Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/mugan86/ng-leaflet
Angular Leaflet Library
https://github.com/mugan86/ng-leaflet
angular leaflet leafletjs map openstreetmap
Last synced: 2 months ago
JSON representation
Angular Leaflet Library
- Host: GitHub
- URL: https://github.com/mugan86/ng-leaflet
- Owner: mugan86
- License: mit
- Created: 2022-04-30T07:07:11.000Z (over 2 years ago)
- Default Branch: develop
- Last Pushed: 2022-10-02T09:59:28.000Z (over 2 years ago)
- Last Synced: 2024-05-28T17:06:00.906Z (8 months ago)
- Topics: angular, leaflet, leafletjs, map, openstreetmap
- Language: TypeScript
- Homepage: https://mugan86.github.io/ng-leaflet/
- Size: 5.01 MB
- Stars: 2
- Watchers: 3
- Forks: 3
- Open Issues: 4
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE.md
Awesome Lists containing this project
README
# Angular Leaflet Map
Proyecto creado con [Angular CLI](https://github.com/angular/angular-cli) version 13.0.2. para desarrollo de aplicaciones Angular con información que muestra mapas para diferentes propósitos.
##### Creador:
* [Anartz Mugika Ledo](https://anartz-mugika.com/)
#### Colaboradores
* [Ruslan González](https://github.com/ruslanguns)
* [Jesús Mur](https://github.com/JesusMurF)
#### Guía de como trabajar con la librería
[En este enlace](https://mugan86.github.io/ng-leaflet/es/summary) encontramos lo necesario para trabajar con la librería. Actualmente no está al 100% documentado, pero iremos poco a poco actualizando con nuevo contenido.
##### Recomendaciones:
1. Tener instalado [**NodeJS versión LTS >= 14**](https://nodejs.org/en/).
2. Tener instalado [Yarn](https://yarnpkg.com/getting-started/install), para poder gestionar las dependencias en vez de usar NPM
