https://github.com/muKaustav/Taskwrite-Appwrite-Hacktoberfest-2021
A demo web app built with React JS and Appwrite backend for Hacktoberfest 2021.
https://github.com/muKaustav/Taskwrite-Appwrite-Hacktoberfest-2021
appwrite hacktoberfest2021 reactjs
Last synced: 9 months ago
JSON representation
A demo web app built with React JS and Appwrite backend for Hacktoberfest 2021.
- Host: GitHub
- URL: https://github.com/muKaustav/Taskwrite-Appwrite-Hacktoberfest-2021
- Owner: muKaustav
- License: mit
- Created: 2021-10-13T16:48:34.000Z (about 4 years ago)
- Default Branch: main
- Last Pushed: 2021-10-18T10:04:45.000Z (about 4 years ago)
- Last Synced: 2024-11-02T21:31:41.440Z (about 1 year ago)
- Topics: appwrite, hacktoberfest2021, reactjs
- Language: JavaScript
- Homepage:
- Size: 787 KB
- Stars: 2
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-appwrite - Source Code
README
Taskwrite: Appwrite - React Demo 💻

A demo web app built with React JS and Appwrite backend.
## 📚 | Introduction
- This web app implements a **To-Do** list and allows users to **add, edit & delete** tasks.
- This app demonstrates Authentication and Database Management via Google OAuth using an Appwrite backend and Appwrite Database respectively.
- **Taskwrite** is built with React JS and Appwrite Web.
## 🚀 | Usage
- Appwrite Web: Installation, Documentation and Resources.
- Clone this repository:
```sh
git clone https://github.com/muKaustav/Taskwrite-Appwrite-Hacktoberfest-2021.git
```
- Install necessary libraries:
```sh
npm install
```
- Enjoy the project! 😉
## 📁 | Folder Structure
- Replace the Endpoint and Project ID in src/Appwrite.js.
```js
const sdk = new Appwrite();
sdk
.setEndpoint("ENDPOINT_URL") // set your own endpoint
.setProject("PROJECT_ID"); // set your own project id
```
- Replace the redirect and failure routes for Google OAuth in src/Appwrite.js. (Article for reference)
```js
sdk.account.createOAuth2Session(
"google",
"http://localhost:3000/",
"http://localhost:3000/login",
["profile"]
);
```
- Replace the CollectionID in src/Appwrite.js.
```js
sdk.database.createDocument(
"COLLECTION_ID", // set your own Collection ID after creating it from the Appwrite console
