https://github.com/muKaustav/Shuttery-Appwrite-Hacktoberfest-2021
A demo web app built with React JS and Appwrite backend for Hacktoberfest 2021.
https://github.com/muKaustav/Shuttery-Appwrite-Hacktoberfest-2021
appwrite hacktoberfest2021 reactjs
Last synced: 9 months ago
JSON representation
A demo web app built with React JS and Appwrite backend for Hacktoberfest 2021.
- Host: GitHub
- URL: https://github.com/muKaustav/Shuttery-Appwrite-Hacktoberfest-2021
- Owner: muKaustav
- License: mit
- Created: 2021-10-09T15:13:28.000Z (about 4 years ago)
- Default Branch: main
- Last Pushed: 2021-10-12T02:21:53.000Z (about 4 years ago)
- Last Synced: 2024-08-11T16:09:10.140Z (over 1 year ago)
- Topics: appwrite, hacktoberfest2021, reactjs
- Language: JavaScript
- Homepage:
- Size: 2.16 MB
- Stars: 4
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-appwrite - Source Code
README
Shuttery: Appwrite - React Demo 💻

A demo web app built with React JS and Appwrite backend.
## 📚 | Introduction
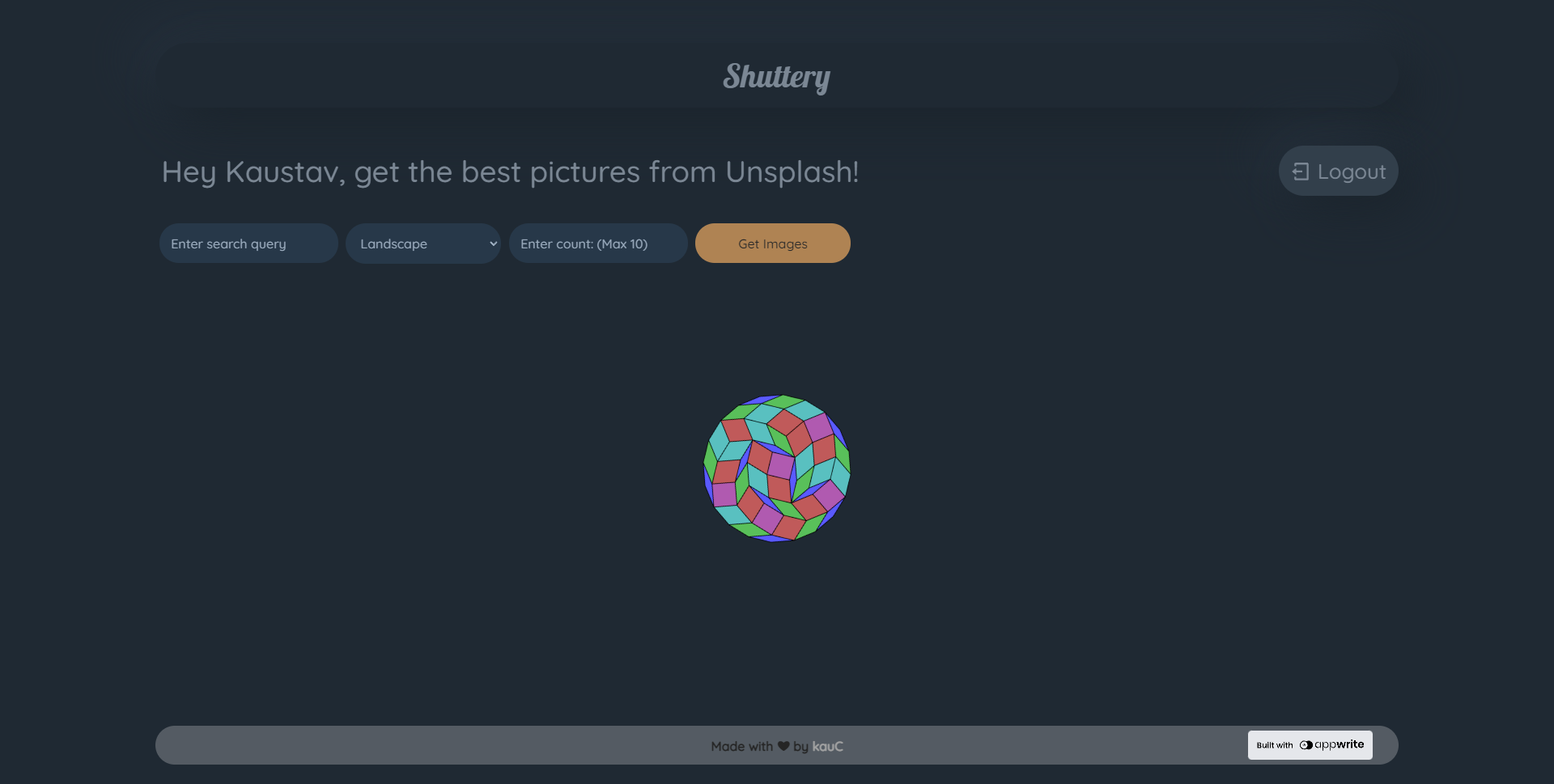
