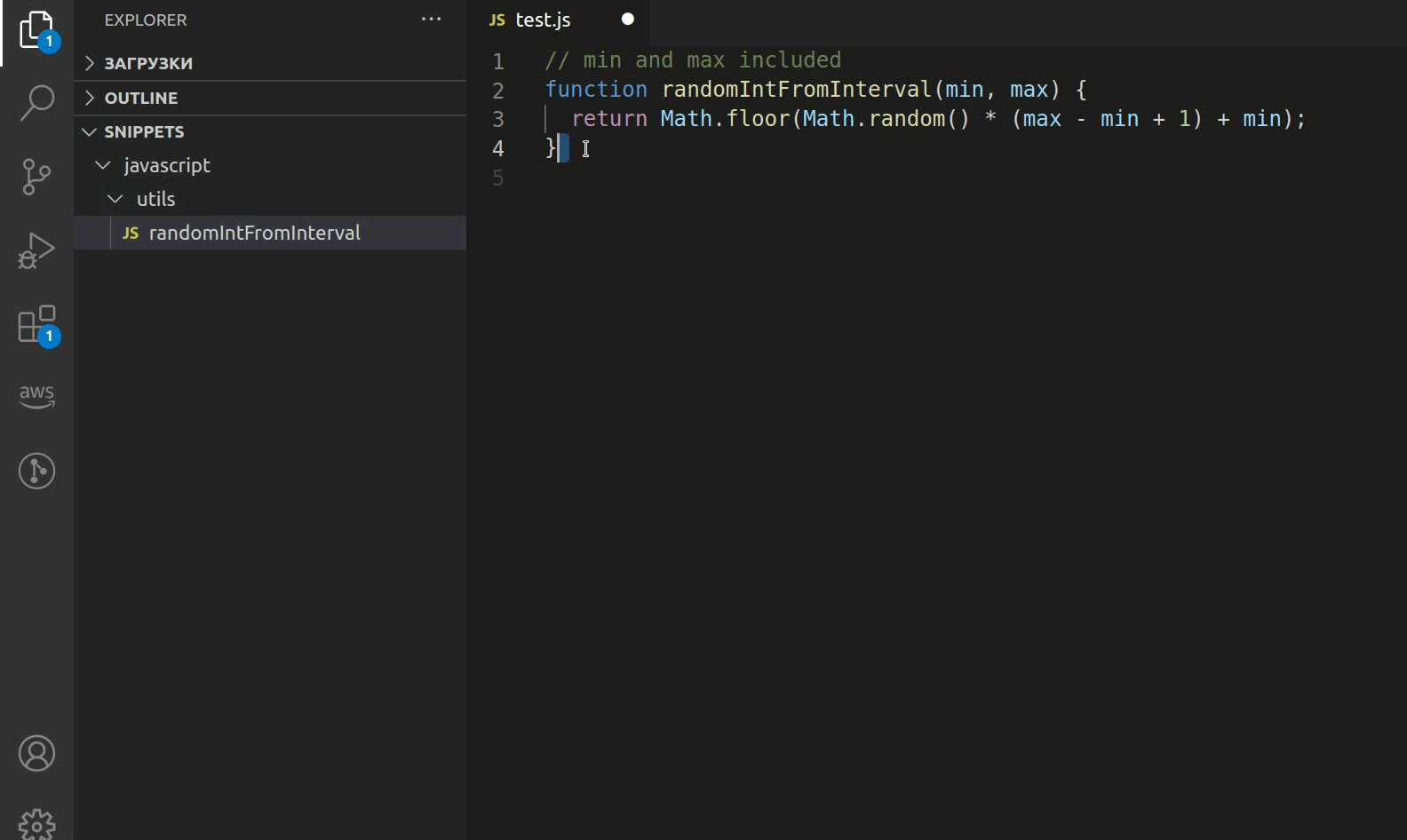
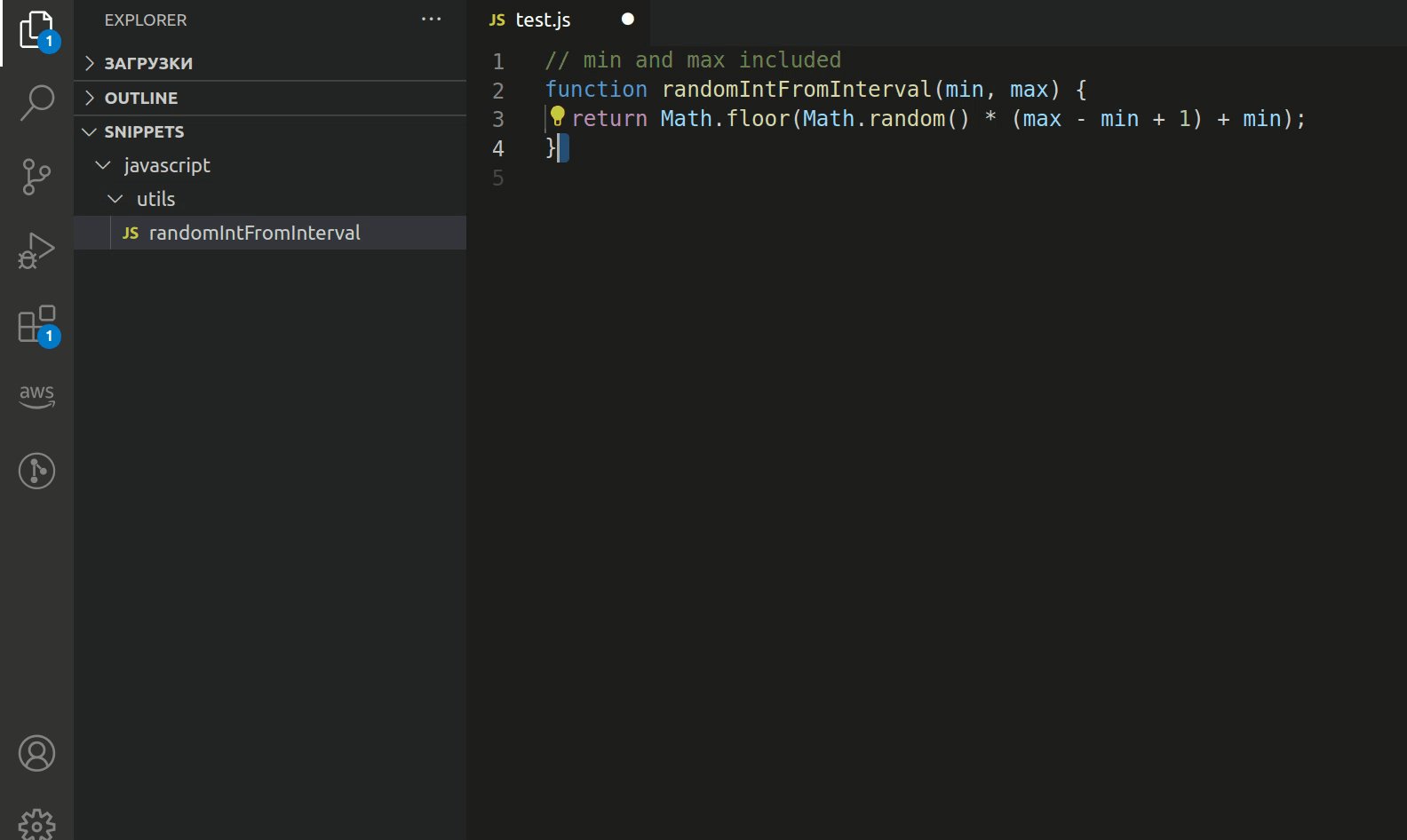
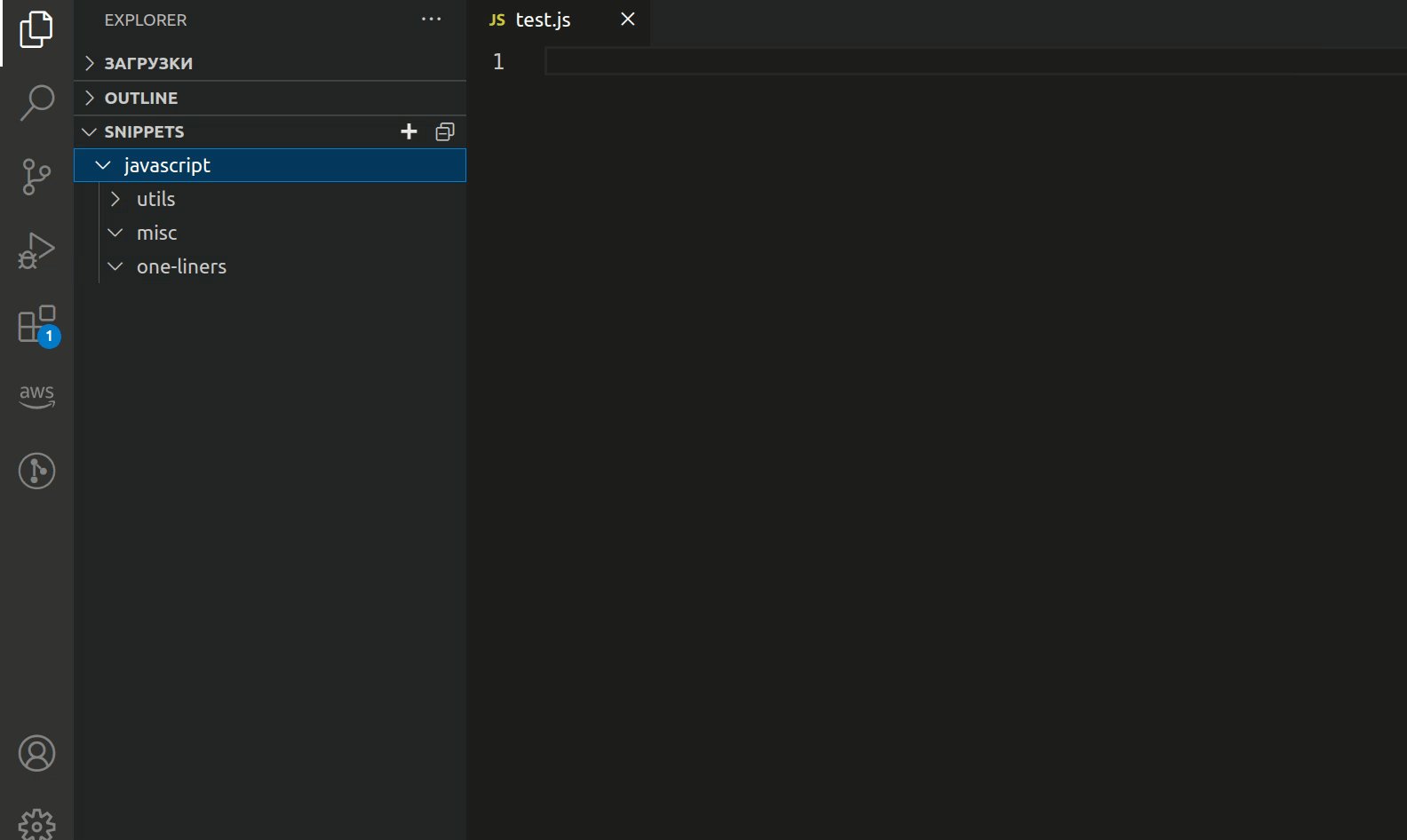
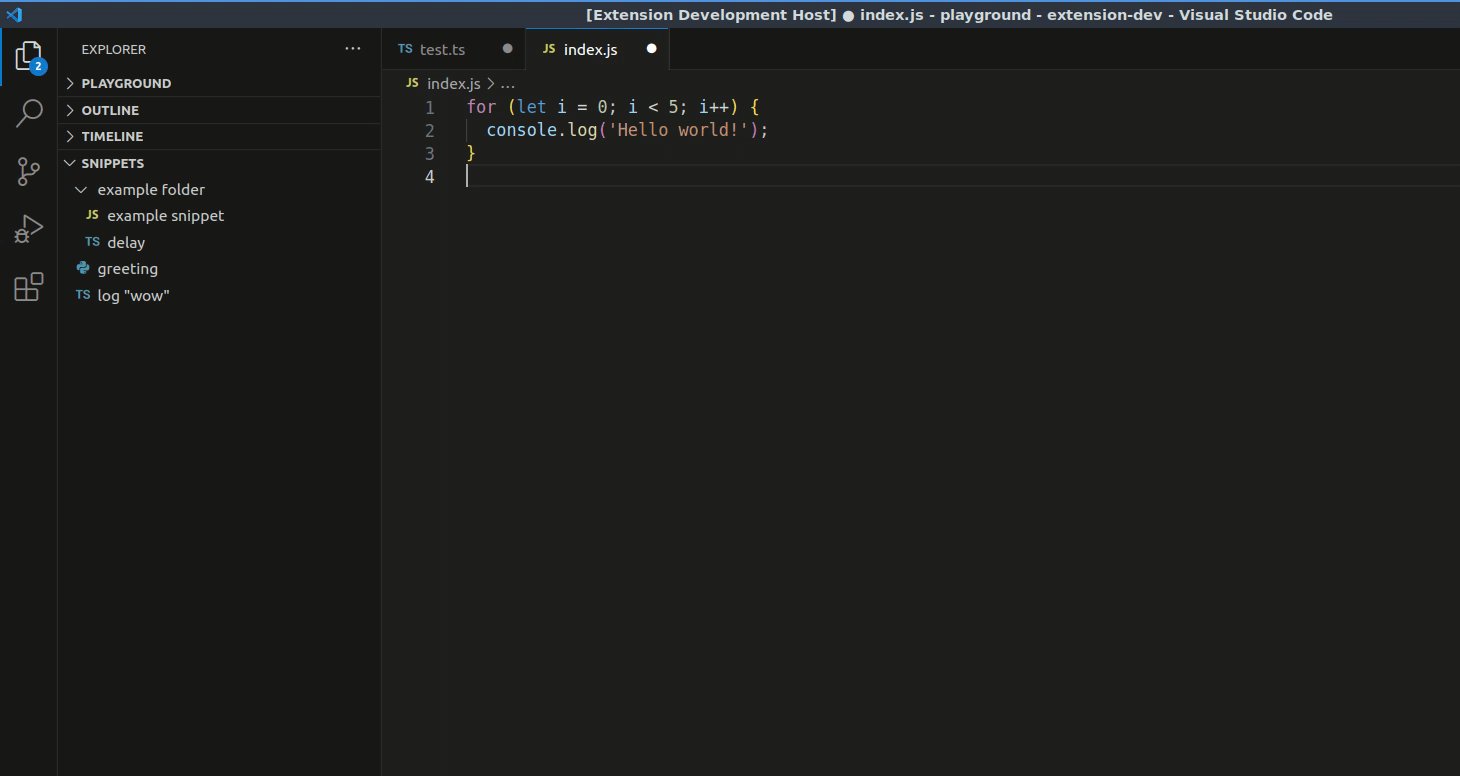
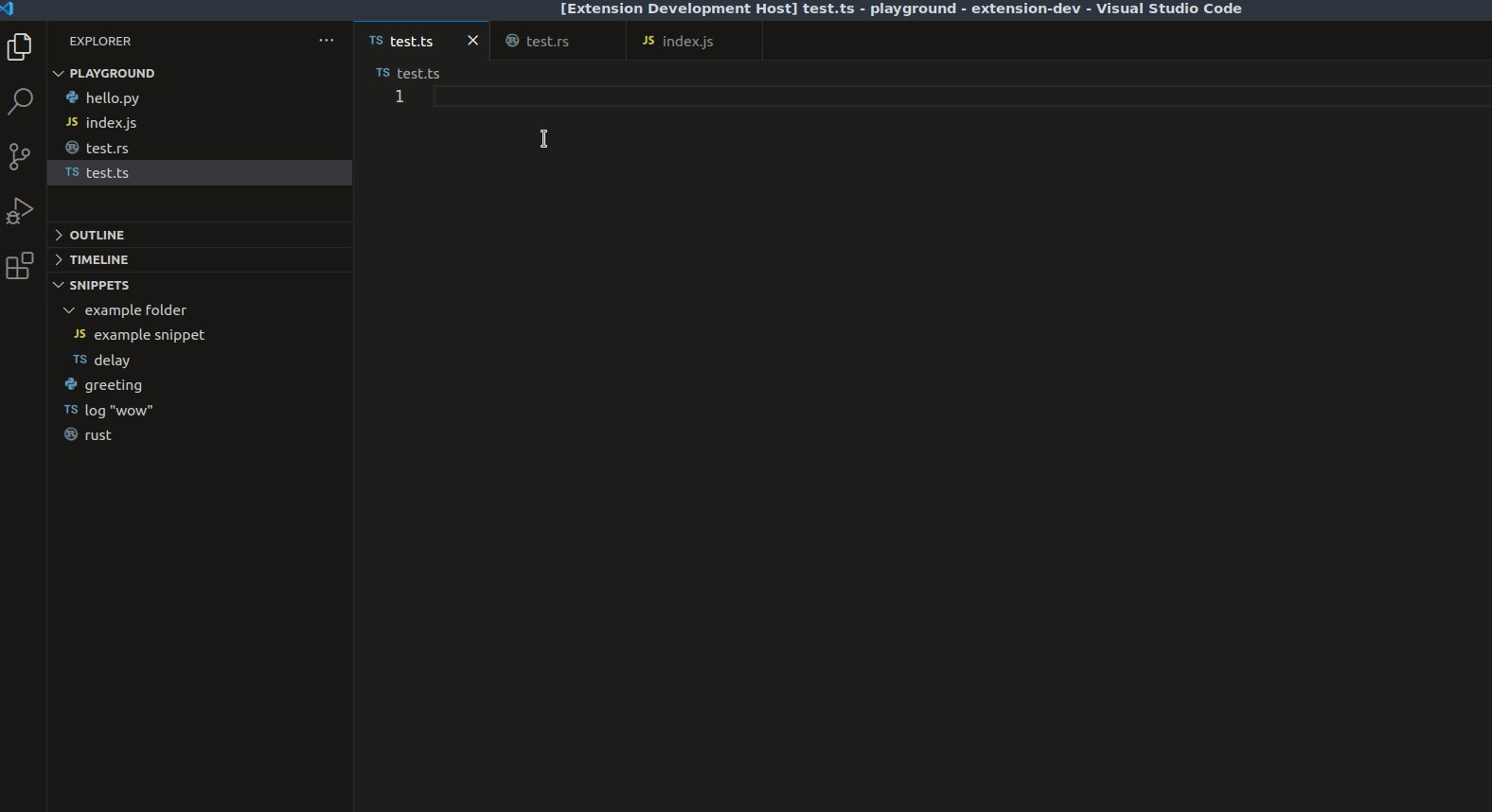
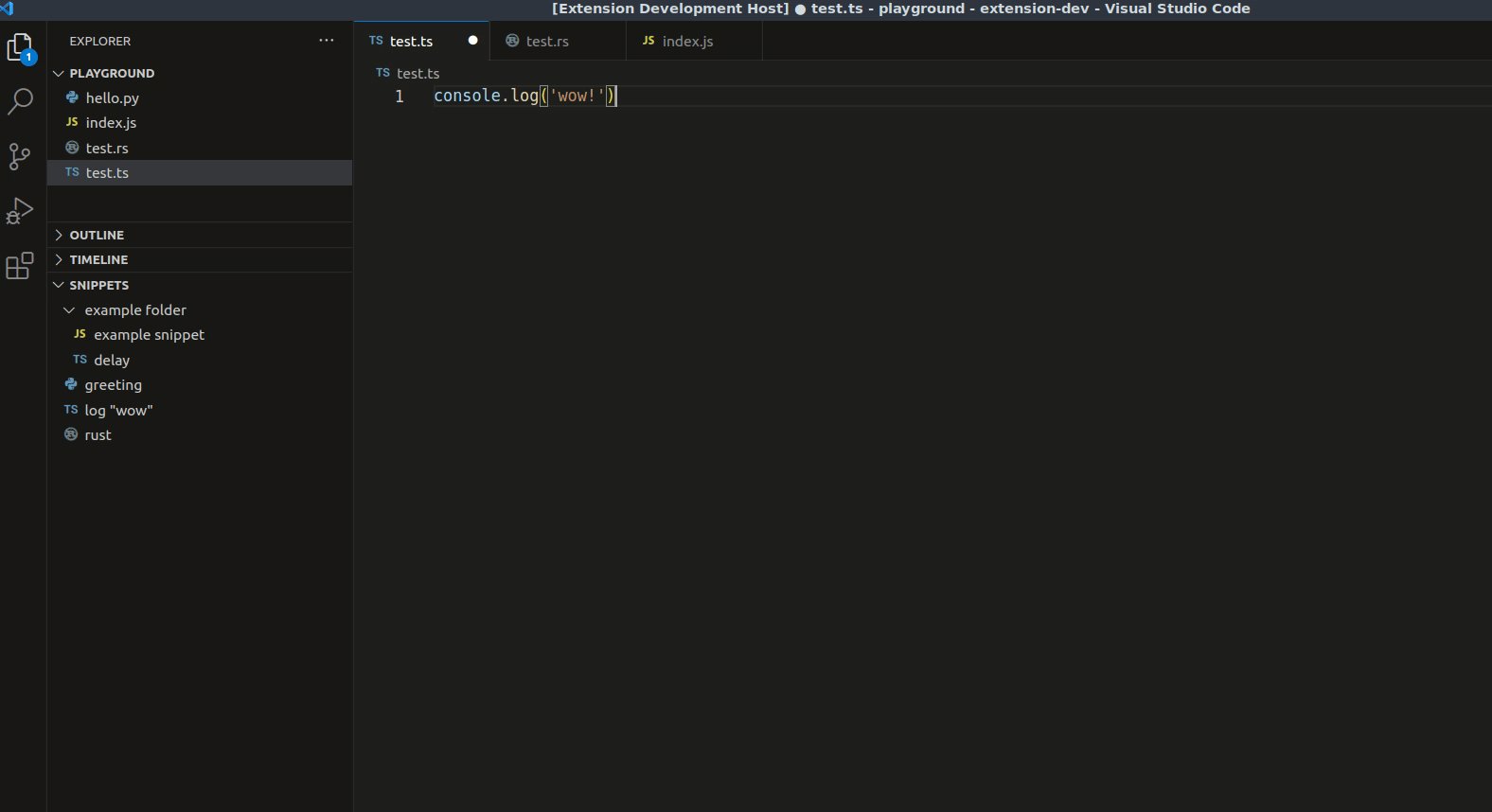
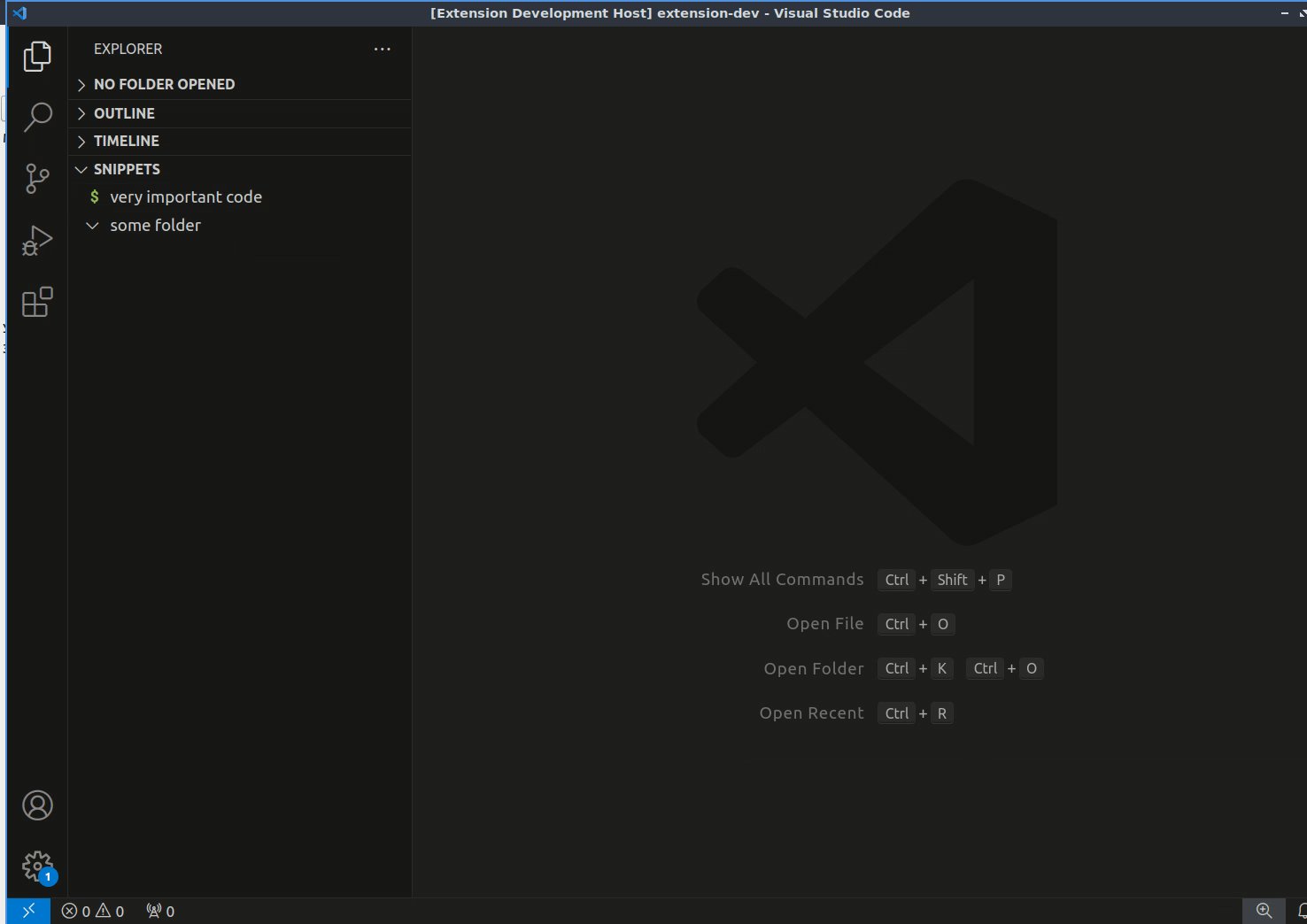
### Inserting a snippet
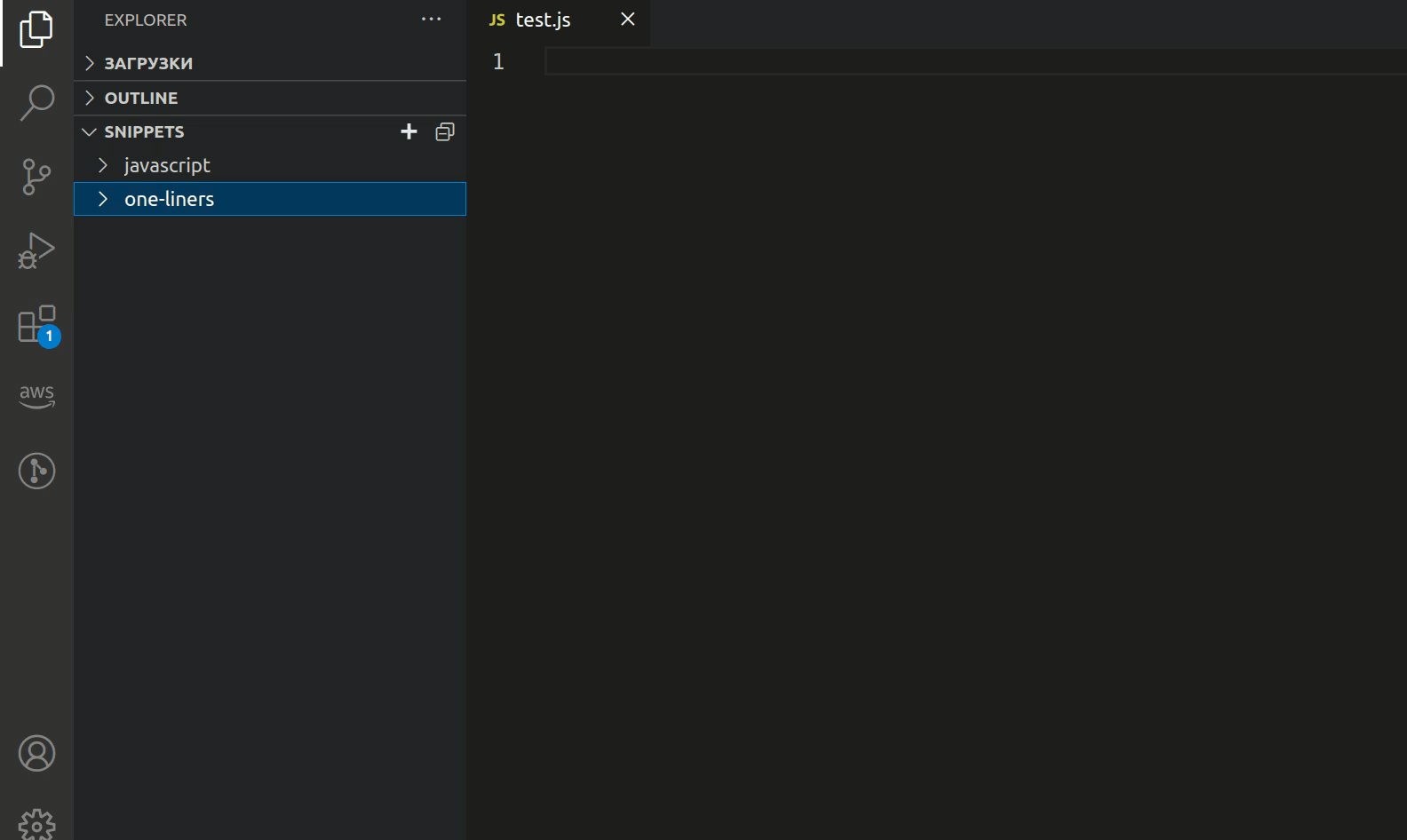
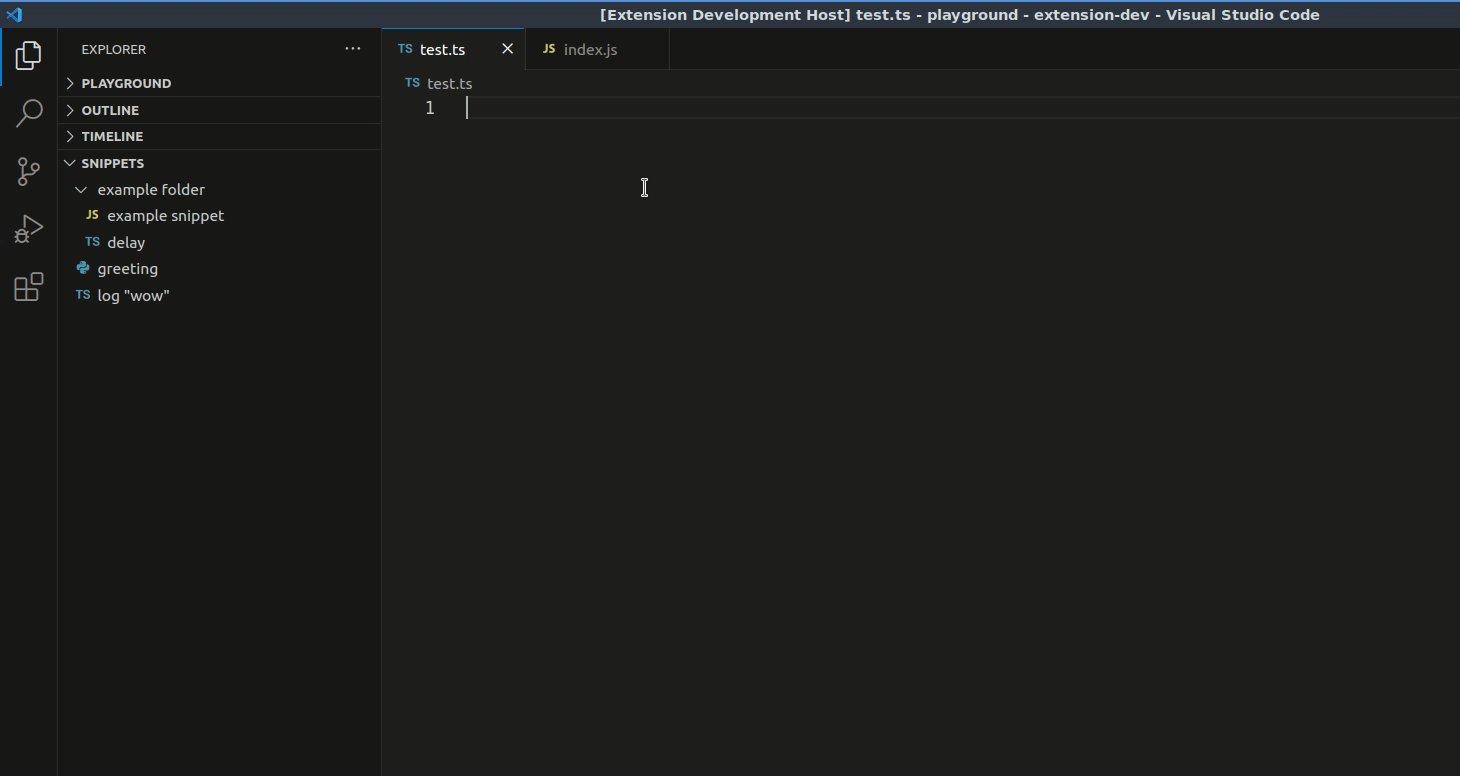
1. Open the Explorer by clicking Ctrl + Shift + E
2. Open the Snippets section
