https://github.com/mrspeaker/webgl2-voxels
WebGL2 experiment with boxels/voxels
https://github.com/mrspeaker/webgl2-voxels
gamedev minecraft voxels webgl webgl2
Last synced: 2 months ago
JSON representation
WebGL2 experiment with boxels/voxels
- Host: GitHub
- URL: https://github.com/mrspeaker/webgl2-voxels
- Owner: mrspeaker
- Created: 2018-03-13T18:34:53.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2024-11-08T04:14:34.000Z (11 months ago)
- Last Synced: 2025-04-02T09:08:19.537Z (6 months ago)
- Topics: gamedev, minecraft, voxels, webgl, webgl2
- Language: JavaScript
- Size: 2.72 MB
- Stars: 82
- Watchers: 3
- Forks: 9
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# WebGL2 Boxel Thing
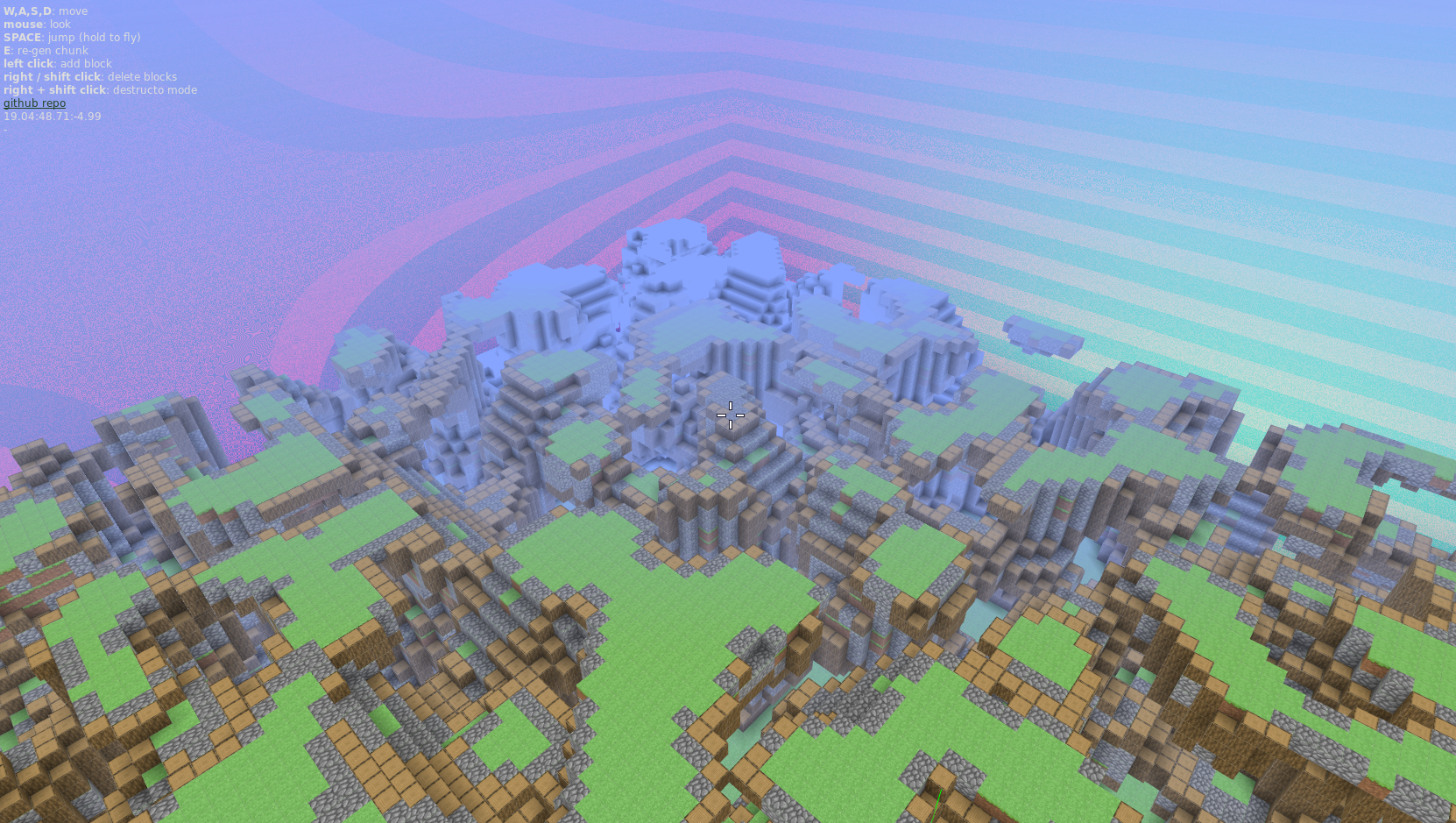
By [Mr Speaker](https://www.mrspeaker.net). It's a voxel-boxel-o-rama! [Test it out in browser](https://mrspeaker.github.io/webgl2-voxels) (Requires WebGL2 support).
[](https://mrspeaker.github.io/webgl2-voxels)
There's no goal - just rendering some chunks (with some ambient occlusion). Pressing "E" will regenerate with different noise settings. Some of them are pretty cool.
This experiment inspired by the excellent [SketchpunkLabs WebGL2 series](https://www.youtube.com/channel/UCSnyjB_8iVxi2ZAfn_1L6tA). It's a great series.
* WASD move (or ZQSD for france)
* SPACE jump (hold to "fly")
* E create new world (or sit in portal!)
* Left click: add block
* Shift click: delete block
* Right click: destructo mode!