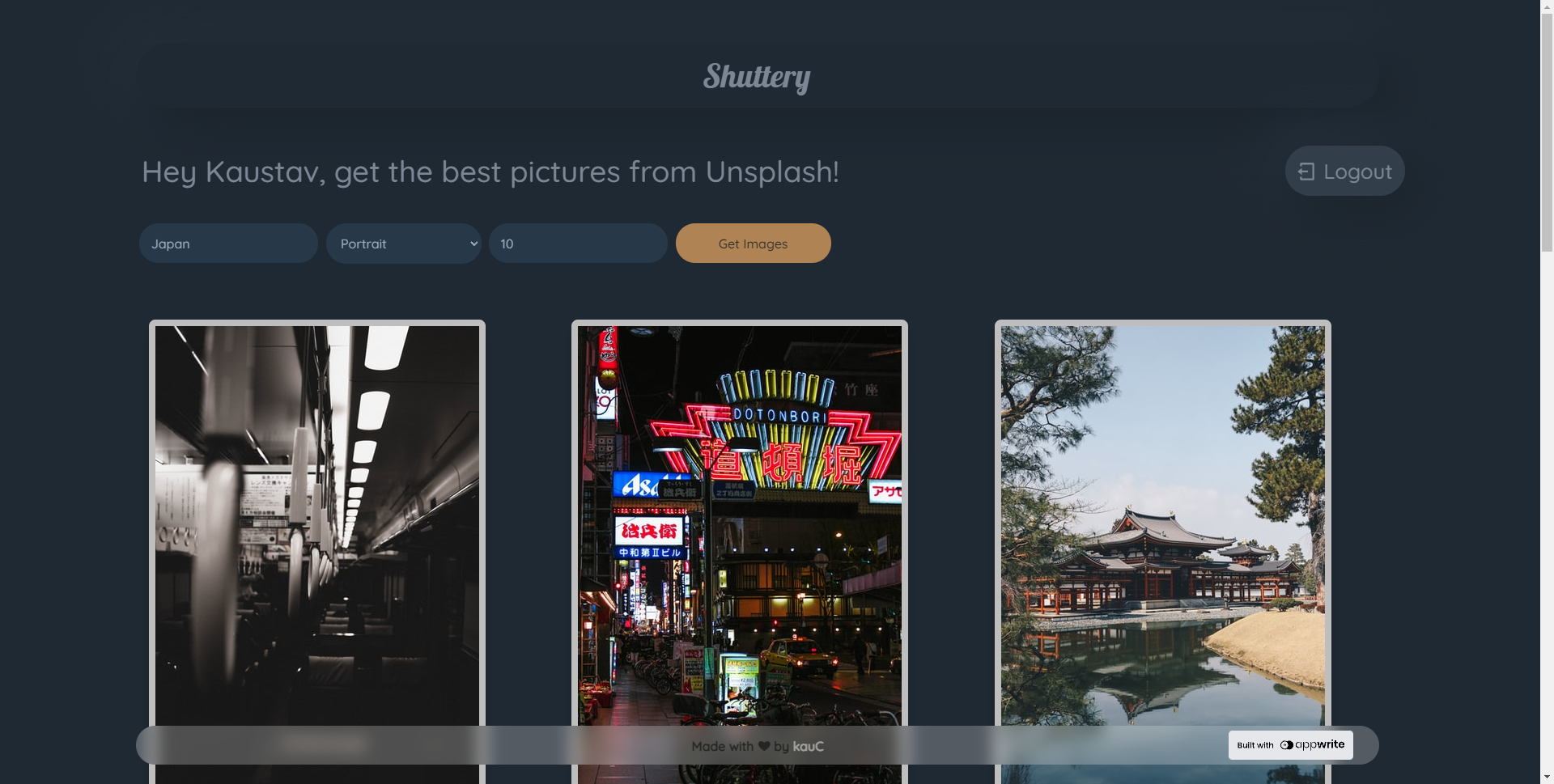
- This web app fetches and lets users download beautiful pictures from Unsplash to satisfy their artistic needs.
- Current parameters: Search, Orientation, Count (currently capped to 10).
- This app demonstrates Authentication via Google OAuth using an Appwrite backend.
- Shuttery is built with React JS, Appwrite Web, and Unsplash API.
## 🚀 | Usage
- Appwrite Web: Installation, Documentation and Resources.
- Clone this repository:
```sh
git clone https://github.com/muKaustav/Appwrite-DemoApp-Hacktoberfest-2021.git
```
- Install necessary libraries:
```sh
npm install
```
- Enjoy the project! 😉
## 📁 | Folder Structure
- Replace the Endpoint and Project ID in src/Appwrite.js.
```js
const sdk = new Appwrite();
sdk
.setEndpoint("ENDPOINT URL") // set your own endpoint
.setProject("PROJECT ID"); // set your own project id
```
- Replace the redirect and failure routes for Google OAuth in src/Appwrite.js. (Article for reference)
```js
sdk.account.createOAuth2Session(
"google",
"http://localhost:3000/",