3. Click on the snippet that you want to insert

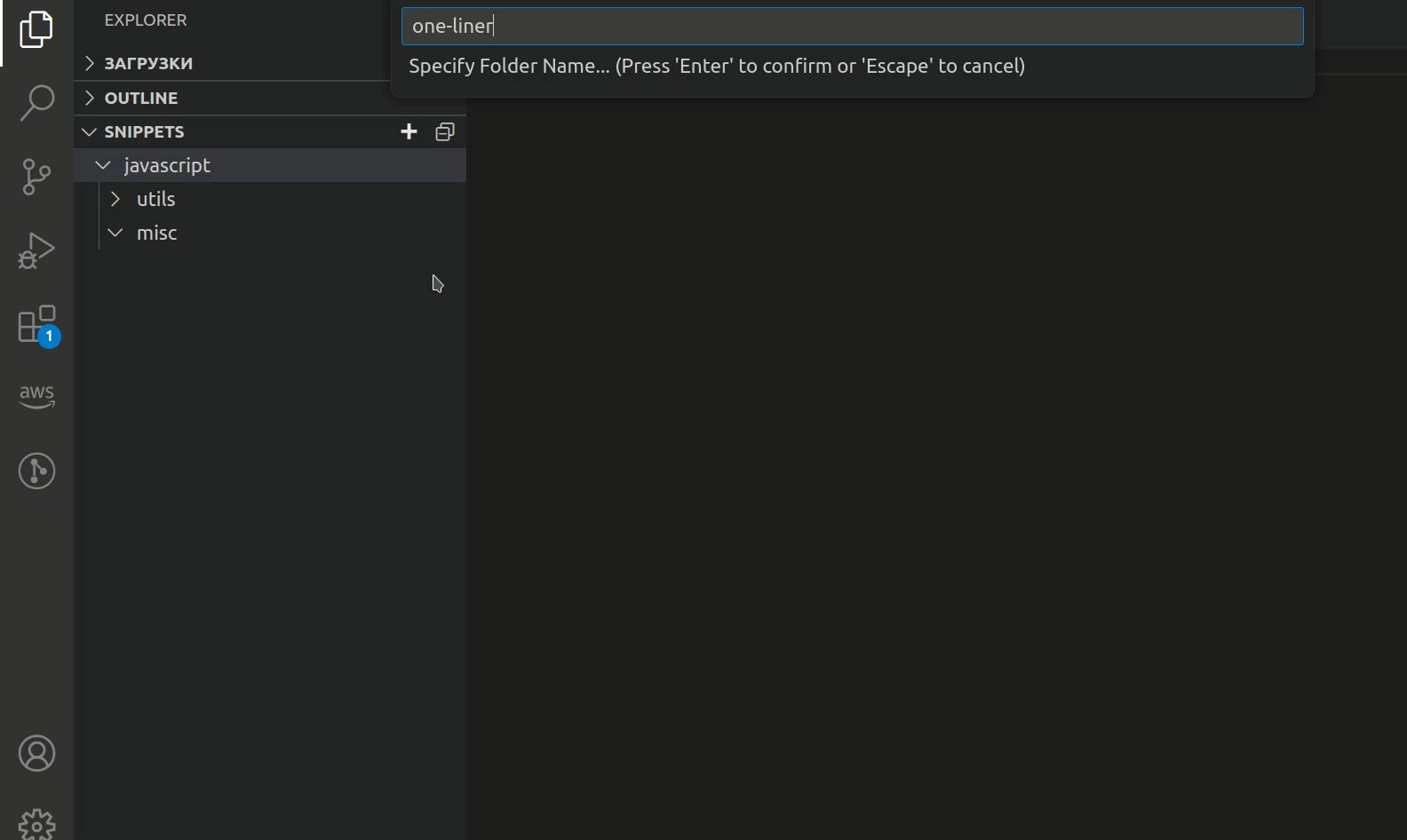
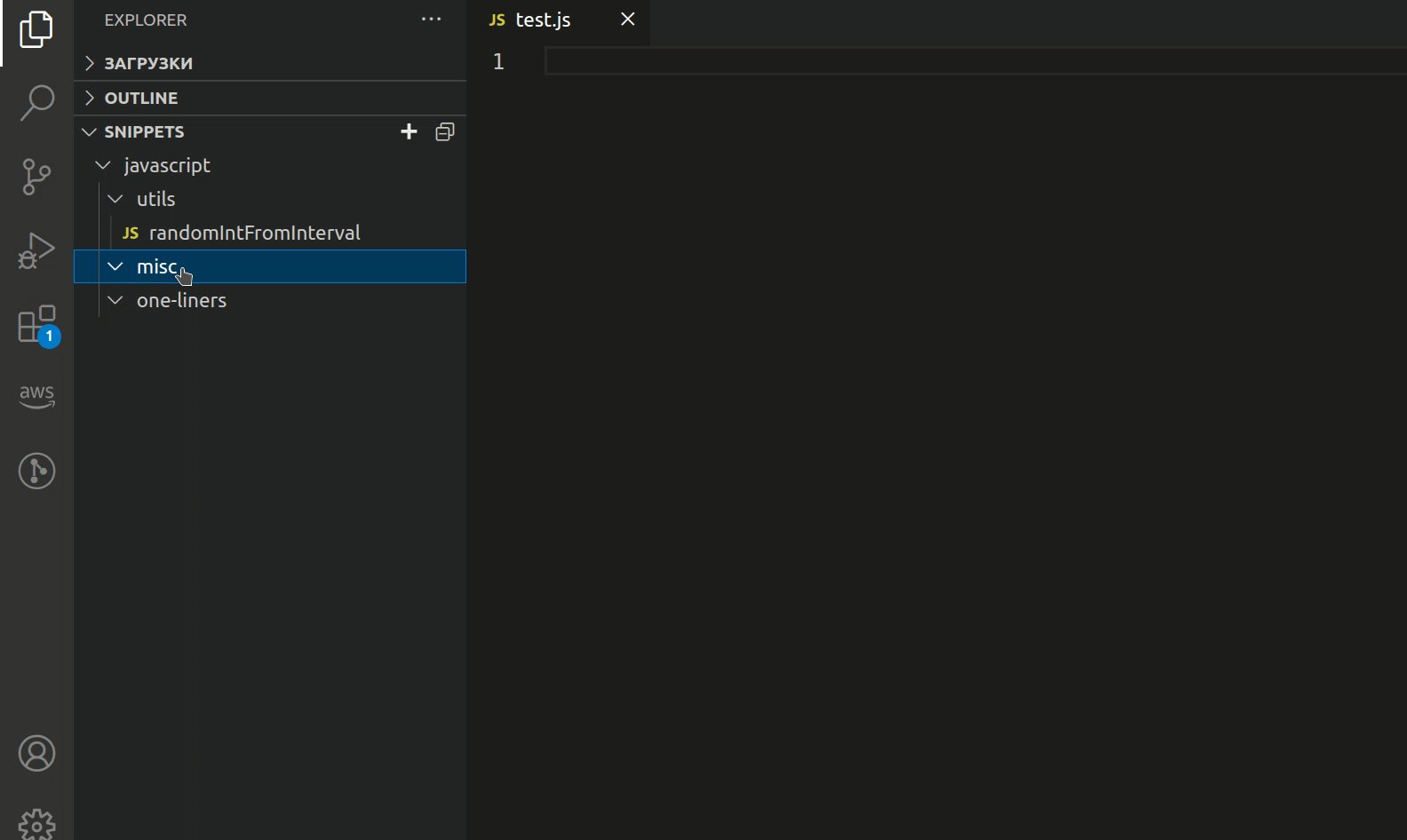
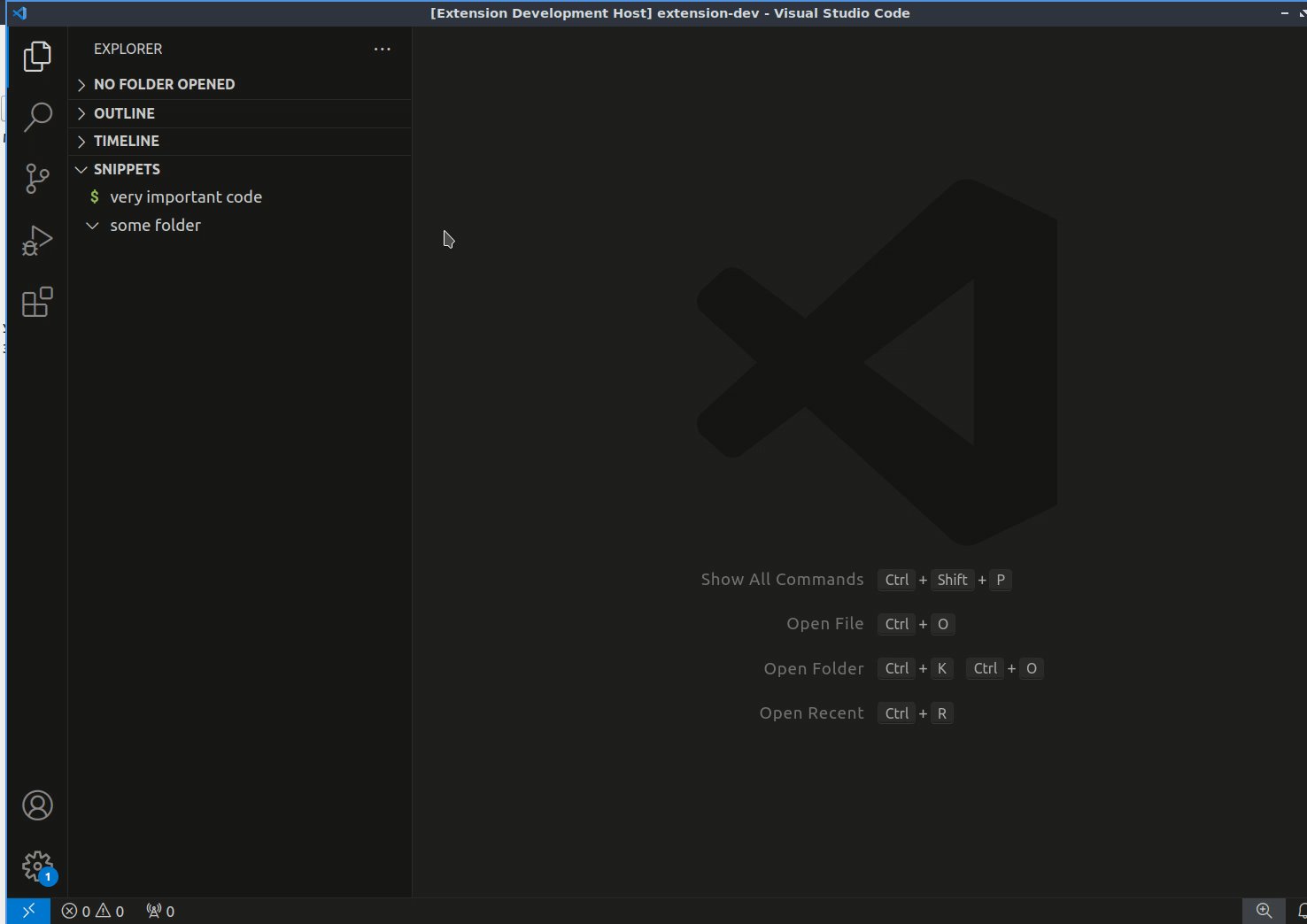
### Creating a folder for the snippets
1. Open the Snippets section
2. Click on the + icon (alternatively, you can right click on any snippet or a folder and select "New Folder")
3. Enter a name of the folder
4. Press Enter

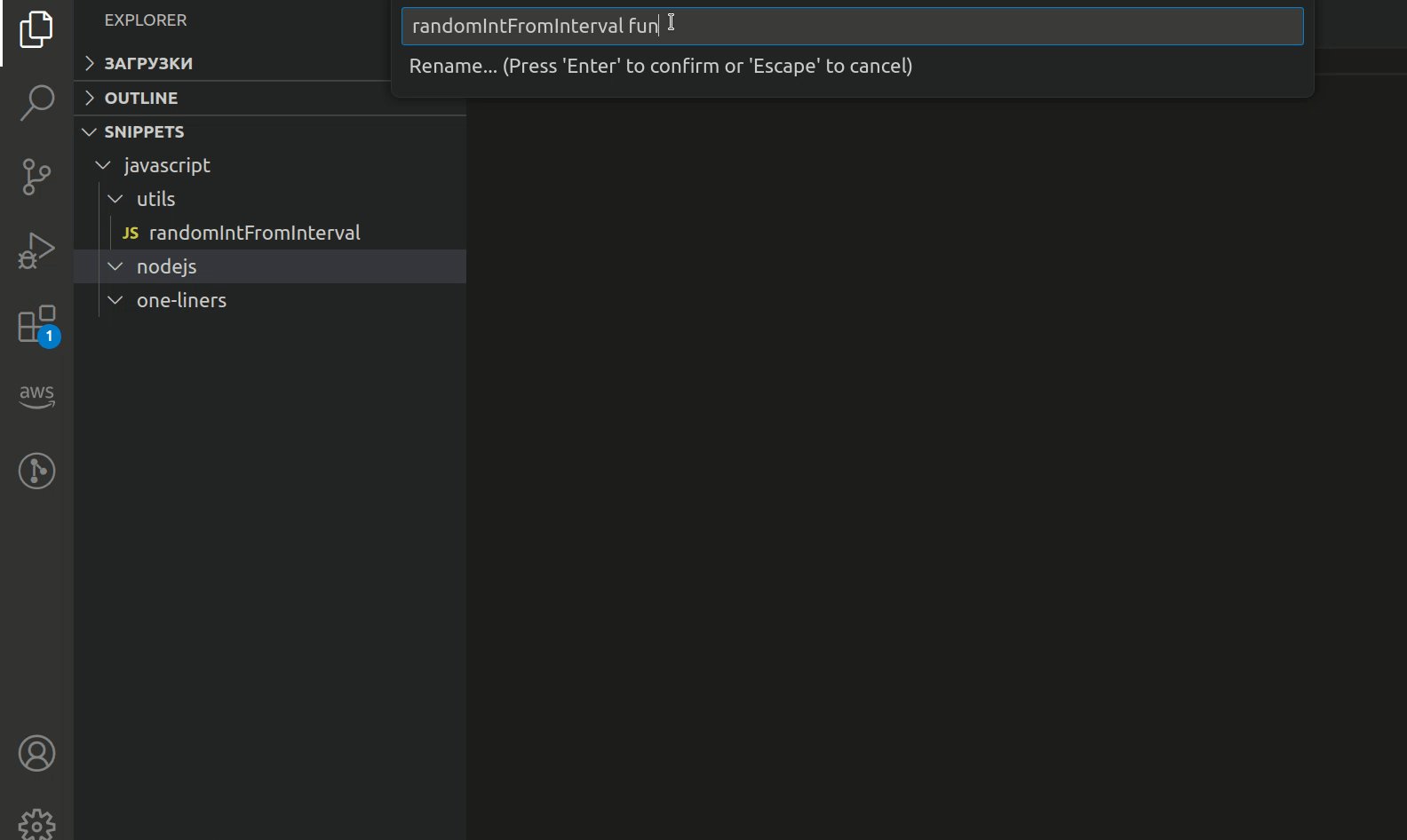
### Renaming a snippet or a folder
1. Open the Snippets section
