https://github.com/mrmierzejewski/hugo-theme-console
Minimal and responsive Hugo theme inspired by the system console, crafted for optimal performance with an average page load time of under one second.
https://github.com/mrmierzejewski/hugo-theme-console
blog clean gallery hugo hugo-theme light-theme linux-console minimal minimalist portfolio responsive simple
Last synced: 5 months ago
JSON representation
Minimal and responsive Hugo theme inspired by the system console, crafted for optimal performance with an average page load time of under one second.
- Host: GitHub
- URL: https://github.com/mrmierzejewski/hugo-theme-console
- Owner: mrmierzejewski
- License: mit
- Created: 2020-04-28T14:43:04.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2025-04-10T17:55:35.000Z (6 months ago)
- Last Synced: 2025-04-14T19:57:17.531Z (6 months ago)
- Topics: blog, clean, gallery, hugo, hugo-theme, light-theme, linux-console, minimal, minimalist, portfolio, responsive, simple
- Language: HTML
- Homepage:
- Size: 5.56 MB
- Stars: 529
- Watchers: 7
- Forks: 157
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- my-awesome-github-stars - mrmierzejewski/hugo-theme-console - Minimal and responsive Hugo theme inspired by the system console, crafted for optimal performance with an average page load time of under one second. (HTML)
README
# Hugo Theme: Console
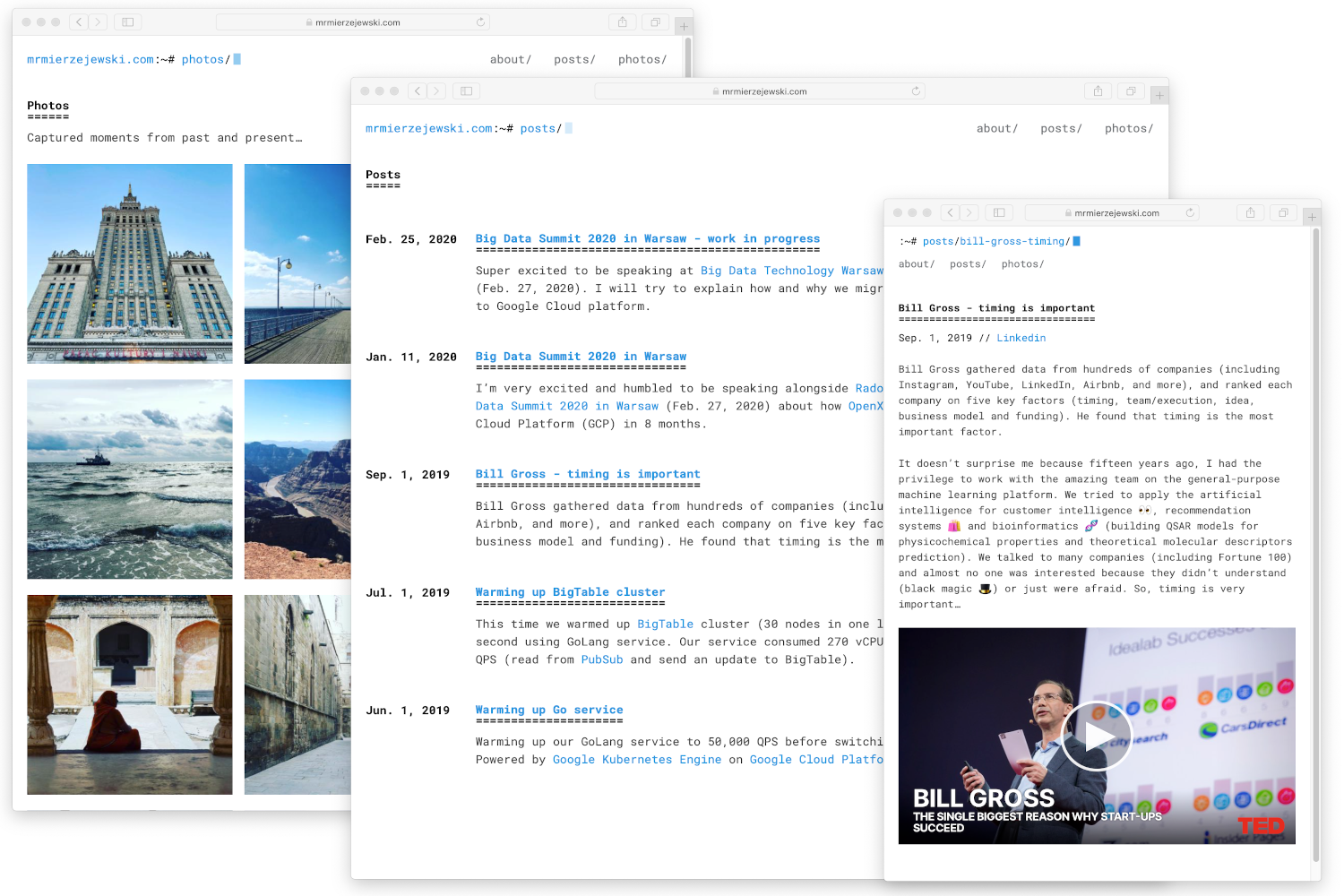
A minimal and responsive Hugo theme inspired by the system console, crafted for optimal performance with an average page load time of under one second.
Theme is based on a modern and minimal [Terminal CSS](https://terminalcss.xyz/) framework.

## Live demo
* [https://mrmierzejewski.com/hugo-theme-console/](https://mrmierzejewski.com/hugo-theme-console/)
## Installation
From the root of your Hugo site, clone the theme into ```themes/hugo-theme-console``` by running :
```
$ git submodule add https://github.com/mrmierzejewski/hugo-theme-console.git hugo-theme-console
```
See the [Hugo documentation](https://gohugo.io/hugo-modules/theme-components/) for more information.
## Configuration
Set theme parameter in your config file:
```
theme = "hugo-theme-console"
```
## Quick start
After installation, take a look in the `exampleSite` folder at. This directory contains an example config file and the content for the demo.
```
exampleSite
├── config.toml
├── content
│ ├── about
│ │ └── index.md
│ └── photos
│ │ └── arizona-us
│ │ ├── arizona-us.jpg
│ │ └── index.md
│ └── posts
│ └── introduction
│ └── index.md
├── layouts
│
└── static
```
Copy at least the `config.toml` in the root directory of your website. Overwrite the existing config file if necessary.
Hugo includes a development server, so you can view your changes as you go -
very handy. Spin it up with the following command:
```
hugo serve
```
Now you can go to [http://localhost:1313](http://localhost:1313) and the theme should be visible.
## Example Site
To run the example site, please type the following command.
```
make hugo-server
```
## License
Copyright © 2024 [Marcin Mierzejewski](https://mrmierzejewski.com/). This theme is released under the [MIT License](https://github.com/panr/hugo-theme-terminal/blob/master/LICENSE.md).