https://github.com/muath-ye/livewire-wizard
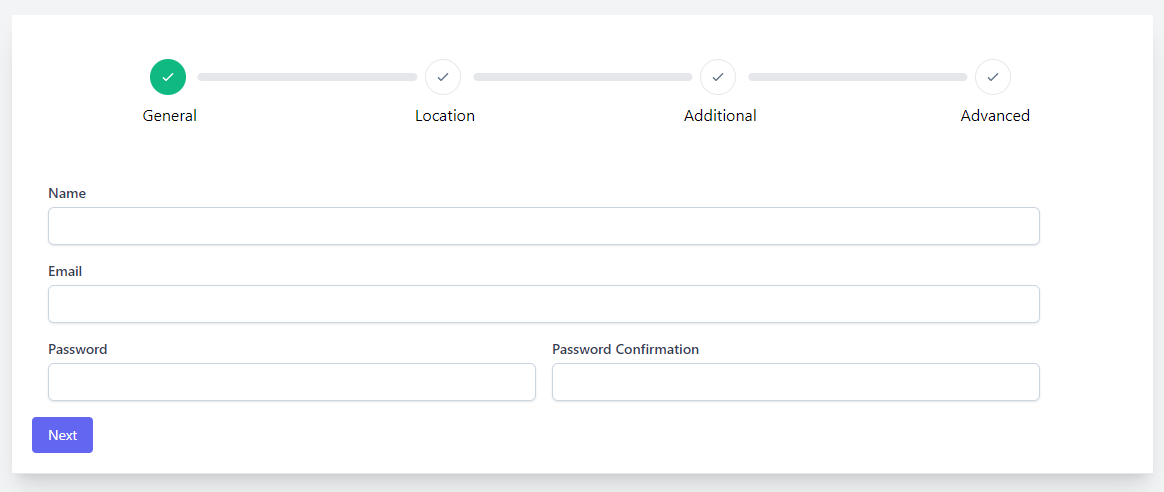
Livewire component that provides you with a wizard that supports multiple steps form while maintaining state.
https://github.com/muath-ye/livewire-wizard
Last synced: 6 months ago
JSON representation
Livewire component that provides you with a wizard that supports multiple steps form while maintaining state.
- Host: GitHub
- URL: https://github.com/muath-ye/livewire-wizard
- Owner: muath-ye
- License: mit
- Fork: true (vildanbina/livewire-wizard)
- Created: 2022-04-02T20:31:04.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2022-04-02T20:32:44.000Z (over 3 years ago)
- Last Synced: 2023-07-15T12:38:05.866Z (about 2 years ago)
- Language: PHP
- Homepage:
- Size: 17.6 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Contributing: .github/CONTRIBUTING.md
- Funding: .github/FUNDING.yml
- License: LICENSE.md
- Security: .github/SECURITY.md
Awesome Lists containing this project
README
[](https://packagist.org/packages/vildanbina/livewire-wizard)
[](https://packagist.org/packages/vildanbina/livewire-wizard)
[](https://packagist.org/packages/vildanbina/livewire-wizard)
[](https://packagist.org/packages/vildanbina/livewire-wizard)
[](https://packagist.org/packages/vildanbina/livewire-wizard)
A dynamic Laravel Livewire component for multi steps form.

## Installation
You can install the package via composer:
``` bash
composer require vildanbina/livewire-wizard
```
For UI design this package require [WireUI package](https://livewire-wireui.com) for details.
## Alpine
Livewire Wizard requires [Alpine](https://github.com/alpinejs/alpine). You can use the official CDN to quickly include Alpine:
```html
```
## TailwindCSS
The base modal is made with TailwindCSS. If you use a different CSS framework I recommend that you publish the modal template and change the markup to include the required classes for your CSS framework.
```shell
php artisan vendor:publish --tag=livewire-wizard-views
```
## Usage
### Creating a wizard form
You can create livewire component `php artisan make:livewire UserWizard` to make the initial Livewire component. Open your component class and make sure it extends the `WizardComponent` class:
```php
userId);
}
}
```
When you need to display wizard form, based on above example we need to pass `$userId` value and to display wizard form:
```html
```
Or when you want to create new user, let blank `user-id` attribute, or don't put that.
When you want to reset form, ex. To reset to the first step, and clear filled fields. You can use:
```php
$wizardFormInstance->resetForm();
```
When you want to have current step instance. You can use:
```php
$wizardFormInstance->getCurrentStep();
```
When you want to go to specific step. You can use:
```php
$wizardFormInstance->setStep($step);
```
Or, you want to go in the next step:
```php
$wizardFormInstance->goToNextStep();
```
Or, you want to go in the prev step:
```php
$wizardFormInstance->goToPrevStep();
```
### Creating a wizard step
You can create wizard form step. Open or create your step class (at `App\Steps` folder) and make sure it extends the `Step` class:
```php
mergeState([
'name' => $this->model->name,
'email' => $this->model->email,
]);
}
/*
* Step icon
*/
public function icon(): string
{
return 'check';
}
/*
* When Wizard Form has submitted
*/
public function save($state)
{
$user = $this->model;
$user->name = $state['name'];
$user->email = $state['email'];
$user->save();
}
/*
* Step Validation
*/
public function validate()
{
return [
[
'state.name' => ['required', Rule::unique('users', 'name')->ignoreModel($this->model)],
'state.email' => ['required', Rule::unique('users', 'email')->ignoreModel($this->model)],
],
[
'state.name' => __('Name'),
'state.email' => __('Email'),
],
];
}
/*
* Step Title
*/
public function title(): string
{
return __('General');
}
}
```
In Step class, you can use livewire hooks example:
```php
use Vildanbina\LivewireWizard\Components\Step;
class General extends Step
{
public function onStepIn($name, $value)
{
// Something you want
}
public function onStepOut($name, $value)
{
// Something you want
}
public function updating($name, $value)
{
// Something you want
}
public function updatingState($name, $value)
{
// Something you want
}
public function updated($name, $value)
{
// Something you want
}
public function updatedState($name, $value)
{
// Something you want
}
}
```
Each step need to have view, you can pass view path in `$view` property.
After create step class, you need to put that step to wizard form:
```php