https://github.com/mrxujiang/react-slider-vertify
基于react实现的滑动验证码组件
https://github.com/mrxujiang/react-slider-vertify
canvas react react-slider react-slider-component react-slider-kit verification
Last synced: 6 months ago
JSON representation
基于react实现的滑动验证码组件
- Host: GitHub
- URL: https://github.com/mrxujiang/react-slider-vertify
- Owner: MrXujiang
- Created: 2021-09-07T02:32:36.000Z (about 4 years ago)
- Default Branch: main
- Last Pushed: 2023-12-08T09:01:37.000Z (almost 2 years ago)
- Last Synced: 2024-04-14T00:37:46.500Z (over 1 year ago)
- Topics: canvas, react, react-slider, react-slider-component, react-slider-kit, verification
- Language: JavaScript
- Homepage: http://h5.dooring.cn/slider-vertify
- Size: 70.3 KB
- Stars: 171
- Watchers: 3
- Forks: 45
- Open Issues: 6
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
[](http://npm-stat.com/charts.html?package=@alex_xu/react-slider-vertify)  
## Hello react-slider-vertify!
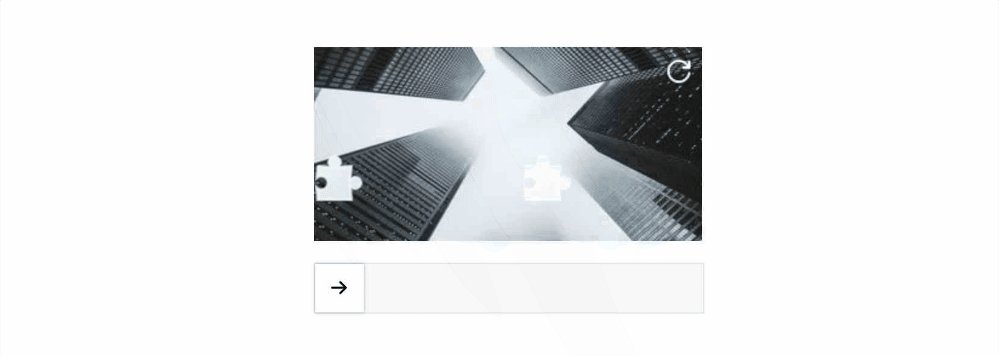
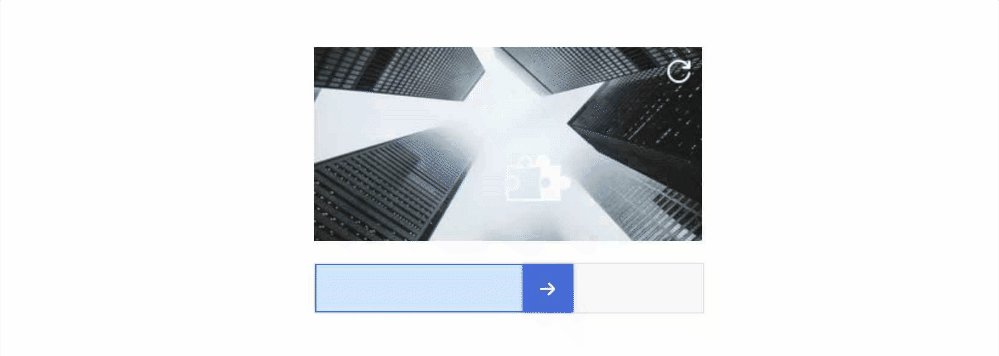
react-slider-vertify 是一款前端实现的滑动验证码组件, 我们可以通过它轻松的控制验证的整个生命周期(刷新时, 验证成功时, 验证失败时的回调), 并拥有一定的配置化能力.

## doc
[react-slider-vertify](http://h5.dooring.cn/slider-vertify/)
## Getting Started
Install dependencies,
```bash
$ npm i @alex_xu/react-slider-vertify
```
## Use
```tsx
import React, { useState } from 'react';
import { Vertify } from '@alex_xu/react-slider-vertify';
export default () => {
const [visible, setVisible] = useState(false);
const show = () => {
setVisible(true);
};
const hide = () => {
setVisible(false);
};
const style = {
display: 'inline-block',
marginRight: '20px',
marginBottom: '20px',
width: '100px',
padding: '5px 20px',
color: '#fff',
textAlign: 'center',
cursor: 'pointer',
background: '#1991FA',
};
return (
<>
显示
隐藏
alert('success')}
onFail={() => alert('fail')}
onRefresh={() => alert('refresh')}
/>
>
);
};
```
## More Production
| name | Description |
| --------------------------------------------------------------------------------- | --------------------------------------------------------------------------------------- |
| [H5-Dooring](https://github.com/MrXujiang/h5-Dooring) | 让 H5 制作像搭积木一样简单, 轻松搭建 H5 页面, H5 网站, PC 端网站, LowCode 平台. |
| [V6.Dooring](https://github.com/MrXujiang/v6.dooring.public) | 可视化大屏解决方案, 提供一套可视化编辑引擎, 助力个人或企业轻松定制自己的可视化大屏应用. |
| [dooring-electron-lowcode](https://github.com/MrXujiang/dooring-electron-lowcode) | 基于 electron 的 H5-Dooring 编辑器桌面端. |
| [DooringX](https://github.com/H5-Dooring/dooringx) | 快速高效搭建可视化拖拽平台. |
| [Mitu](https://github.com/H5-Dooring/mitu-editor) | 一款轻量级且可扩展的图片/图形编辑器解决方案. |
| [react-rotate-captcha](https://github.com/cgfeel/react-rotate-captcha) | 一个开箱即用的旋转验证码React组件 |
## Inspired by
https://github.com/yeild/jigsaw
## 赞助 | Sponsored
开源不易, 有了您的赞助, 我们会做的更好~

## 技术反馈和交流群 | Technical feedback and communication
微信:beautifulFront
