https://github.com/mudassir0909/stackoverflow-card
Unofficial embeddable Stackoverflow profile summary card
https://github.com/mudassir0909/stackoverflow-card
card html javascript stackoverflow stackoverflow-card
Last synced: 8 months ago
JSON representation
Unofficial embeddable Stackoverflow profile summary card
- Host: GitHub
- URL: https://github.com/mudassir0909/stackoverflow-card
- Owner: mudassir0909
- Created: 2015-01-08T16:17:14.000Z (almost 11 years ago)
- Default Branch: master
- Last Pushed: 2022-11-19T14:15:20.000Z (almost 3 years ago)
- Last Synced: 2025-03-18T15:16:51.111Z (8 months ago)
- Topics: card, html, javascript, stackoverflow, stackoverflow-card
- Language: JavaScript
- Homepage: http://mudassir0909.github.io/stackoverflow-card/
- Size: 512 KB
- Stars: 11
- Watchers: 1
- Forks: 1
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# stackoverflow-card
Embed your Stackoverflow account summary into your website using these beautiful cards.

# Usage
Insert the following tag in your document where you wish to include the card. **_This card occupies available parent container's `width`, so give some meaningful width to the parent element._**
```html
```
* `data-userid` must be your stackoverflow user id(you can find that in your stackoverflow profile url).
* `data-theme` is the name of the theme you wish to use (default or minimal or custom). If no theme is specified the default theme `default` is used.
In addition to that you need to include the following `script` tag & voila !
```html
```
# Callback
This card fires a callback if it is done rendering the card. You should have a function named `soAsyncInit` defined globally. Stackoverflow profile data is passed along the callback;
```javascript
window.soAsyncInit = function(profile_data) {
// Do stuff;
}
```
# Look and feel Customization
The card supports two themes out of the box
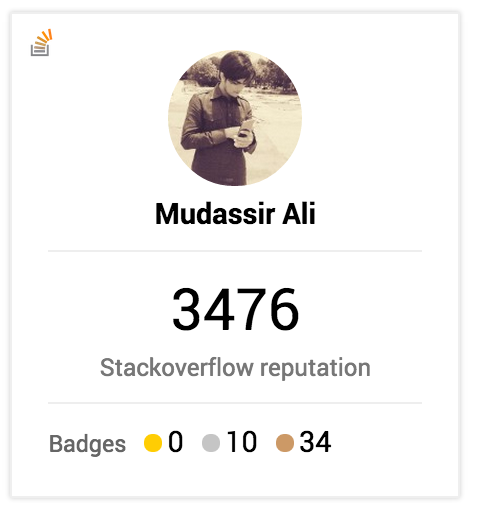
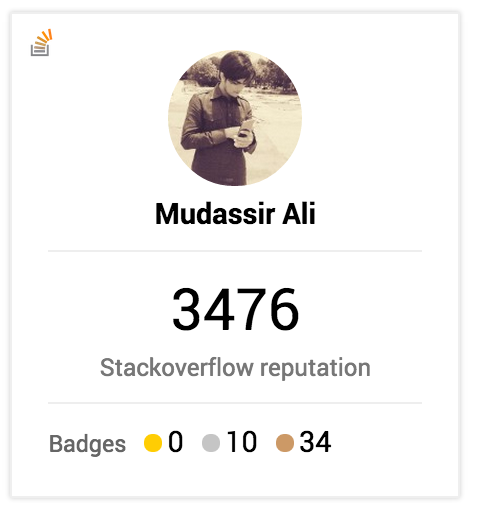
### default

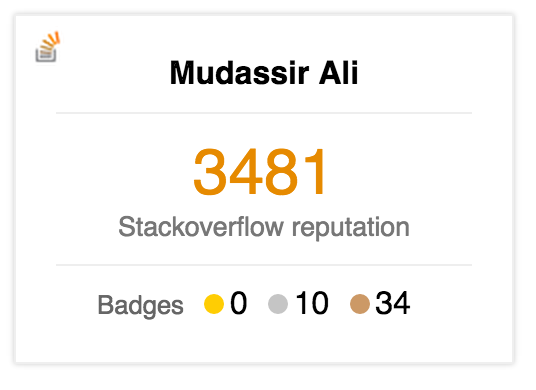
### minimal
This removes profile picture from the card

### custom
When you specify this as an option. The stylesheet related to this card is not downloaded. You have to specify your own styles based on the class names. You can find the HTML structure [here](https://github.com/mudassir0909/stackoverflow-card/blob/master/lib/so-card-template.html)
#### Note
These cards are not inserted using `iframe`, so change the look and feel as you like using your website's css. You can find the css [here](https://github.com/mudassir0909/stackoverflow-card/blob/master/widget.less). Feel free to override them classes !