https://github.com/mrousavy/toast
:bread: The rounded and animated Android Toast for .NET WPF/XAML
https://github.com/mrousavy/toast
android android-toast toast wpf xaml
Last synced: 9 months ago
JSON representation
:bread: The rounded and animated Android Toast for .NET WPF/XAML
- Host: GitHub
- URL: https://github.com/mrousavy/toast
- Owner: mrousavy
- License: mit
- Created: 2016-12-28T13:22:09.000Z (almost 9 years ago)
- Default Branch: master
- Last Pushed: 2022-06-15T00:00:18.000Z (over 3 years ago)
- Last Synced: 2025-03-21T16:21:18.471Z (9 months ago)
- Topics: android, android-toast, toast, wpf, xaml
- Language: C#
- Homepage: https://mrousavy.github.io/Toast/
- Size: 1.69 MB
- Stars: 26
- Watchers: 5
- Forks: 0
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: license.txt
Awesome Lists containing this project
README
#  Toast
Toast
Android Toast for WPF
[Download the Demo (.exe)](https://github.com/mrousavy/Toast/raw/master/ToastDemo/bin/Release/ToastDemo.zip)
[](https://www.nuget.org/packages/AndroidToast/)
### 1. Add Binaries
+ NuGet
* [Android Toast is also available on NuGet!](https://www.nuget.org/packages/AndroidToast) Install by typing `Install-Package AndroidToast` in NuGet Package Manager Console. (Or search for `AndroidToast` on NuGet)
+ Manually
1. [Download the latest Library (.dll)](https://github.com/mrousavy/Toast/raw/master/Toast/bin/Release/Toast.dll)
2. Add the .dll to your Project (Right click `References` in the Project Tree View, click `Add References` and `Browse` to the `.dll` File)
### 2. Add the reference
* XAML Window
```xaml
```
* C# (using)
```cs
using Toast;
```
* VB (using)
```vb
Imports Toast
```
### 3. Add Toast to Window/User Control
* XAML
```xaml
```
* C#
```cs
// (Or in code)
Toast myToast = new Toast();
myToast.DurationToast = Toast.Toast.ToastDuration.Long;
myToast.Message = "Hello World!";
someControl.Children.Add(myToast);
someOtherControl.Content = myToast;
```
### 4. Set desired Parameters
* `Toast.Duration`/`Toast.DurationToast`: The display-time of this Toast
* `Toast.Message`/`Toast.Content`: The Message to display (Can also be a `{Binding}`)
* `Toast.DurationAnimation`: The duration of the fade-in/out animation
### 5. Show Toast
```cs
myToast.Show();
```
### 6. (Optional) Hide Toast manually:
```cs
myToast.Hide();
```
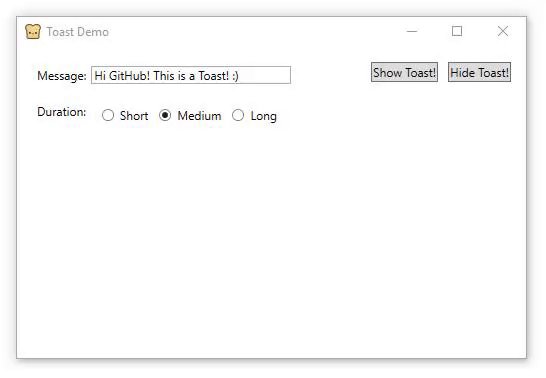
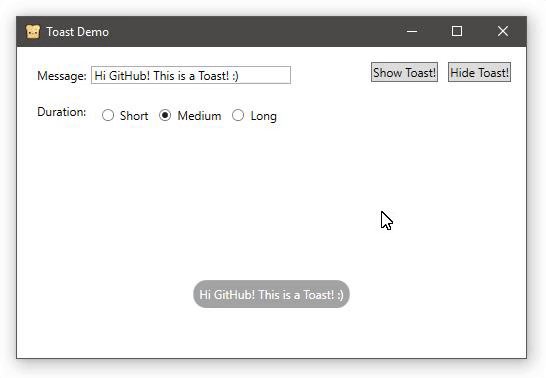
# Screenshots


> Thanks for using Toast!