https://github.com/mudigal-technologies/ngx-audio-player
A library for playing audio using HTML 5 audio for Angular 7/8/9/10/11/12/13/14/15/16.
https://github.com/mudigal-technologies/ngx-audio-player
angular9 audio-player demo material mobile-friendly ngx-audio-player npm player playing-audio responsive-player yarn
Last synced: 7 months ago
JSON representation
A library for playing audio using HTML 5 audio for Angular 7/8/9/10/11/12/13/14/15/16.
- Host: GitHub
- URL: https://github.com/mudigal-technologies/ngx-audio-player
- Owner: mudigal-technologies
- License: mit
- Created: 2018-12-02T23:02:06.000Z (almost 7 years ago)
- Default Branch: master
- Last Pushed: 2023-10-16T13:35:15.000Z (about 2 years ago)
- Last Synced: 2025-03-30T03:05:22.184Z (7 months ago)
- Topics: angular9, audio-player, demo, material, mobile-friendly, ngx-audio-player, npm, player, playing-audio, responsive-player, yarn
- Language: TypeScript
- Homepage: https://mudigal-technologies.github.io/ngx-audio-player/
- Size: 10.9 MB
- Stars: 86
- Watchers: 2
- Forks: 68
- Open Issues: 45
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
README
A library for loading and playing audio using HTML 5 for Angular 7/8/9/10/11/12.
(https://mudigal-technologies.github.io/ngx-audio-player/)
[](https://mudigal-technologies.github.io/ngx-audio-player/) [](https://www.npmjs.com/package/ngx-audio-player) [](https://www.npmjs.com/package/ngx-audio-player) [](https://www.npmjs.com/package/ngx-audio-player) [](https://www.npmjs.com/package/ngx-audio-player/v/7.2.0) [](https://www.npmjs.com/package/ngx-audio-player/v/8.1.4) [](https://www.npmjs.com/package/ngx-audio-player/v/9.2.3) [](https://www.npmjs.com/package/ngx-audio-player/v/10.1.4) [](https://www.npmjs.com/package/ngx-audio-player/v/11.0.4) [](https://www.npmjs.com/package/ngx-audio-player/v/12.0.0)
## Table of contents
- [Demo](#demo)
- [Installation](#installation)
- [Getting Started](#getting-started)
- [Usage](#usage)
- [Versioning](#versioning)
- [Contributors](#contributors)
- [License](#license)
## Demo
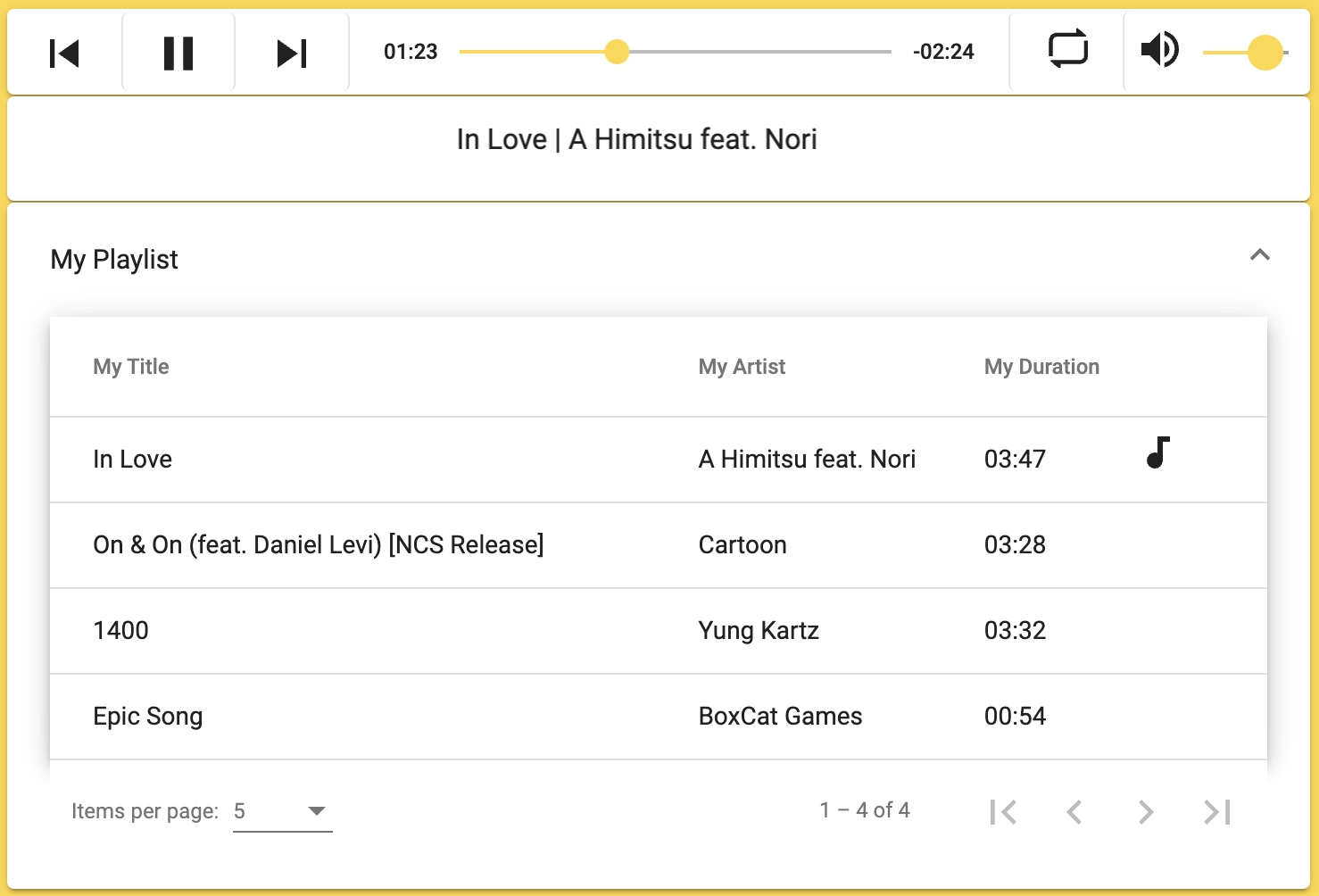
A simple, clean, responsive player for playing multiple audios with playlist support.

