https://github.com/mudin/leaflet.axesgrid
Axes Lines and Grid for Grid Layer and tiles based on point coords
https://github.com/mudin/leaflet.axesgrid
axes grid grid-system leaflet leafletjs overlay svg
Last synced: 6 months ago
JSON representation
Axes Lines and Grid for Grid Layer and tiles based on point coords
- Host: GitHub
- URL: https://github.com/mudin/leaflet.axesgrid
- Owner: mudin
- Created: 2019-04-15T06:21:33.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2019-05-03T16:48:22.000Z (over 6 years ago)
- Last Synced: 2024-04-28T12:22:09.804Z (over 1 year ago)
- Topics: axes, grid, grid-system, leaflet, leafletjs, overlay, svg
- Language: JavaScript
- Homepage:
- Size: 68.4 KB
- Stars: 13
- Watchers: 0
- Forks: 2
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
Leaflet Axes Grid
===========================
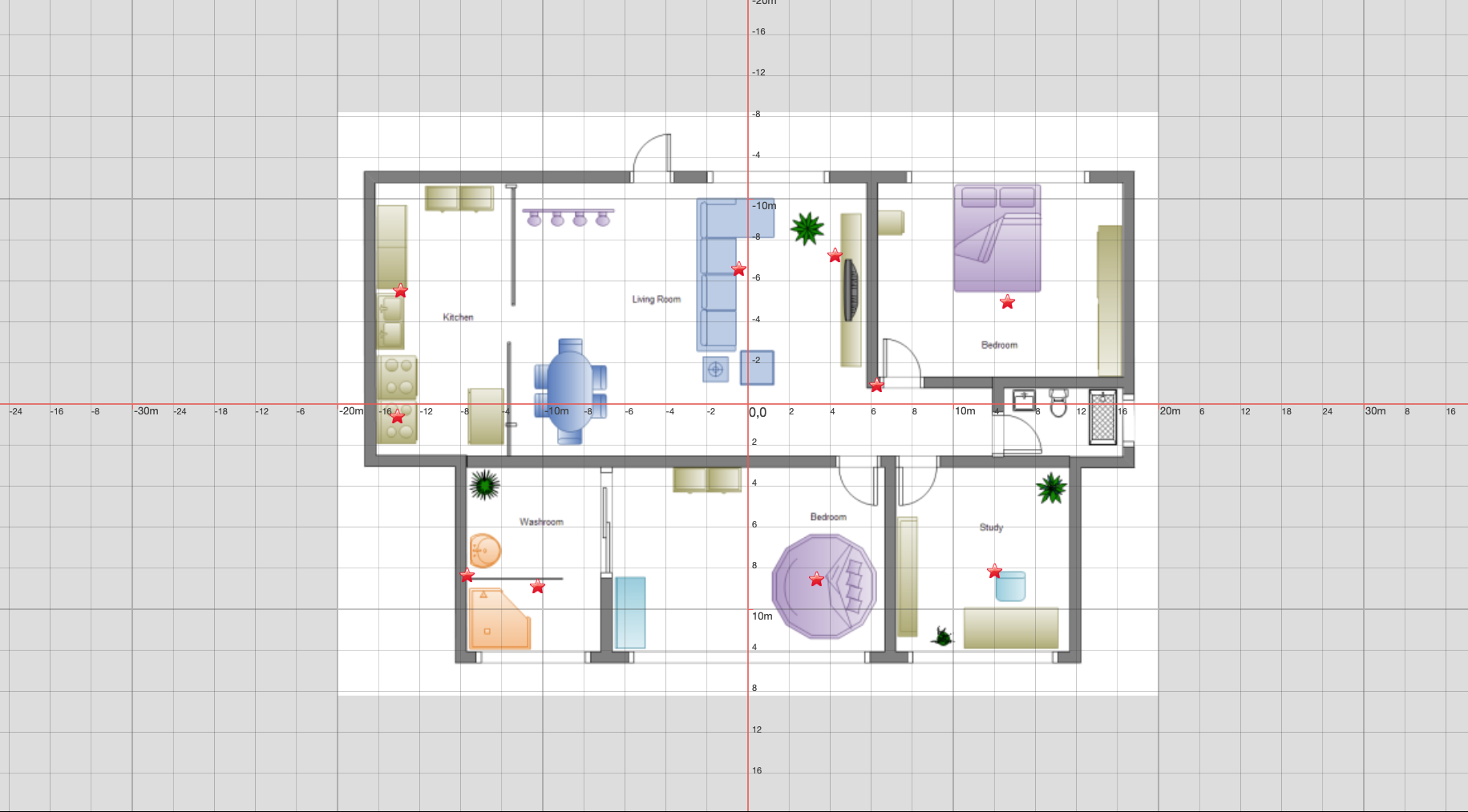
You can use layer coords based grid and axes lines with labels,
Useful for floorplan or drawings
Check out the [demo](https://mudin.github.io/leaflet-axes-grid/).

### Usage example
```javascript
L.axesGrid({
cells:5,
showLabel:true,
label: {
scale: 1,
unit: 'm',
color: '#404040',
size: 13
}
}).addTo(map);
```
### Options
- **cells**: Number of cells in one single grid's row. Default `5`
- **showLabel**: Show the axes lines label. Default `false`
- **label**: Is used when **showLabel** is `true`
- **color**: The color of the grid lines. Default `#40404044`
- **axesColor**: Color of Axes Lines. Default `#ff6754`
- **axesWidth**: Width of Axes Lines. Default `0.8`
- **zoom**: zoom level for matching scales for measurement