2. Right click on the snippet or a folder that you want to rename
3. Select "Rename"
4. Enter a new name
5. Press Enter

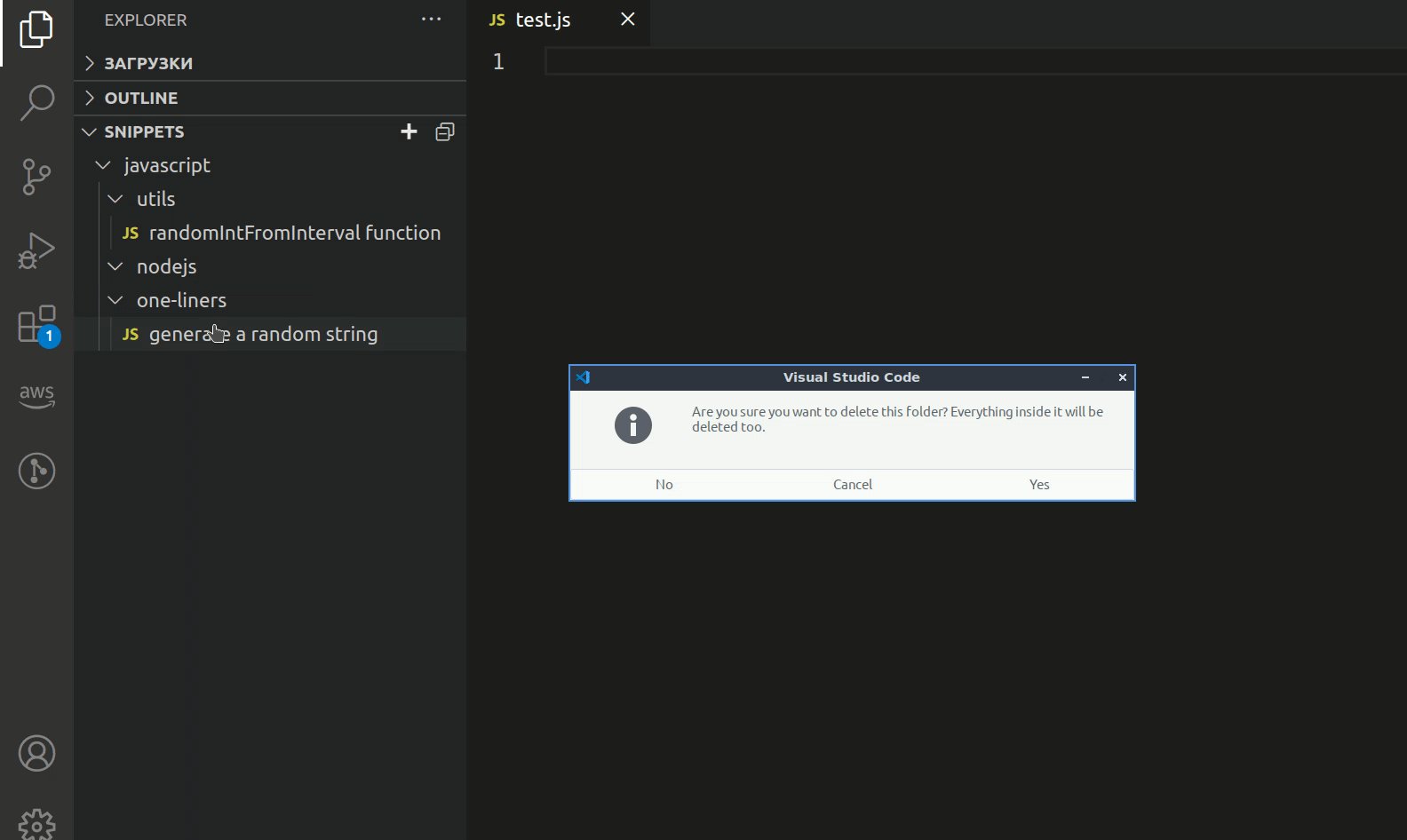
### Deleting a snippet or a folder
1. Open the Snippets section
2. Right click on the snippet or a folder that you want to delete
3. Select "Delete"
4. Confirm your choice

### Copying a snippet to the clipboard
1. Open the Snippets section
2. Right click on the snippet that you want to copy
