Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/mrmonat/nova-translatable
Nova Field for spatie/laravel-translatable package.
https://github.com/mrmonat/nova-translatable
laravel laravel-nova
Last synced: 2 months ago
JSON representation
Nova Field for spatie/laravel-translatable package.
- Host: GitHub
- URL: https://github.com/mrmonat/nova-translatable
- Owner: mrmonat
- Archived: true
- Created: 2018-08-24T11:59:53.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2023-06-22T13:43:03.000Z (over 1 year ago)
- Last Synced: 2024-10-28T23:59:37.266Z (3 months ago)
- Topics: laravel, laravel-nova
- Language: Vue
- Homepage:
- Size: 255 KB
- Stars: 81
- Watchers: 2
- Forks: 26
- Open Issues: 15
-
Metadata Files:
- Readme: readme.md
Awesome Lists containing this project
README
# Important
This package will no longer be maintained. Please use https://github.com/spatie/nova-translatable as a replacement. If you do not like the different approach of the spatie package, feel free to fork this repository and release new versions of it.
# Nova Translatable Field
[](https://packagist.org/packages/mrmonat/nova-translatable)
Adds the ability to show and edit translated fields created with [spatie/laravel-translatable](https://github.com/spatie/laravel-translatable) package.
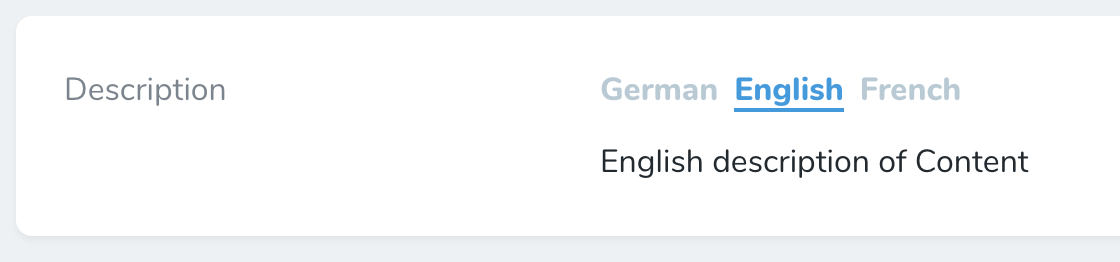
It will show up in the detail view like this:

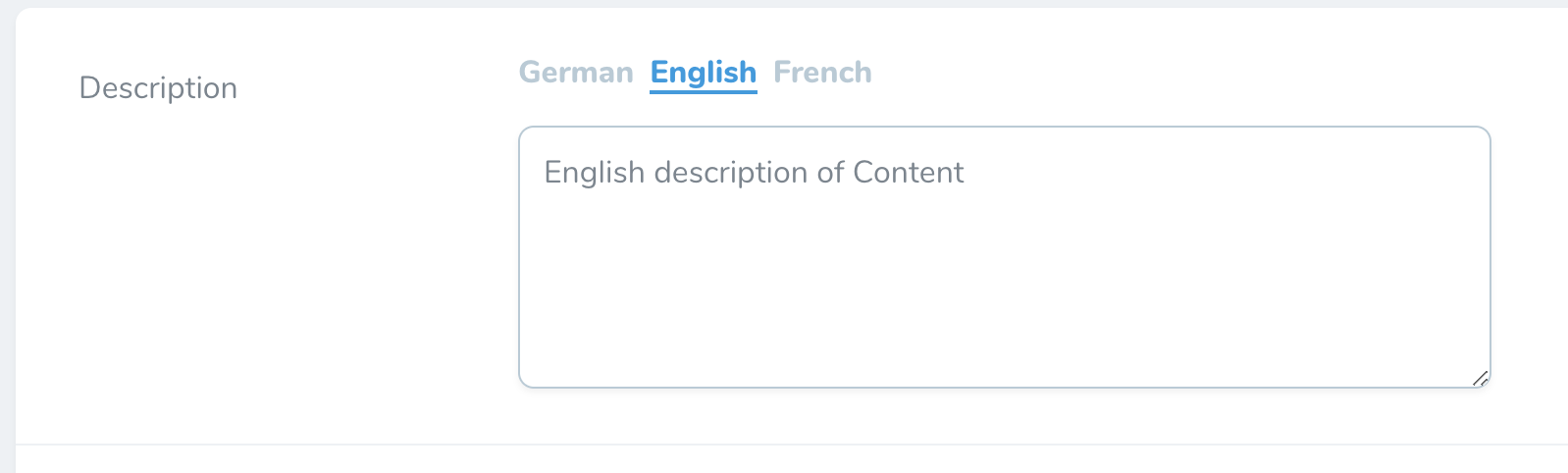
And in the edit view like this:

## Alternative with support for more field types
If you need support for more field types to be translated, take a look at the official package from spatie:
https://github.com/spatie/nova-translatable
## Installation and usage
You can require this package using composer:
```
composer require mrmonat/nova-translatable
```
You can add the field follows:
```
use MrMonat\Translatable\Translatable;
Translatable::make('Description'),
```
Make sure, that you have your Eloquent model setup correct:
- First, you need to add the `Spatie\Translatable\HasTranslations`-trait.
- Next, you should create a public property `$translatable` which holds an array with all the names of attributes you wish to make translatable.
- Finally, you should make sure that all translatable attributes are set to the `text`-datatype in your database. If your database supports `json`-columns, use that.
Here's an example of a prepared model:
``` php
use Illuminate\Database\Eloquent\Model;
use Spatie\Translatable\HasTranslations;
class NewsItem extends Model
{
use HasTranslations;
public $translatable = ['name'];
}
```
### Defining Locales
Locales can be defined via config file ```config/translatable.php``` (config file can be created via [spatie/laravel-translatable](https://github.com/spatie/laravel-translatable#installation) package) by adding a ```locales``` array:
```
// config/translatable.php
return [
...
'locales' => [
'en' => 'English',
'de' => 'German',
'fr' => 'French',
],
];
```
Alternatively you can "override" the config locales with the ```locales(...)``` method:
```
Translatable::make('Description')->locales([
'en' => 'English',
'de' => 'German',
]),
```
### Single Line Option
By default the input field on the edit view is a textarea. If you want to change it to a single line input field you can add the ```singleLine()``` option:
```
Translatable::make('Description')->locales([...])->singleLine(),
```
### Trix Editor
You can use the trix editor for your translated fields by using the ```trix()``` option:
```
Translatable::make('Description')->trix(),
```
### Index View
By default the locale used when displaying the field on the index view is determined by ```app()->getLocale()```. To override this you can use the ```indexLocale($locale)``` option:
```
Translatable::make('Description')->indexLocale('de'),
```