https://github.com/mskian/gotify-push
Chrome Extension for Send Push Notification 🔔 to gotify/server ☁
https://github.com/mskian/gotify-push
chrome-extension cors css fetch gotify html javascript notification push-notifications setup-gotify spectre spectre-css
Last synced: 6 months ago
JSON representation
Chrome Extension for Send Push Notification 🔔 to gotify/server ☁
- Host: GitHub
- URL: https://github.com/mskian/gotify-push
- Owner: mskian
- License: mit
- Created: 2019-05-16T17:02:05.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2023-05-02T08:06:45.000Z (over 2 years ago)
- Last Synced: 2025-03-27T09:51:48.880Z (6 months ago)
- Topics: chrome-extension, cors, css, fetch, gotify, html, javascript, notification, push-notifications, setup-gotify, spectre, spectre-css
- Language: JavaScript
- Homepage: https://chrome.google.com/webstore/detail/gotify-push/cbegkpikakpajcaoblfkeindhhikpfmd
- Size: 368 KB
- Stars: 42
- Watchers: 6
- Forks: 12
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# Gotify push
> Gotify Google Chrome Extension
Chrome Extension for Send Push Notification to gotify/server 🔔
[](https://chrome.google.com/webstore/detail/gotify-push/cbegkpikakpajcaoblfkeindhhikpfmd)
🖥 System Font
💅 Spectre.css Framework
💯 Light Weight and Optimized
⏳ Fetch API
🦺 Supports on all Chromium Based web browsers
## Requirments
- Gotify API
- Latest Chromium Version for manifest v3 Support
- Allow CORS Headers to Access and Call Gotify API