3. Select "Copy"
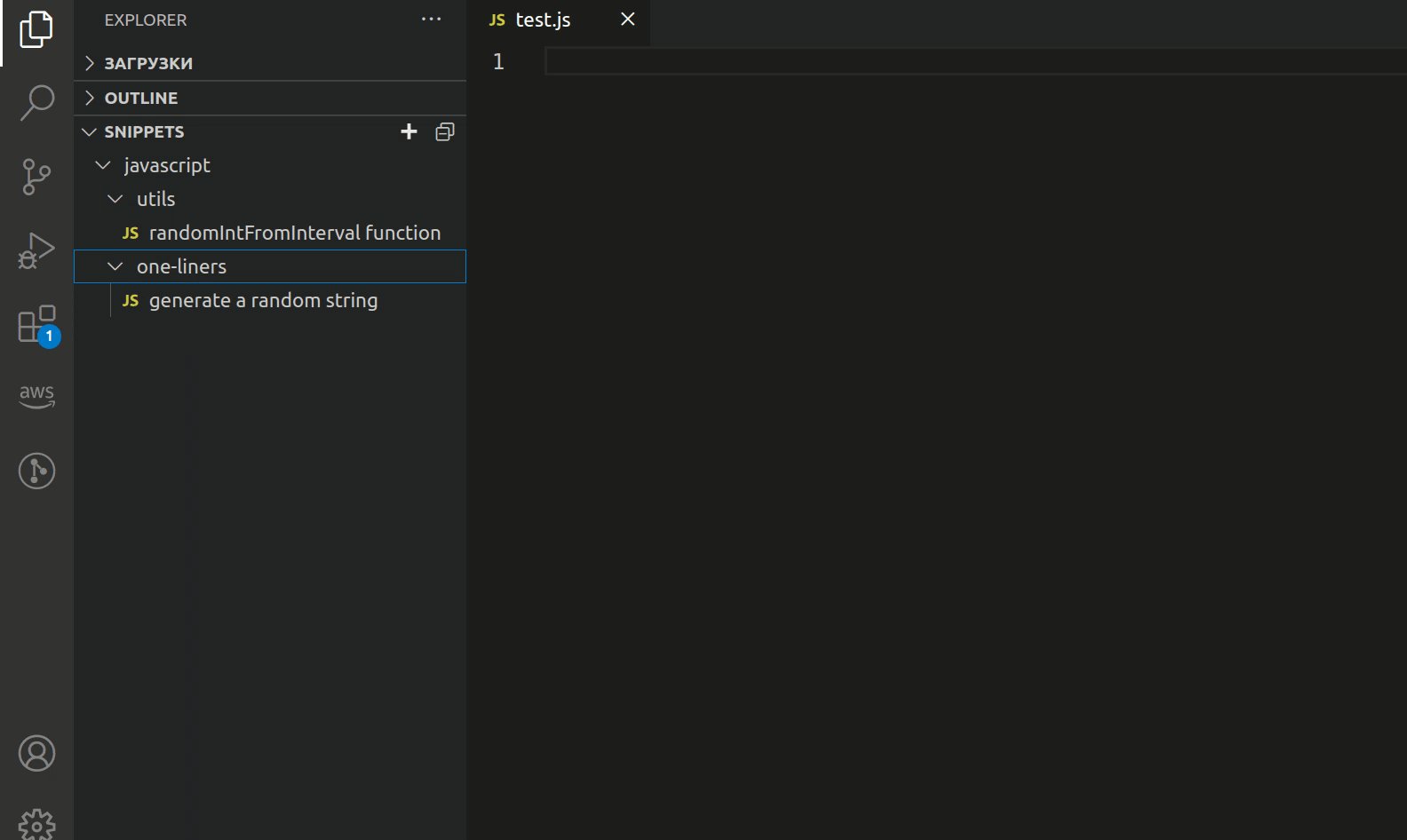
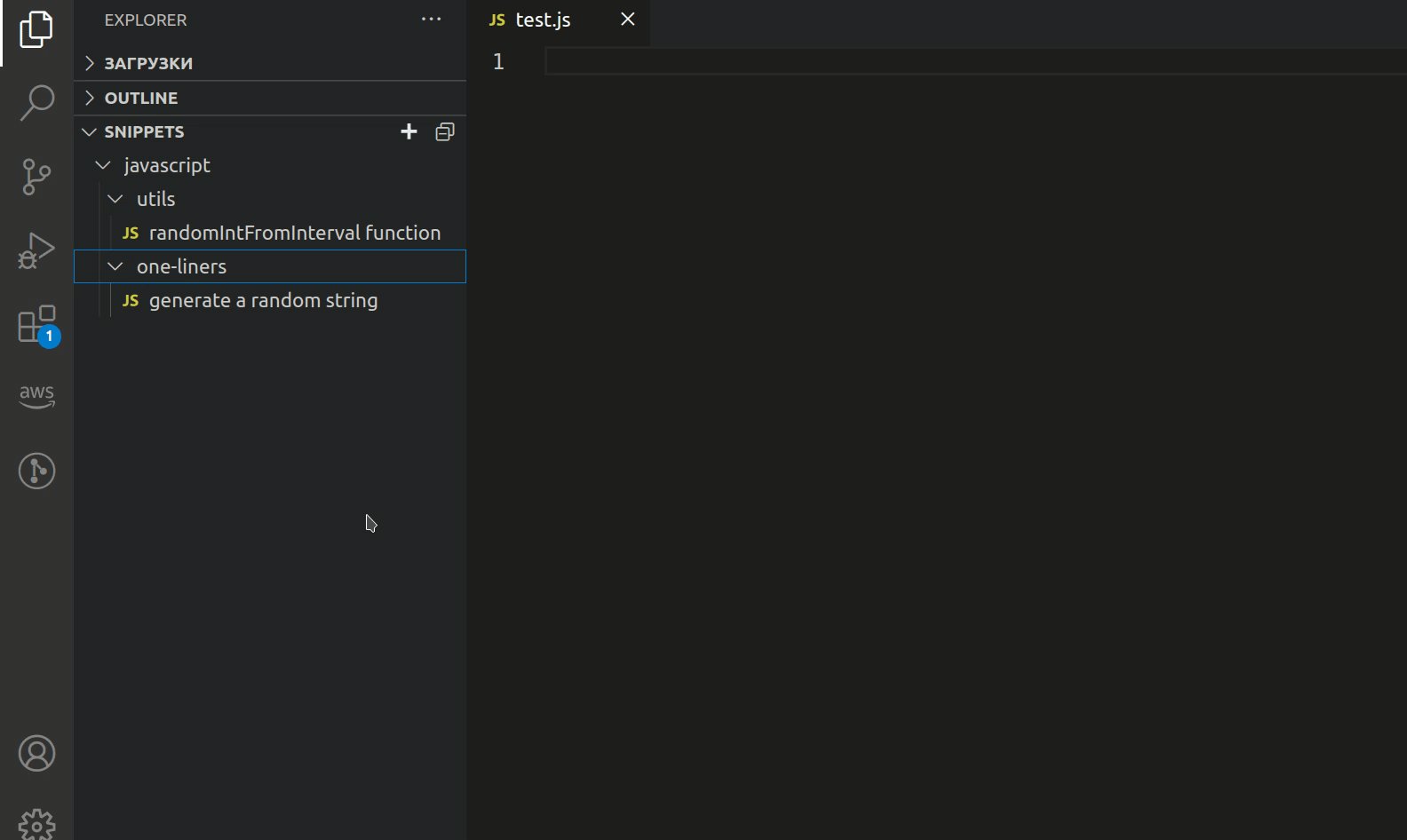
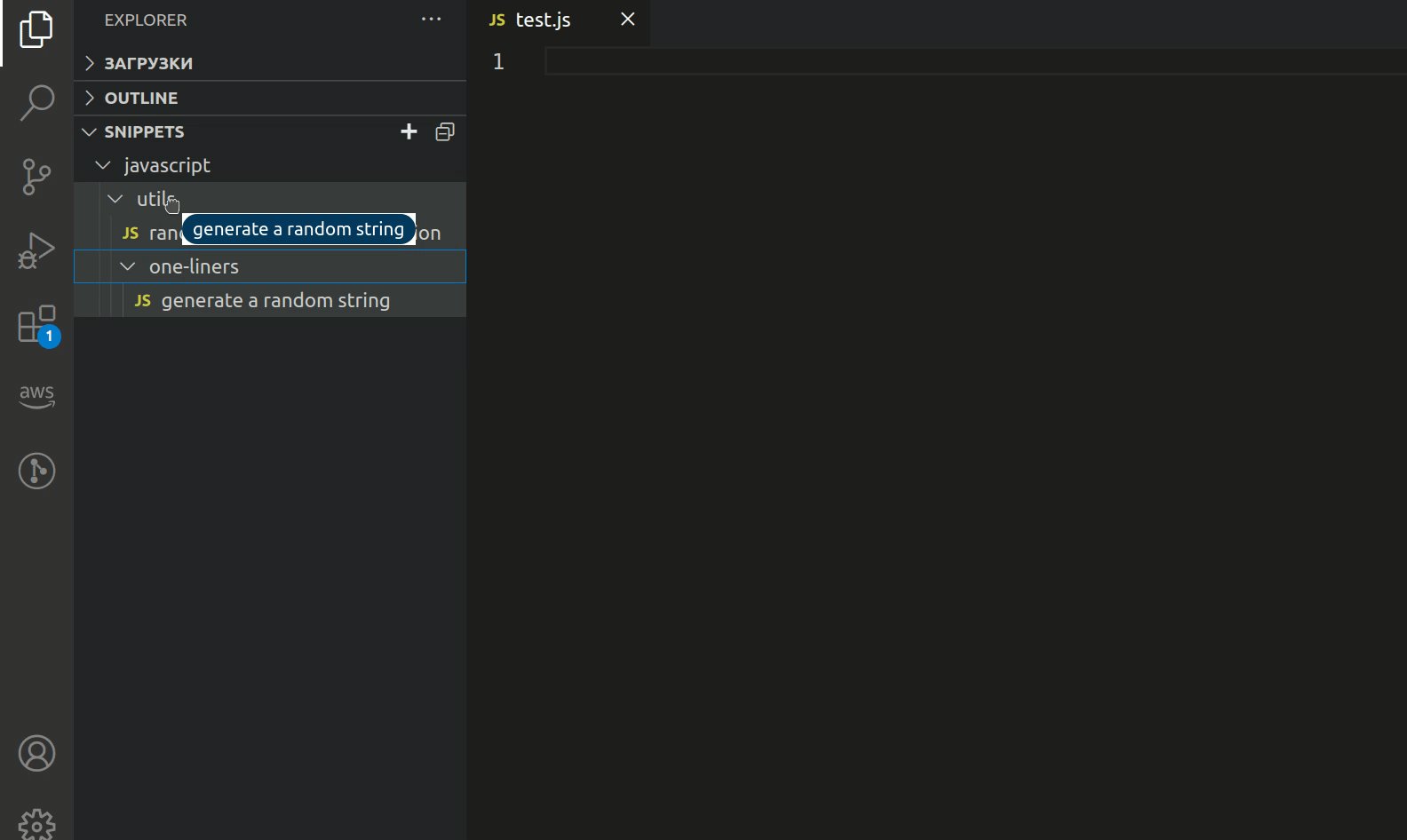
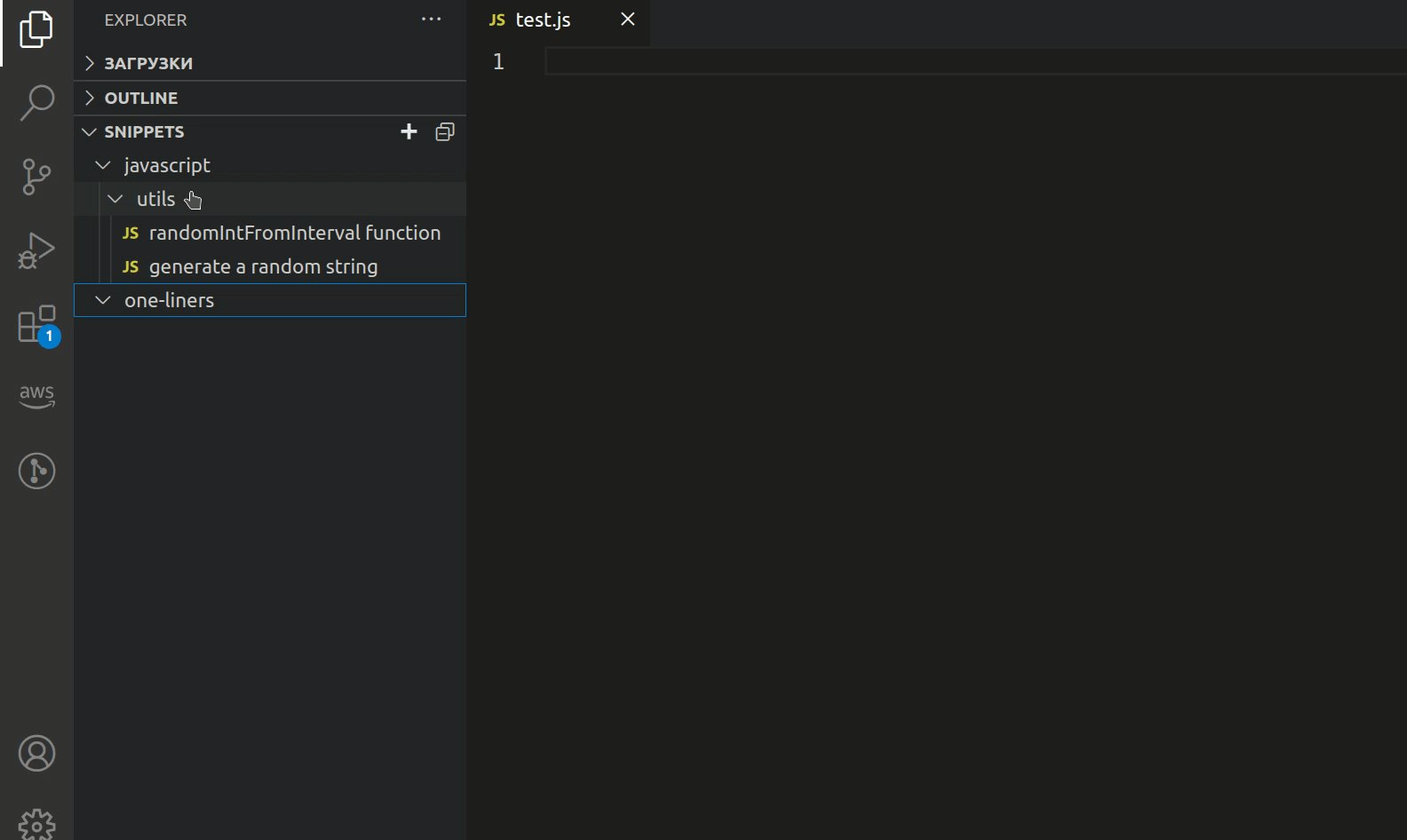
### Moving a snippet or a folder
You can move snippets or folders in the Snippets view by dragging and dropping them

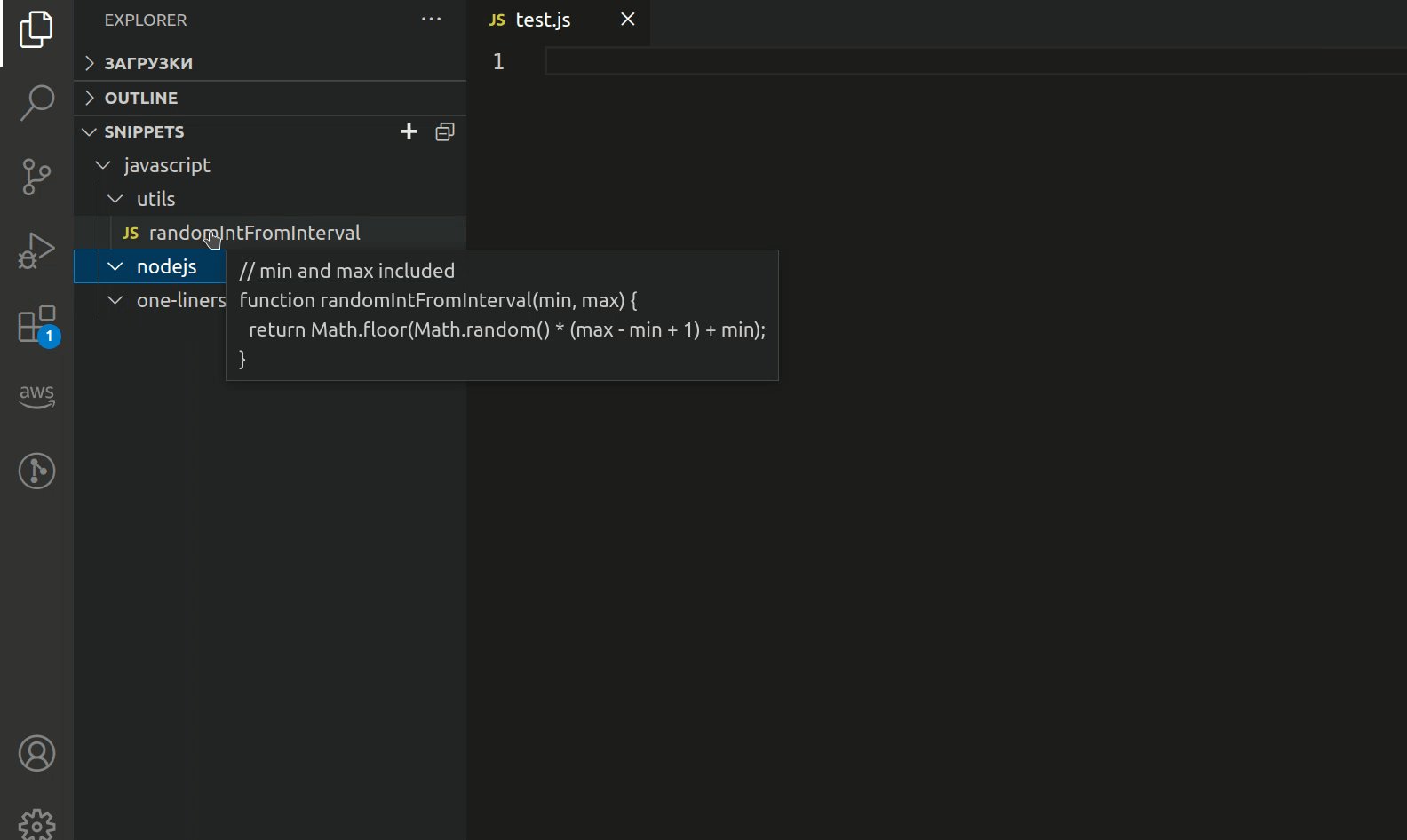
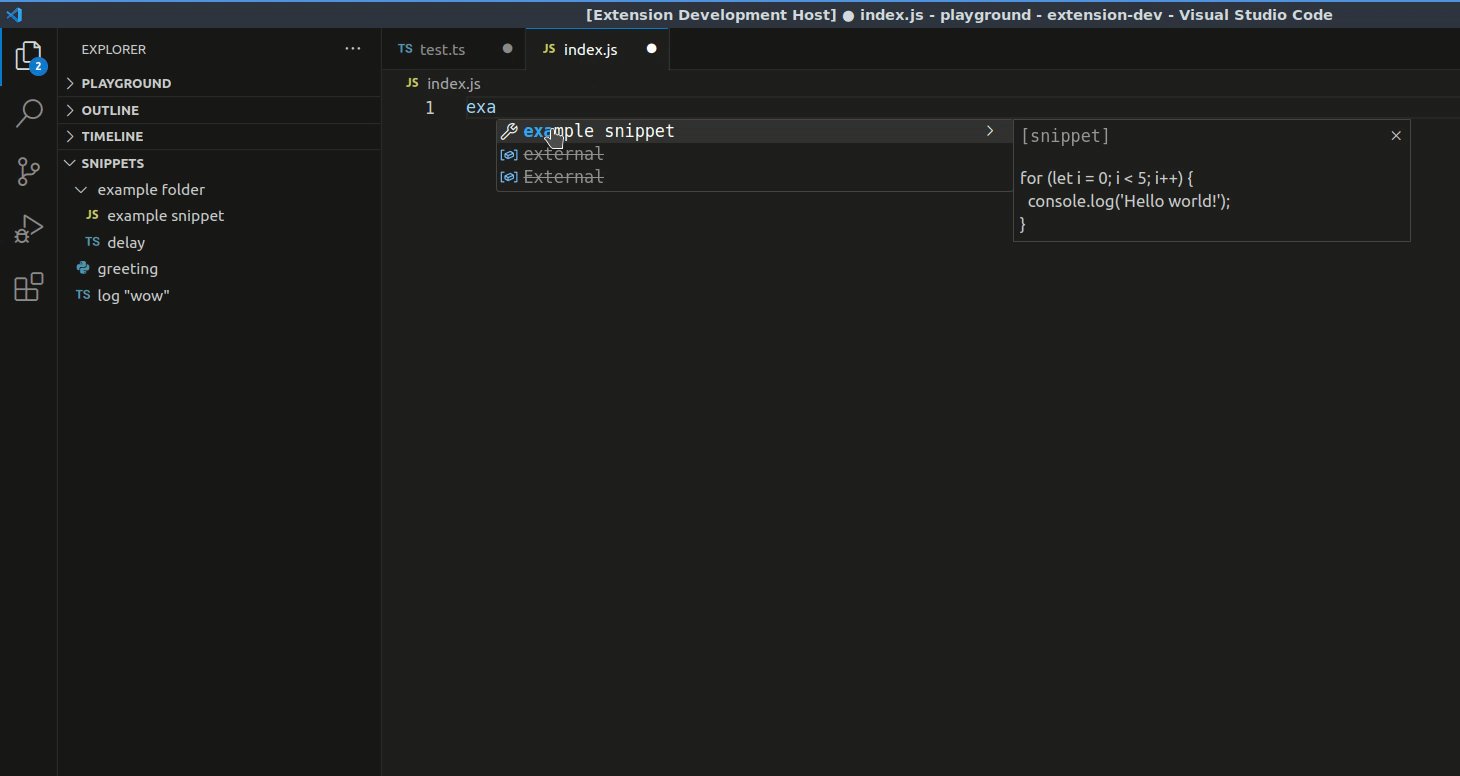
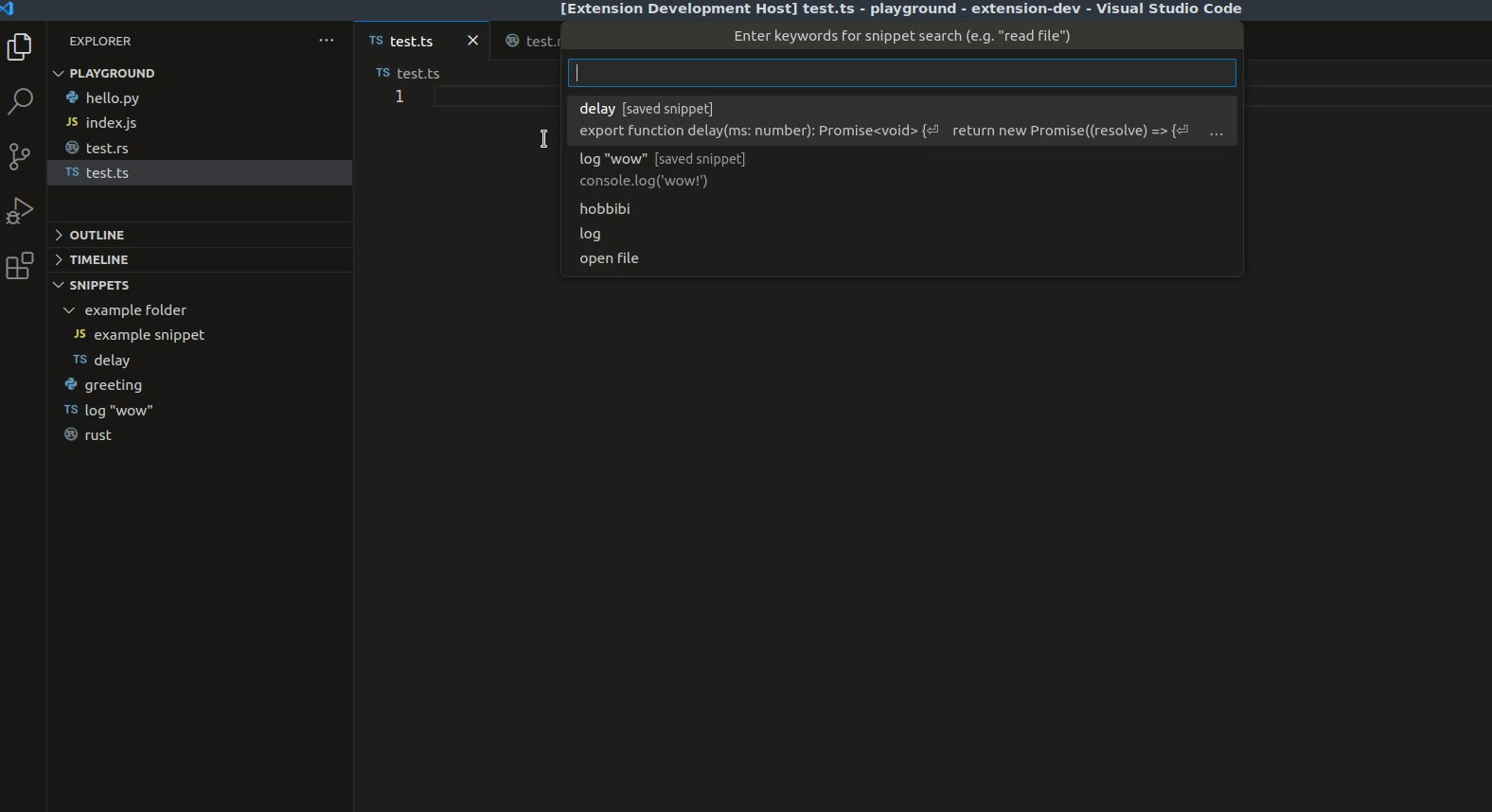
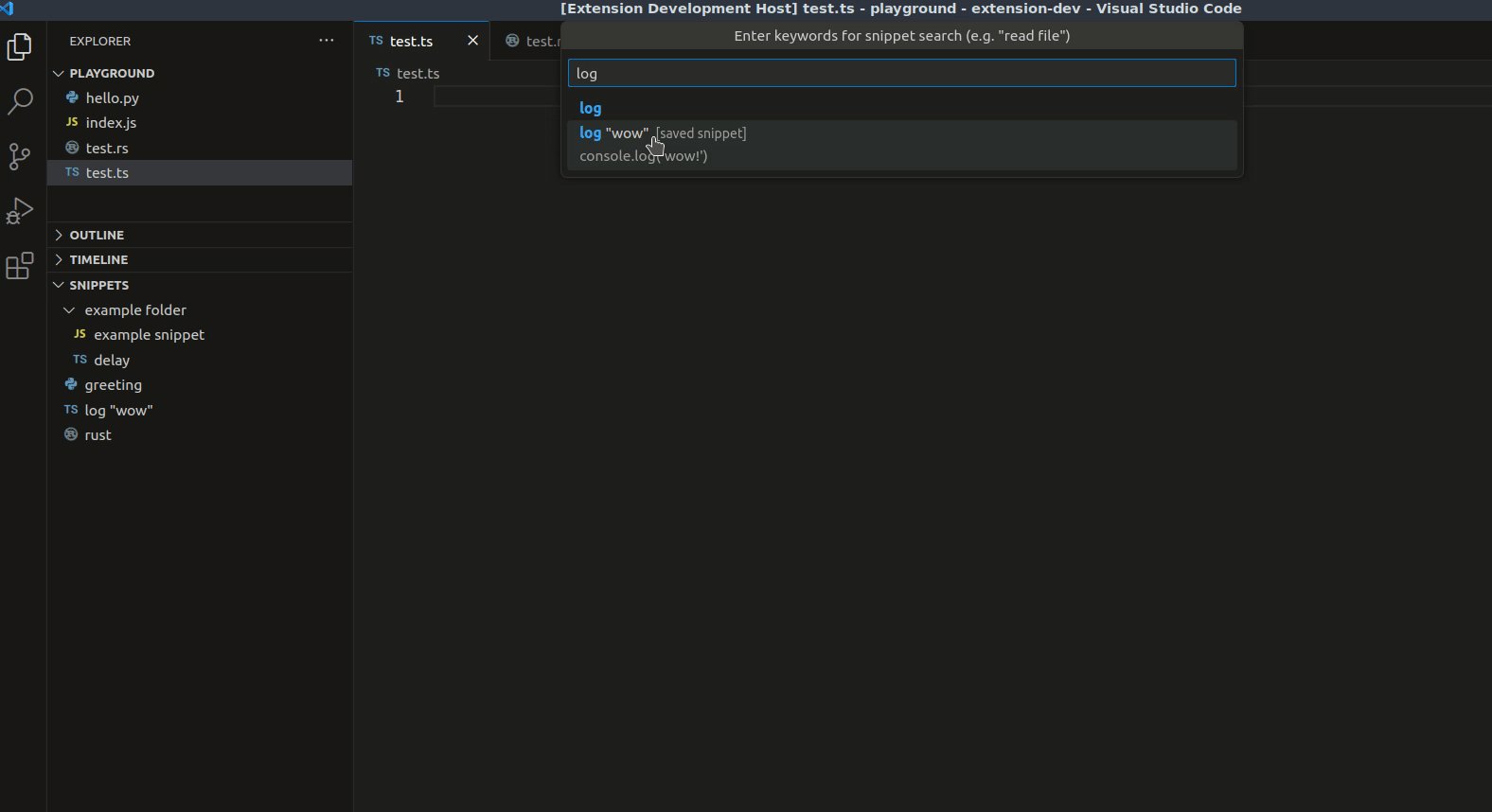
