https://github.com/mu29/react-radio-buttons
Well-designed radio buttons for react
https://github.com/mu29/react-radio-buttons
Last synced: 4 months ago
JSON representation
Well-designed radio buttons for react
- Host: GitHub
- URL: https://github.com/mu29/react-radio-buttons
- Owner: mu29
- License: mit
- Archived: true
- Created: 2016-10-07T05:41:16.000Z (almost 9 years ago)
- Default Branch: master
- Last Pushed: 2018-06-07T02:17:14.000Z (about 7 years ago)
- Last Synced: 2024-09-21T09:11:40.352Z (10 months ago)
- Language: JavaScript
- Size: 945 KB
- Stars: 73
- Watchers: 2
- Forks: 26
- Open Issues: 10
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# react-radio-buttons
Well-designed radio buttons for react
## Installation
```
npm install react-radio-buttons --save
```
Then just add `import { RadioGroup, RadioButton } from 'react-radio-buttons';` into your file.
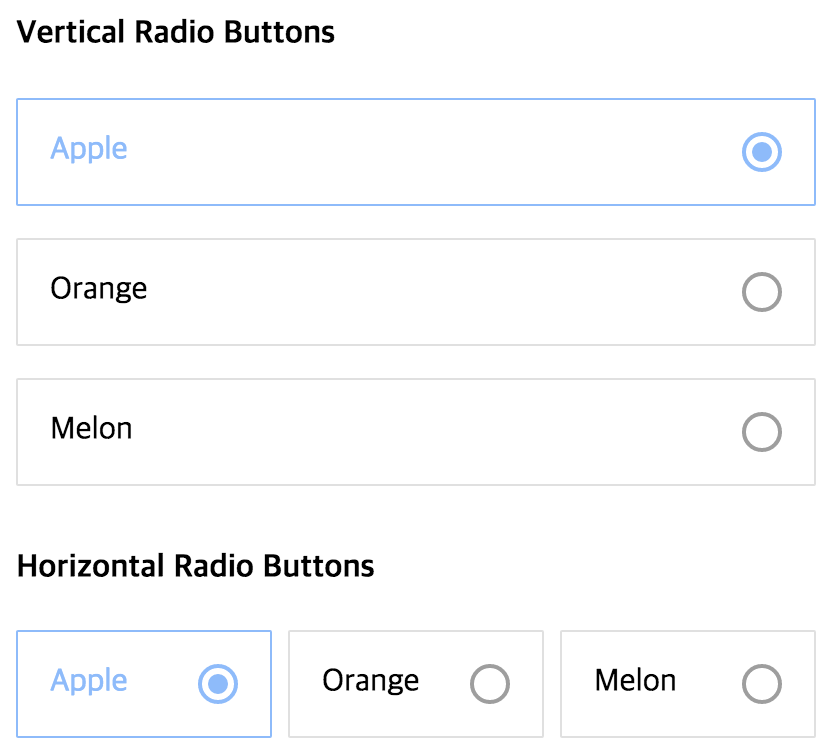
## Screenshot

## Usage
This is your average radio group:
```
Apple
Orange
Melon
```
By using `react-radio-buttons`, you can write like this (full example [here](https://github.com/mu29/react-radio-buttons/blob/master/example/example.jsx)) :
```
Apple
Orange
Melon
Melon
```
## API
### RadioGroup
| name | description |
|----------|----------------|
|onChange|called when select child `RadioButton`|
|value|initial selected value, omit for no selection and set to `''` for first enabled control|
|horizontal|whether to align horizontally|
|children|define your `RadioButton`s|
### RadioButton
| name | description |
|----------|----------------|
|iconSize|size of `RadioIcon`, which appears on the right side of button|
|iconInnerSize|size of `RadioIcon`'s inner icon when selected, **proper value is same as iconSize or half of iconSize**|
|padding|padding size|
|rootColor|color when unselected|
|pointColor|color when selected|
|value|return value when selected|
|children|prefer string|
|disabled|boolean flag that allows you to disable a certain a button|
|disabledColor|color when disabled, including the `RadioIcon`|
## Author
InJung Chung / [@mu29](http://mu29.github.io/)
## License
[MIT](./LICENSE)