[Working Demo](https://mudigal-technologies.github.io/ngx-audio-player/)
## Installation
`ngx-audio-player` is available via [npm](https://www.npmjs.com/package/ngx-audio-player) and [yarn](https://yarnpkg.com/en/package/ngx-audio-player)
Using npm:
```bash
$ npm install ngx-audio-player --save
```
Using yarn:
```bash
$ yarn add ngx-audio-player
```
## Getting Started
NgxAudioPlayerModule needs Angular Material.
Make sure you have installed below dependencies with same or higher version than mentioned.
"@angular/core": "^12.0.0"
"@angular/common": "^12.0.0"
"@angular/material": "^12.0.0"
"rxjs": "^6.6.0"
Import `NgxAudioPlayerModule` in the root module(`AppModule`):
```typescript
// Import library module
import { NgxAudioPlayerModule } from 'ngx-audio-player';
@NgModule({
imports: [
// ...
NgxAudioPlayerModule
]
})
export class AppModule { }
```
### Usage
#### Simple Audio Player
##### HTML
```html
```
##### TS
```ts
import { Track } from 'ngx-audio-player';
.
.
mssapDisplayTitle = true;
mssapDisablePositionSlider = true;
mssapDisplayRepeatControls = true;
mssapDisplayVolumeControls = true;
mssapDisplayVolumeSlider = false;
// Material Style Simple Audio Player
mssapPlaylist: Track[] = [
{
title: 'Audio Title',
link: 'Link to Audio URL',
artist: 'Audio Artist',
duration: 'Audio Duration in seconds'
}
];
// For Streaming Audio From URL
// set mediaType = 'stream'
mssapPlaylist: Track[] = [
{
title: 'Audio Title',
link: 'Link to Streaming URL',
mediaType: 'stream'
}
];
```
#### Advanced Audio Player
##### HTML
```html
```
##### TS
```ts
import { Track } from 'ngx-audio-player';
.
.
// Main Player Controls
msaapDisplayPlayList = true;
msaapDisablePositionSlider = true;
msaapDisplayRepeatControls = true;
msaapDisplayVolumeControls = true;
msaapDisplayVolumeSlider = false;
// Title Marquee
msaapDisplayTitle = true;
// Playlist Controls
msaapPageSizeOptions = [2,4,6];
msaapDisplayArtist = false;
msaapDisplayDuration = false;
// For Localisation
msaapTableHeader = 'My Playlist';
msaapTitleHeader = 'My Title';
msaapArtistHeader = 'My Artist';
msaapDurationHeader = 'My Duration';
// Material Style Advance Audio Player Playlist
msaapPlaylist: Track[] = [
{
title: 'Audio One Title',
link: 'Link to Audio One URL',
artist: 'Artist',
duration: 'Duration'
},
{
title: 'Audio Two Title',
link: 'Link to Audio Two URL',
artist: 'Artist',
duration: 'Duration'
},
{
title: 'Audio Three Title',
link: 'Link to Audio Three URL',
artist: 'Artist',
duration: 'Duration'
},
];
// Callback Events
onTrackPlaying(event) {
console.log(event);
// your logic which needs to
// be triggered once the
// track ends goes here.
}
onTrackPaused(event) {
console.log(event);
// your logic which needs to
// be triggered once the
// track ends goes here.
}
onEnded(event) {
console.log(event);
// your logic which needs to
// be triggered once the
// track ends goes here.
}
onNextTrackRequested(event) {
console.log(event);
// your logic which needs to
// be triggered once the
// track ends goes here.
}
onPreviousTrackRequested(event) {
console.log(event);
// your logic which needs to
// be triggered once the
// track ends goes here.
}
onTrackSelected(event) {
console.log(event);
// your logic which needs to