### IntelliSense
Saved snippets are displayed in IntelliSense

### Searching for saved snippets

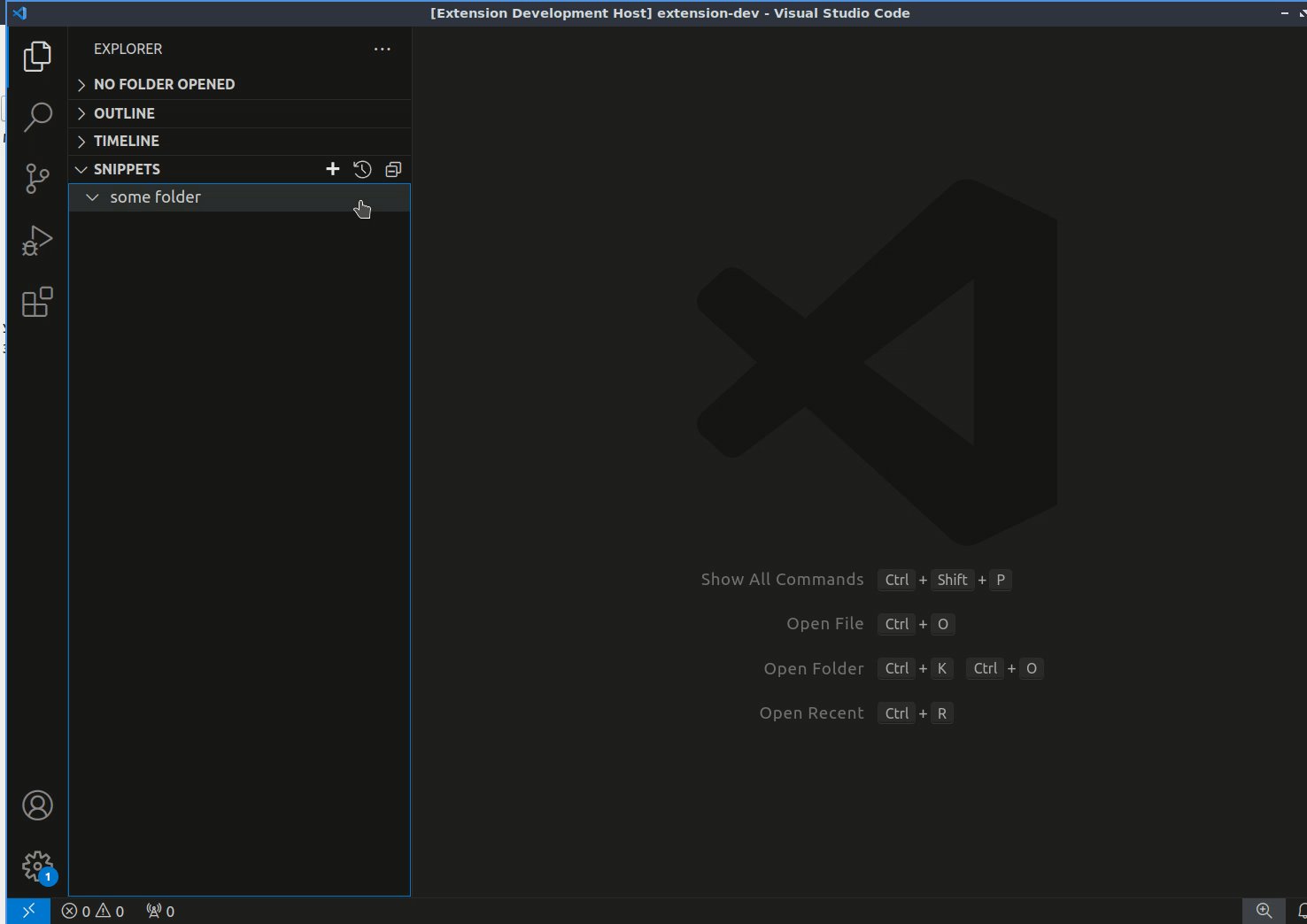
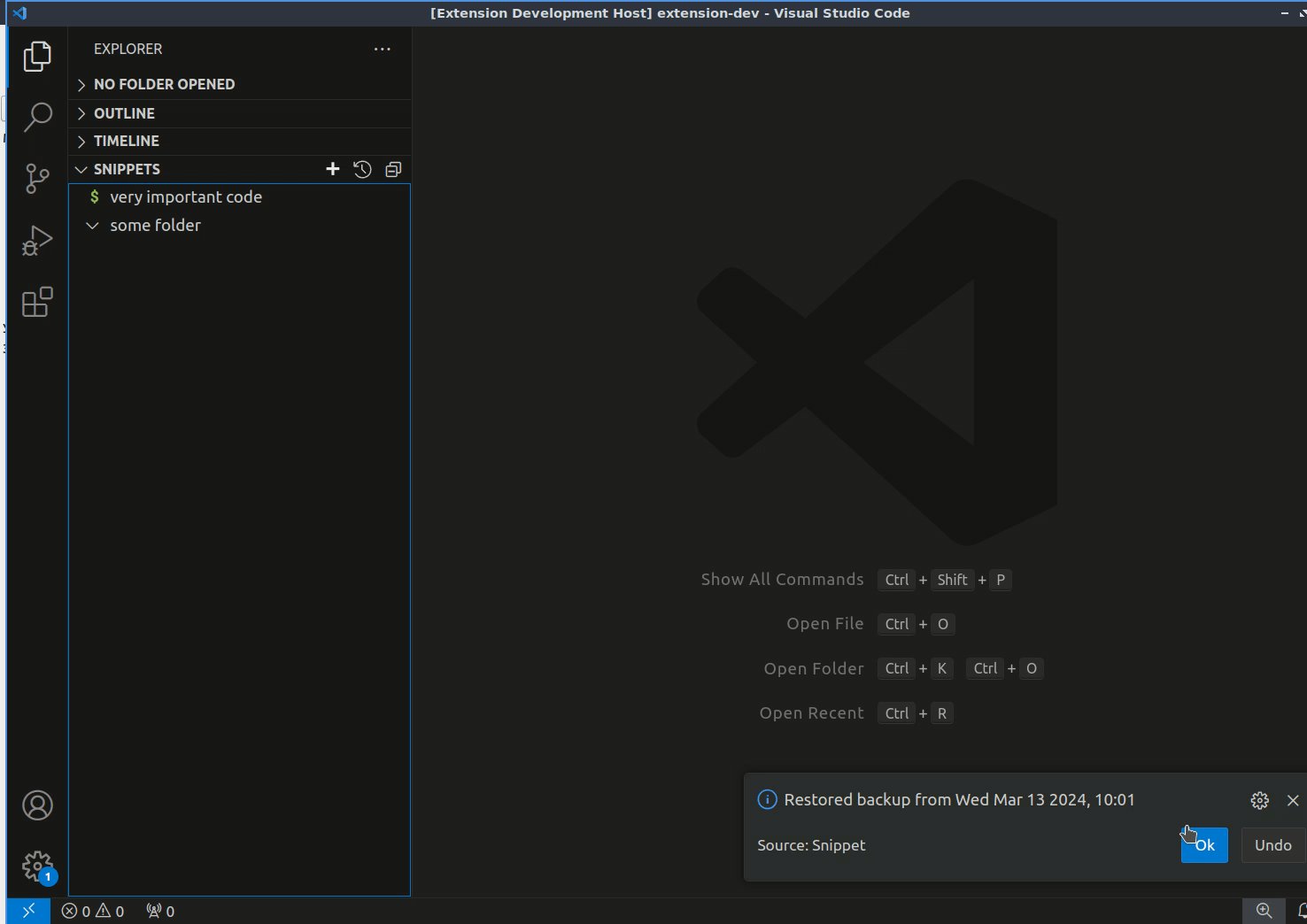
## Restoring snippets from backups
### Restoring with the built-in backup mechanism
vscode-snippet creates backups of your snippets when you delete, rename, move or save snippets. These backups are stored **locally** on your computer.
To restore a backup:
1. Open the Snippets section