## Service Worker
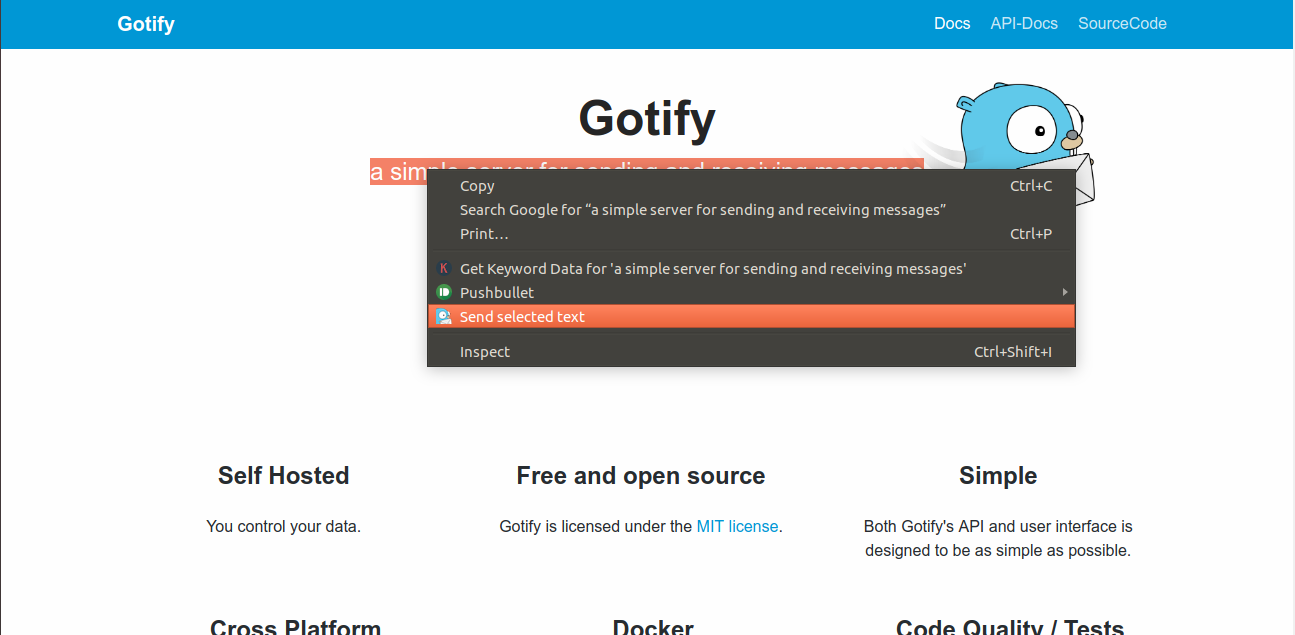
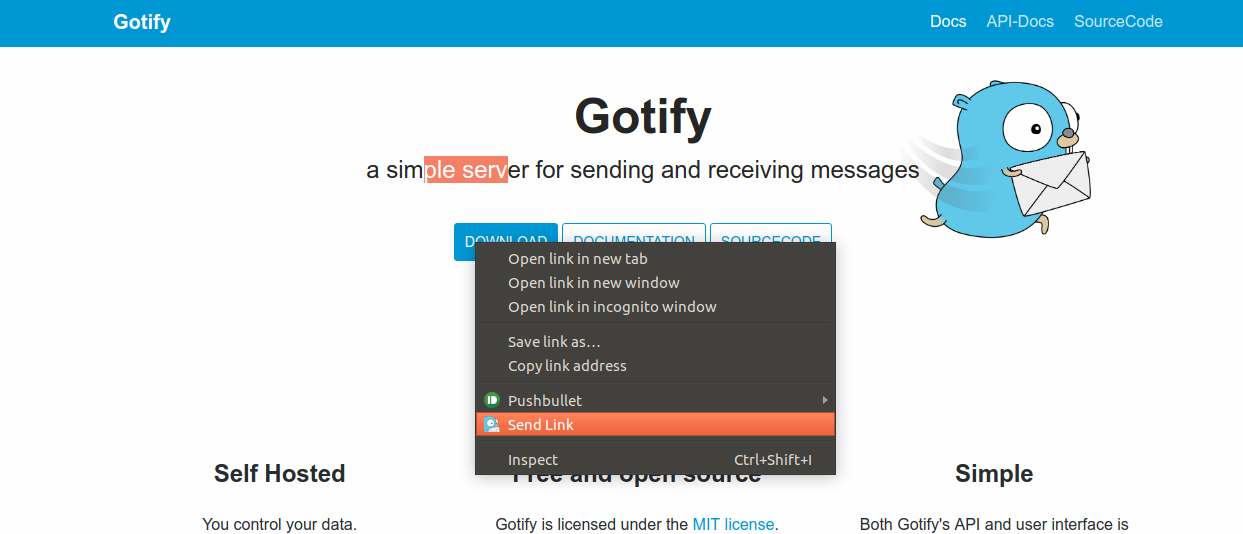
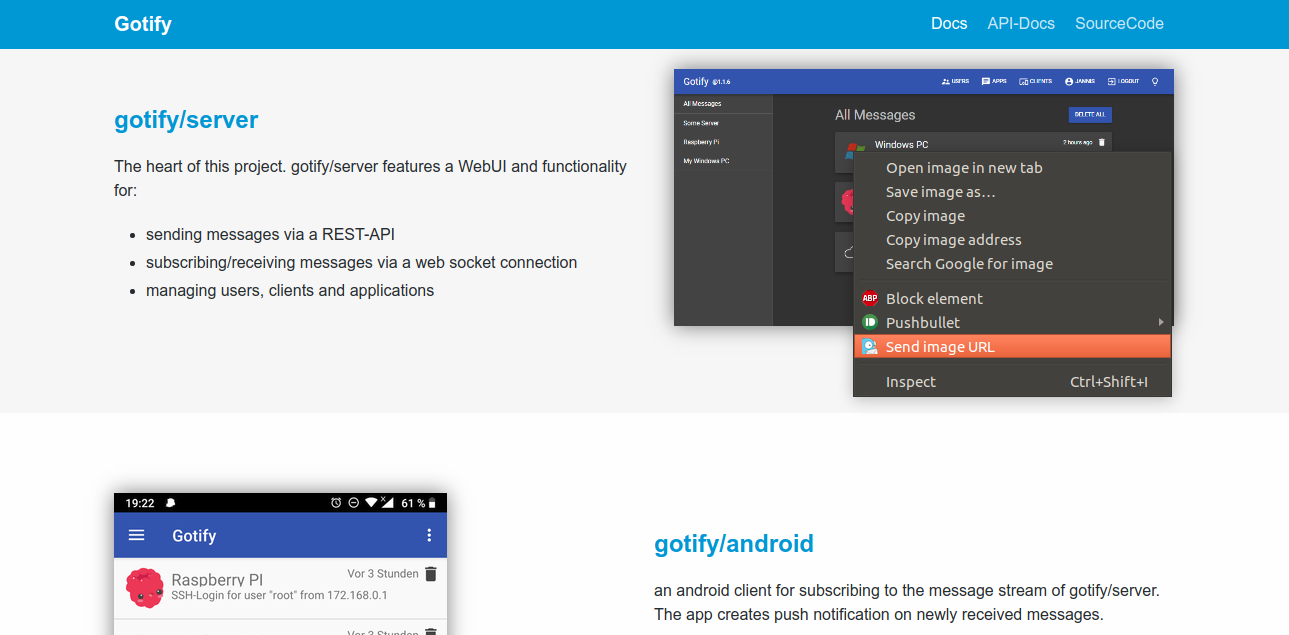
Chrome manifest v3 using Service Worker here we use it to create Chrome contextMenus to sending image,link and selected text to Gotify Server.
## Installation
- Download or Clone this Github Respo
- Open the Extension Management Page - `chrome://extensions`
- Enable Developer Mode by clicking the toggle switch next to Developer mode.
- Click the `LOAD UNPACKED` button and select the unzipped extension directory
## Usage
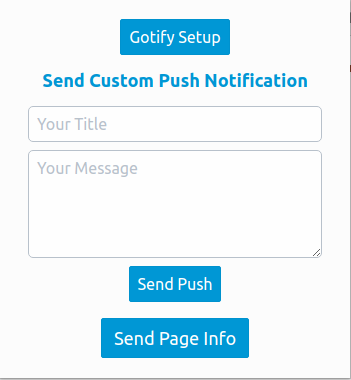
- you can Find the Plugin Option page on Chrome toolbar Right side of the Address bar
- Click Gotify Setup Button and Enter your Gotify APP API URL and Save it
- That's all Successfully Setup Gotify Push Extension on your Brower
## Allow CORS
You must configure your server CORS allow this extension to Send push notification from this Extension
- Open `config.yml` File and Update this Setup
```yaml
server:
cors:
alloworigins:
- "chrome-extension://cbegkpikakpajcaoblfkeindhhikpfmd"
allowmethods:
- "GET"
- "POST"
allowheaders:
- "Authorization"
- "content-type"
stream:
allowedorigins: # allowed origins for websocket connections (same origin is always allowed, default only same origin)
- "cbegkpikakpajcaoblfkeindhhikpfmd"
```
## Features
- Send Custom Push Notification
- Send Current page INFO
- Send Image URL
- Send Link
- Send Selected Text




### LICENSE
MIT