3. Leer las [guías para contribuir, participar y colaborar](https://github.com/mugan86/ng-leaflet/edit/develop/README.md) tanto en el desarrollo como en el apartado de traducciones.
4. Si se hacen sugerencias, se agradecería que se hiciese desde el apartado **"issues"** con el título **"[Suggest - Propuesta] Descriptive title / Título descriptivo."**.
Se aceptan las sugerencias tanto en Español e Inglés siempre y cuando se detalle bien lo propuesto con algún enlace a un ejemplo en Google Maps u otras librerías o una imagen con un wireframe.
Antes de empezar con las cosas a tener en cuenta en el proyecto, podemos encontrar algunos enlaces muy interesantes relacionados con la librería:
* [Documentación oficial de la librería](https://mugan86.github.io/ng-leaflet/)
* [Ejemplos con las demos con las diferentes variantes](./DEMO.md)
* [Leaflet - Página oficial](https://leafletjs.com/)
* [Curso GRATIS para aprender a trabajar con Leaflet en Typescript](https://www.youtube.com/playlist?list=PLaaTcPGicjqgLAUhR_grKBGCXbyKaP7qR)
* [Inspiración con proyectos realizados](https://tomik23.github.io/leaflet-examples/)
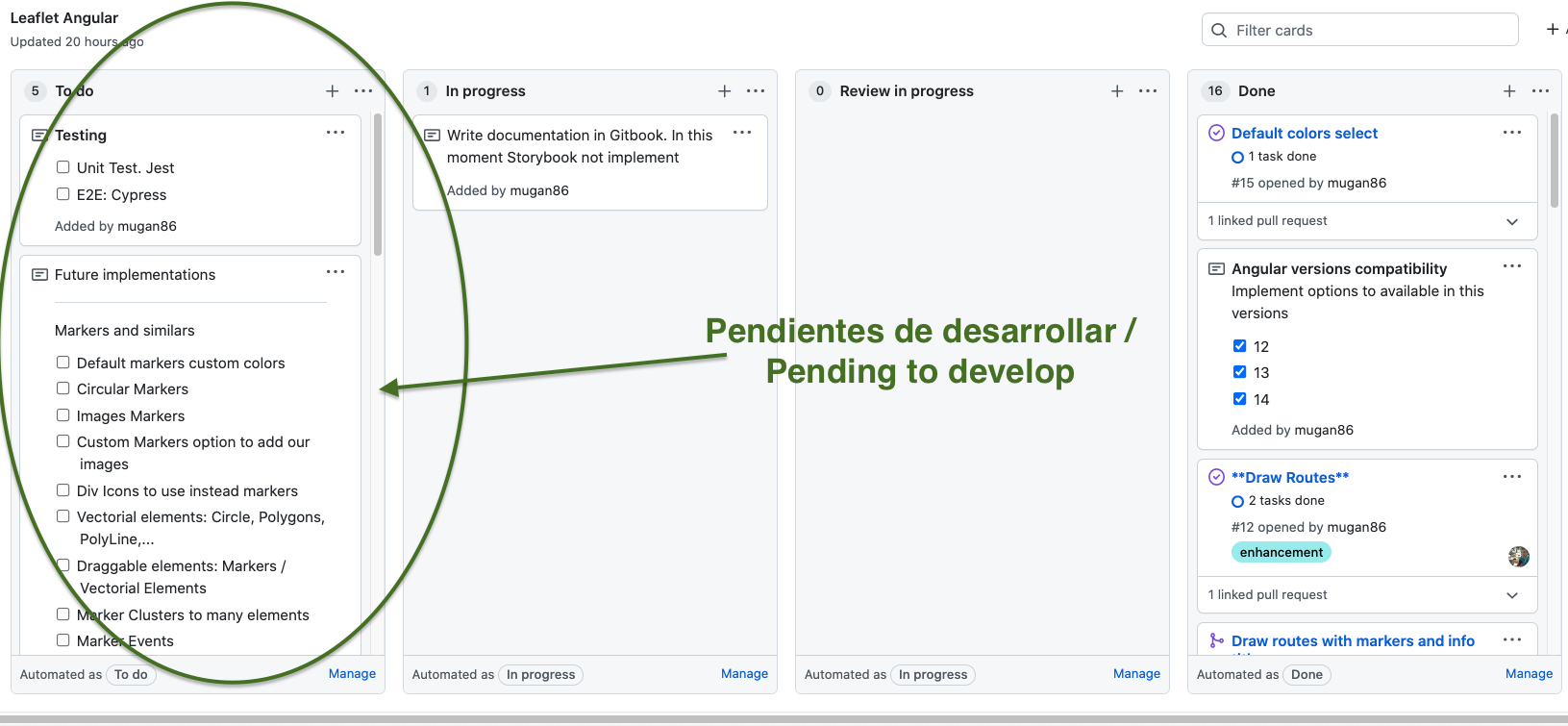
## Estado del proyecto en las tareas
En este apartado, [podremos visualizar las tarjetas con las funcionalidades planeadas](https://github.com/mugan86/ng-leaflet/projects/1), las que está en desarrollo y las que ya están implementadas en producción.

## Contribuir en el proyecto
Para poder contribuir en el proyecto os animamos a que leáis [esta guía de contribución](CONTRIBUTING.md) (que está en desarrollo) para seguir los pasos correctamente y poder aportar vuestro granito de arena.