2. Click on the  icon (alternatively, you can run the "Restore backups" command)
3. Select one of the backups from the list

### Restoring with the VSCode settings sync
If you have [VSCode settings sync](https://code.visualstudio.com/docs/editor/settings-sync) enabled, you can restore snippets by using VSCode's built-in backup mechanisms: [https://code.visualstudio.com/docs/editor/settings-sync#\_restoring-data](https://code.visualstudio.com/docs/editor/settings-sync#_restoring-data)
## Exporting snippets
VSCode stores snippets in the `state.vscdb` file in a `JSON` format.
To export the snippets:
1. Find the `state.vscdb` file
- On Ubuntu Linux: `~/.config/Code/User/globalStorage/state.vscdb`
- On Windows: `AppData\Roaming\Code\User\globalStorage\state.vscdb`
- On macOS: `~/Library/Application Support/Code/User/globalStorage/state.vscdb`
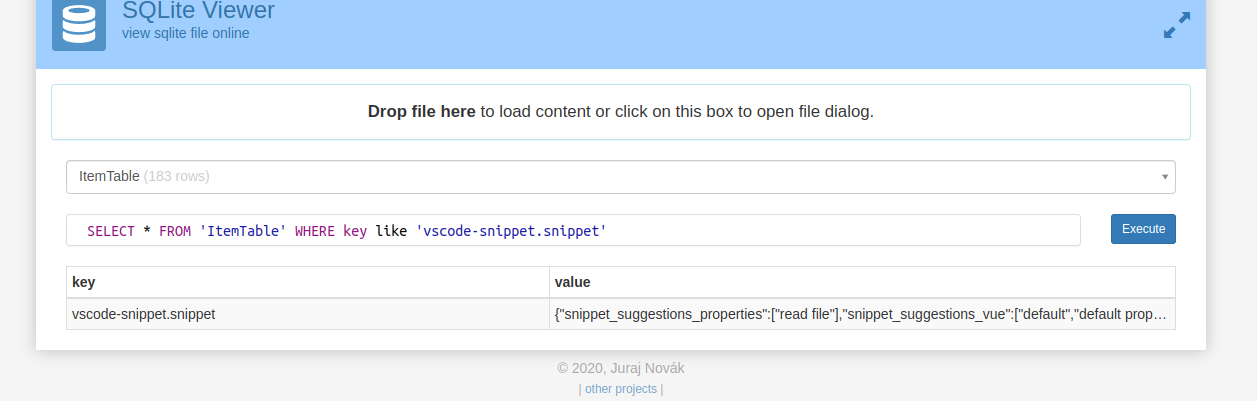
2. Inspect the content of this file using some tool that can open SQLite files, for example: [https://inloop.github.io/sqlite-viewer](https://inloop.github.io/sqlite-viewer)
1. On this website, upload the `state.vscdb` file and run the following command:
```sql
SELECT * FROM 'ItemTable' WHERE key like 'vscode-snippet.snippet'
```
 2. Then click "Execute". You should get a single row with the key `vscode-snippet.snippet` and a `JSON` value. This `JSON` contains all of your snippets.
## Contributing
See [CONTRIBUTING.md](./CONTRIBUTING.md)