"http://localhost:3000/login",
["profile"]
);
```
```sh
public
├───index.html
src
├───components
│ ├───Footer
│ │ ├───Footer.jsx
│ │ └───Footer.scss
│ ├───Form
│ │ ├───Form.jsx
│ │ ├───Form.scss
│ │ └───loader.png
│ ├───Image
│ │ ├───Image.jsx
│ │ └───Image.scss
│ └───Navbar
│ ├───Navbar.jsx
│ └───Navbar.scss
└───routes
├───Application
│ ├───App.jsx
│ └───Application.scss
├───Login
│ ├───Login.jsx
│ └───Login.scss
└───ProtectedRoute.jsx
```
## 📷 | Screenshots



## 🍻 | Contributing
Contributions, issues and feature requests are welcome.
Feel free to check [issues page](https://github.com/muKaustav/Appwrite-DemoApp-Hacktoberfest-2021/issues) if you want to contribute.
## 🧑🏽 | Author
**Kaustav Mukhopadhyay**
- Linkedin: [@kaustavmukhopadhyay](https://www.linkedin.com/in/kaustavmukhopadhyay/)
- Github: [@muKaustav](https://github.com/muKaustav)
## 🙌 | Show your support
Drop a ⭐️ if this project helped you!
## 📝 | License
Copyright © 2021 [Kaustav Mukhopadhyay](https://github.com/muKaustav).
This project is [MIT](./LICENSE) licensed.
---