// be triggered once the
// track ends goes here.
}
```
##### Properties
| Name | Description | Type |
|-----------------------------------------------------------------|-----------------------------------------------------|-----------|
| @Input() playlist: Track[]; | playlist containing array of title and link | mandatory |
| @Input() autoPlay: false; | true - if the audio needs to be played automaticlly | optional |
| Player Controls |
| @Input() startOffset = 0; | offset from start of audio file in seconds | optional |
| @Input() endOffset = 0; | offset from end of audio file in seconds | optional |
| @Input() disablePositionSlider = false; | true - if the position slider needs to be disabled | optional |
| @Input() displayRepeatControls = true; | false - if the repeat controls needs to be hidden | optional |
| @Input() repeat: "all" | "one" | "none" = 'all'; | repeat all or one or none | optional |
| @Input() displayVolumeControls = true; | false - if the volume controls needs to be hidden | optional |
| @Input() displayVolumeSlider = true; | true - if the volume slider should be shown | optional |
| Title Marquee Control |
| @Input() displayTitle: true; | false - if the audio title needs to be hidden | optional |
| Playlist Controls |
| @Input() displayPlaylist: true; | false - if the playlist needs to be hidden | optional |
| @Input() pageSizeOptions = [10, 20, 30]; | number of items to be displayed in the playlist | optional |
| @Input() expanded = true; | false - if the playlist needs to be minimized | optional |
| @Input() displayArtist = false; | true - if the artist data is to be shown | optional |
| @Input() displayDuration = false; | true - if the track duration is to be shown | optional |
| Localisation Controls |
| @Input() tableHeader = 'Playlist'; | localised string | optional |
| @Input() titleHeader = 'Title'; | localised string | optional |
| @Input() artistHeader = 'Artist'; | localised string | optional |
| @Input() durationHeader = 'Duration'; | localised string | optional |
| Callback Events |
| @Output() trackPlaying: EventEmitter | triggers when the track starts playing | optional |
| @Output() trackPaused: EventEmitter | Callback method that triggers once the track ends | optional |
| @Output() trackEnded: EventEmitter | Callback method that triggers once the track ends | optional |
| @Output() nextTrackRequested: EventEmitter | Callback method that triggers once the track ends | optional |
| @Output() previousTrackRequested: EventEmitter | Callback method that triggers once the track ends | optional |
| @Output() trackSelected: EventEmitter | Callback method that triggers once the track ends | optional |
## Versioning
ngx-audio-player will be maintained under the Semantic Versioning guidelines.
Releases will be numbered with the following format:
`..`
For more information on SemVer, please visit http://semver.org.
## Contributors ✨
Thanks goes to these wonderful people:

Edric Chan
💻

RokiFoki
💻

ewwwgiddings
📖

Caleb Crosby
💻

Shelly
💻

Simon Reinsch
💻

AnwarTuha
💻

Bogdan Baghiu
💻

Kareem Jeiroudi
💻
## Misc
## License
##### The MIT License (MIT)
## Donate
If you like my work you can buy me a :beer: or :pizza:
[](https://www.paypal.me/mudigal)