https://github.com/mudassir0909/jsonresume-theme-elegant
Elegant theme for jsonresume
https://github.com/mudassir0909/jsonresume-theme-elegant
css javascript jsonresume jsonresume-theme nodejs pug
Last synced: 3 months ago
JSON representation
Elegant theme for jsonresume
- Host: GitHub
- URL: https://github.com/mudassir0909/jsonresume-theme-elegant
- Owner: mudassir0909
- Created: 2014-07-09T17:27:54.000Z (almost 11 years ago)
- Default Branch: master
- Last Pushed: 2024-06-02T11:45:01.000Z (about 1 year ago)
- Last Synced: 2025-03-28T08:08:36.185Z (3 months ago)
- Topics: css, javascript, jsonresume, jsonresume-theme, nodejs, pug
- Language: JavaScript
- Homepage:
- Size: 1.66 MB
- Stars: 124
- Watchers: 5
- Forks: 144
- Open Issues: 29
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Elegant Theme [](http://badge.fury.io/js/jsonresume-theme-elegant)
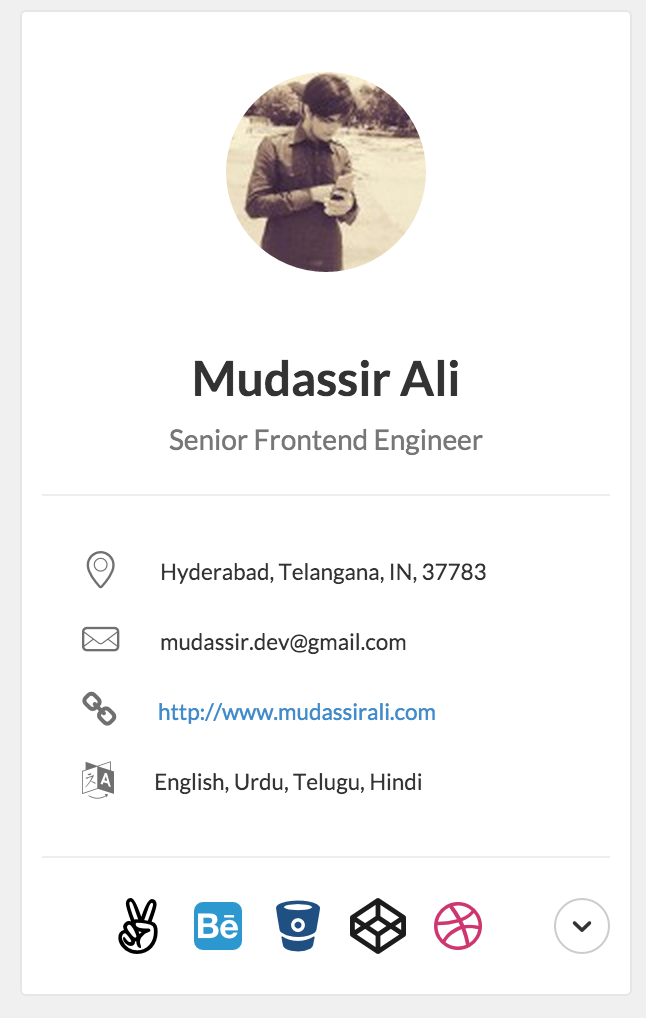
Responsive theme for [JsonResume](https://jsonresume.org/) inspired by card layouts.
[Theme Preview](http://themes.jsonresume.org/theme/elegant)
### Markdown Supported
Supported in the following properties `resume.basics.summary`, `work[0].summary`, `work[0].highlights`, `projects[0].summary`, `projects[0].highlights`, `education[0].courses`, `volunteer[0].summary`, `volunteer[0].highlights`, `awards[0].summary`, `publications[0].summary`, `references[0].reference`, `skills[0].keywords`. If you have any other use case, please raise an issue
### Social Profiles
The profiles are shown in the order in which they are specified in the `basics.profiles` array. By default, only 5 profiles are shown & others are revealed on demand.

#### Supported Profiles
* angellist
* behance
* bitbucket
* blogger
* codepen
* dribbble
* dribble
* exercism
* facebook
* flickr
* foursquare
* github
* gitlab
* googleplus
* gratipay
* hackernews
* instagram
* lastfm
* linkedin
* medium
* meetup
* pinterest
* reddit
* skype
* soundcloud
* spotify
* stackexchange
* stackoverflow
* telegram
* tumblr
* twitter
* vimeo
* youtube
### Credits
* Thank you [contributors](https://github.com/mudassir0909/jsonresume-theme-elegant/graphs/contributors) for your pull requests
* Floating Menu: inspired by [Smart Fixed Navigation](http://codyhouse.co/demo/smart-fixed-navigation/index.html)
### Contributing
```
$ npm install -g grunt
$ npm install -g pug-cli
$ git clone https://github.com/mudassir0909/jsonresume-theme-elegant.git
$ cd jsonresume-theme-elegant
$ npm install
$ grunt watch // watches for file changes in *.pug & *.less
$ grunt exec:run_server // Do this in a new terminal tab to run node server
```
Visit [http://localhost:8888](http://localhost:8888) to see the theme in action.
[](https://waffle.io/mudassir0909/jsonresume-theme-elegant/metrics)
##### Testing JSON changes
You can test your changes by updating `resume.json` file inside `node_modules/resume-schema/` folder. You might want to rerun `grunt exec:run_server` whenever you make any changes to `resume.json`
##### Updating Styles
All the LESS files are organized under the folder `assets/less/`. Please go through the comments inside `theme.less` to find out which file to put your LESS changes. Grunt compiles `assets/less/theme.less` to `assets/css/theme.css` which is used eventually in the theme.
**_Please Do not make any changes inside `assets/css/theme.css`_**
##### Updating Javascript
All the javascript changes go into `index.js` which is responsible for rendering the theme.
##### Adding a new icon
Visit this [wiki page](https://github.com/mudassir0909/jsonresume-theme-elegant/wiki/Adding-a-new-icon)
### Roadmap
[https://github.com/mudassir0909/jsonresume-theme-elegant/labels/enhancement](https://github.com/mudassir0909/jsonresume-theme-elegant/labels/enhancement)