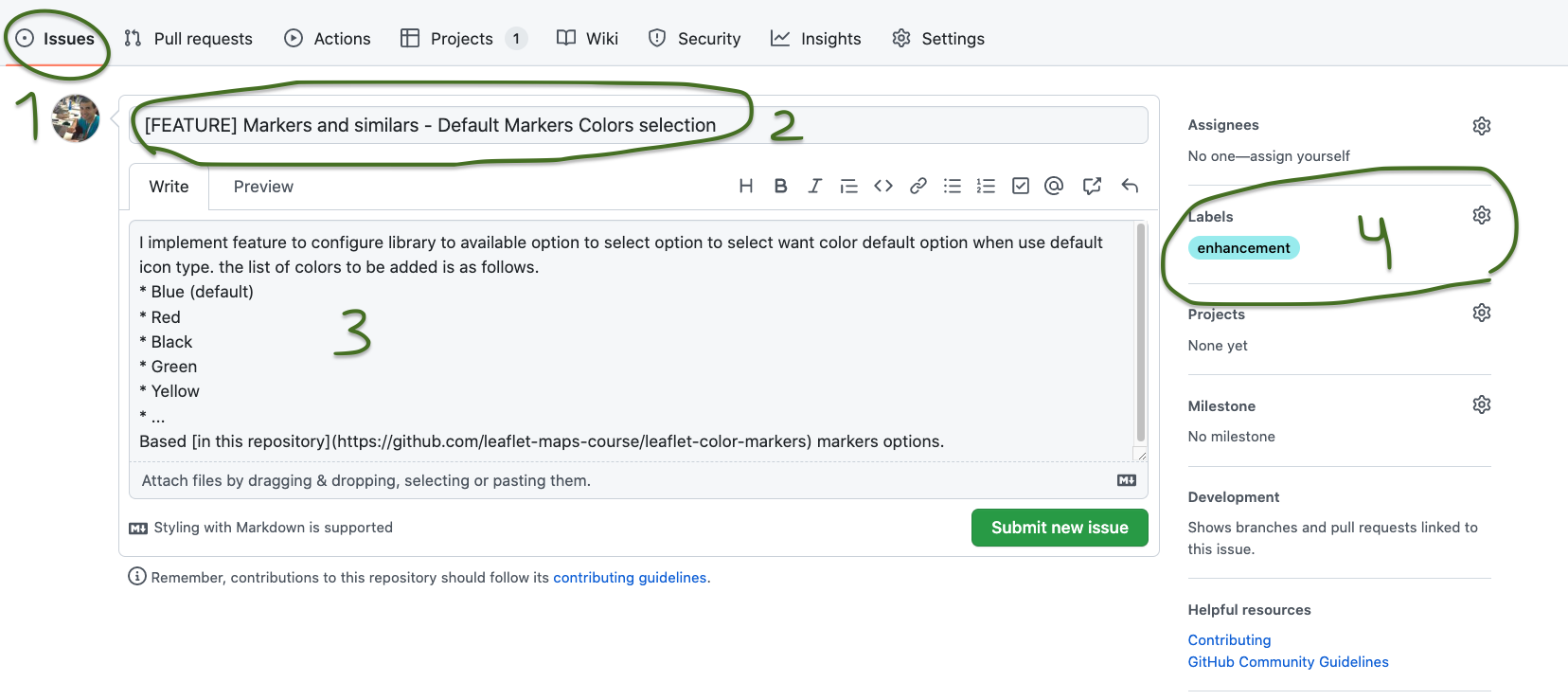
El propósito es que observéis las que están disponibles (en el panel que se ha mostrado anteriormente), seleccionéis una de ellas (lo correspondiente a un checkbox), abráis una incidencia de **issue** para empezar a trabajar con esa funcionalidad seleccionando lo que váis a hacer siguiendo los pasos con las indicaciones:

Una vez abierta la incidencia, acceded al [canal oficial en Discord de la librería](https://social.anartz-mugika.com/angular-leaflet-map-discord) y en el apartado **"#features"** añadís un mensaje como el siguiente. En ese momento recibiremos el aviso y lo antes posible creamos la tarjeta para que se te asigne y así poder completar la funcionalidad.

## Hacer petición para integrar nuevas funcionalidades
Una vez terminada la funcionalidad, debemos de realizar un pull request lo más detallado posible con los casos de uso (capturas serían bienvenidas), se revisará por varias personas y si todo está ok, se aceptará. En el caso de que no sea satisfactorio, se dará un feedback lo más detallado posible con lo que falta / no es correcto y quizás, alguna sugerencia, todo desde el respeto y de manera constructiva.
En construcción la información complementaria y traducción al inglés