obj,
[`user:${user["$id"]}`],
[`user:${user["$id"]}`]
);
```
```sh
public
├───index.html
src
├───components
│ ├───Footer
│ │ ├───Footer.jsx
│ │ └───Footer.scss
│ ├───Tasks
│ │ ├───Task.jsx
│ │ └───Task.scss
│ └───Navbar
│ ├───Navbar.jsx
│ └───Navbar.scss
└───Routes
├───Application
│ ├───App.jsx
│ └───Application.scss
├───Login
│ ├───Login.jsx
│ └───Login.scss
└───ProtectedRoute.jsx
```
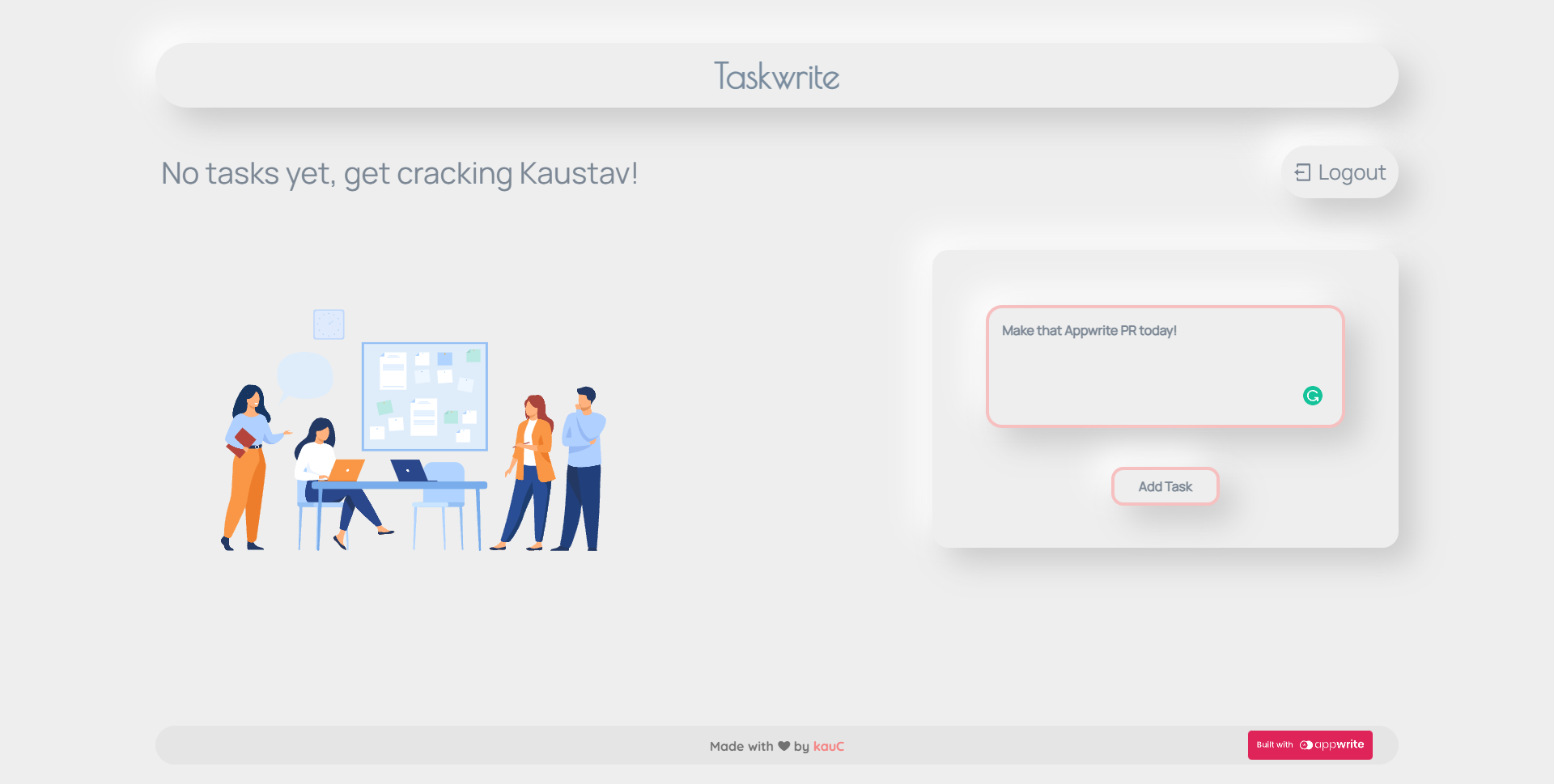
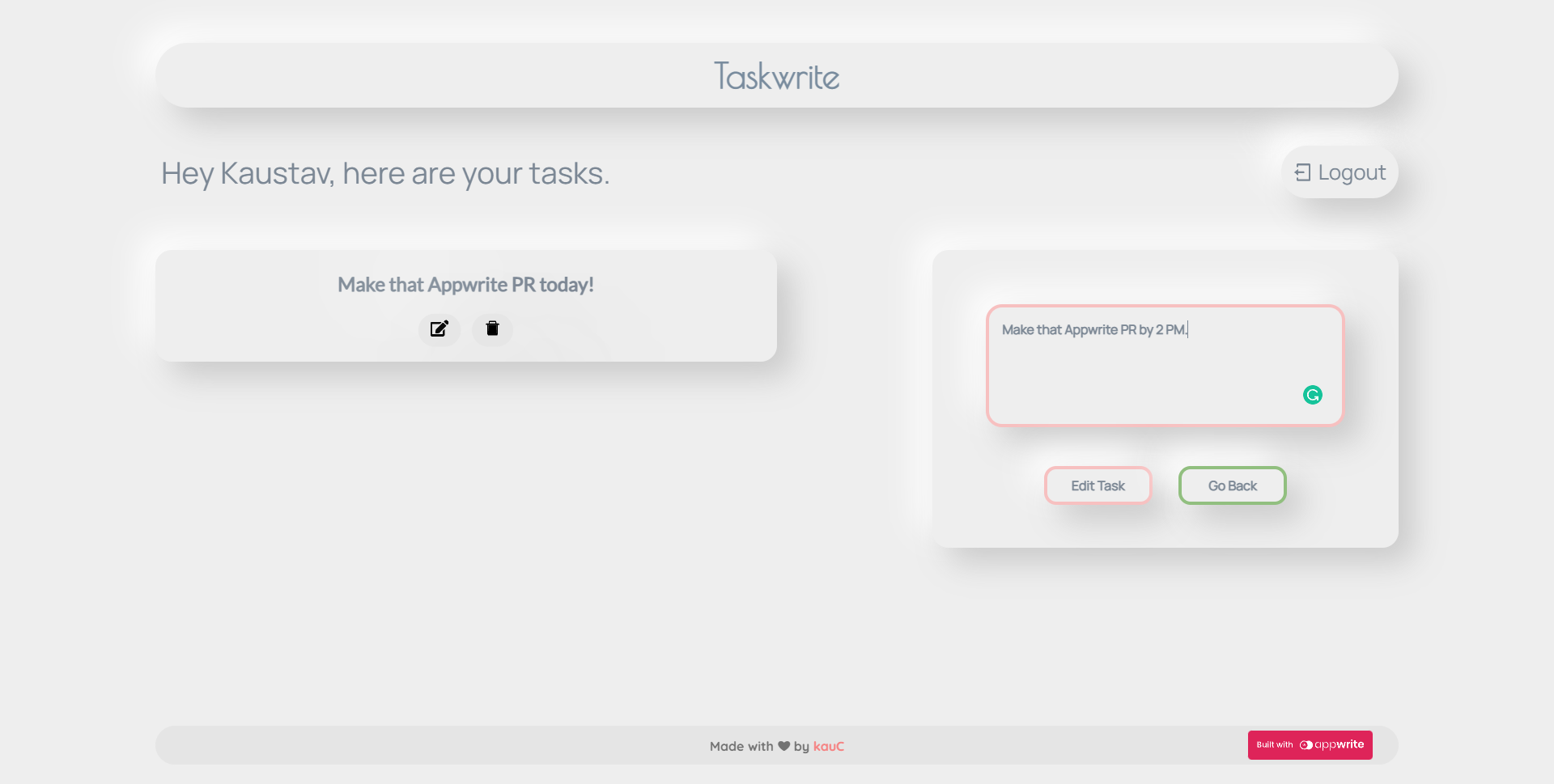
## 📷 | Screenshots



## 🍻 | Contributing
Contributions, issues and feature requests are welcome.
Feel free to check [issues page](https://github.com/muKaustav/Taskwrite-Appwrite-Hacktoberfest-2021/issues) if you want to contribute.
## 🧑🏽 | Author
**Kaustav Mukhopadhyay**
- Linkedin: [@kaustavmukhopadhyay](https://www.linkedin.com/in/kaustavmukhopadhyay/)
- Github: [@muKaustav](https://github.com/muKaustav)
## 🙌 | Show your support
Drop a ⭐️ if this project helped you!
## 📝 | License
Copyright © 2021 [Kaustav Mukhopadhyay](https://github.com/muKaustav).
This project is [MIT](./LICENSE) licensed.
---