https://github.com/muhamed-didovic/shortener
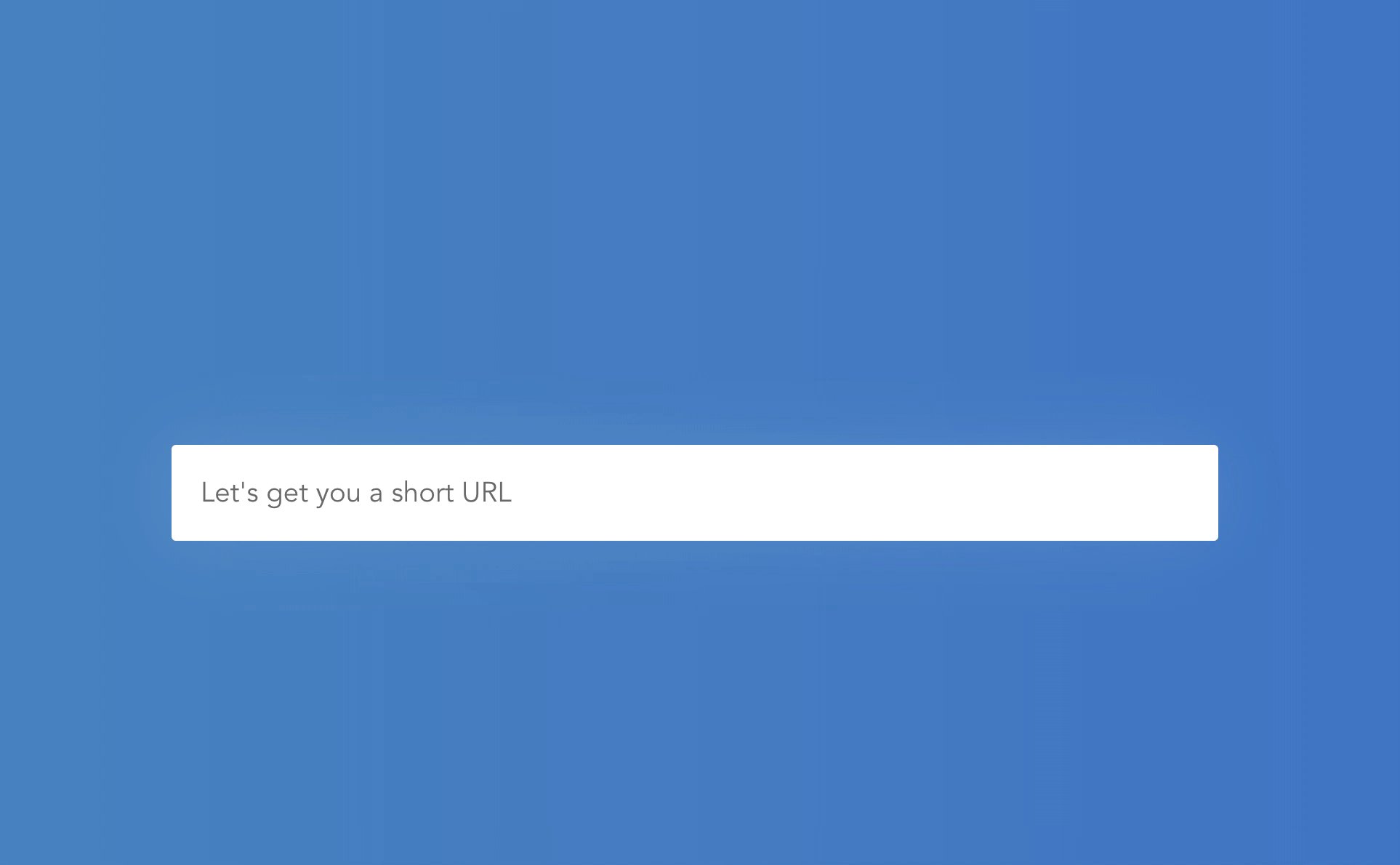
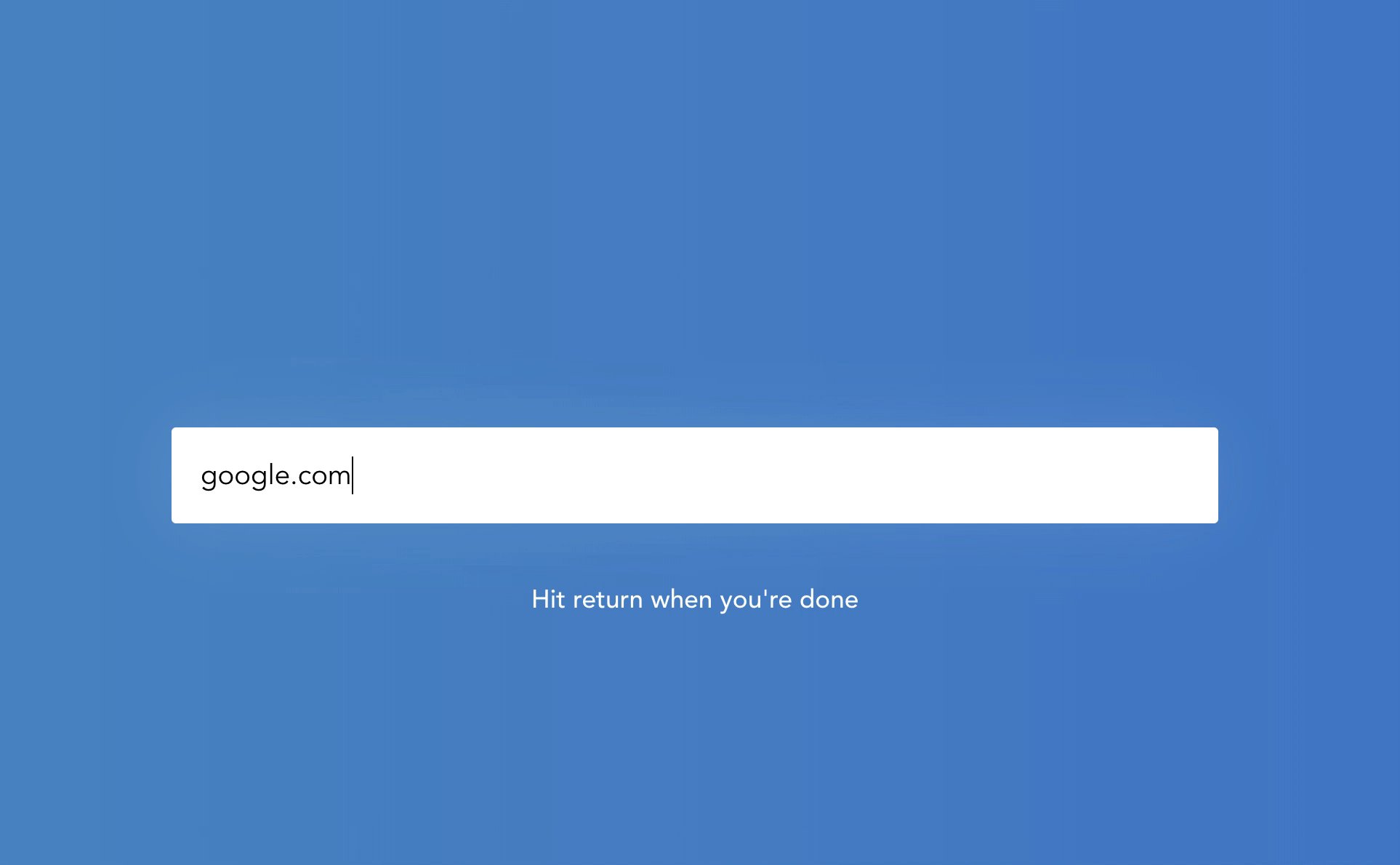
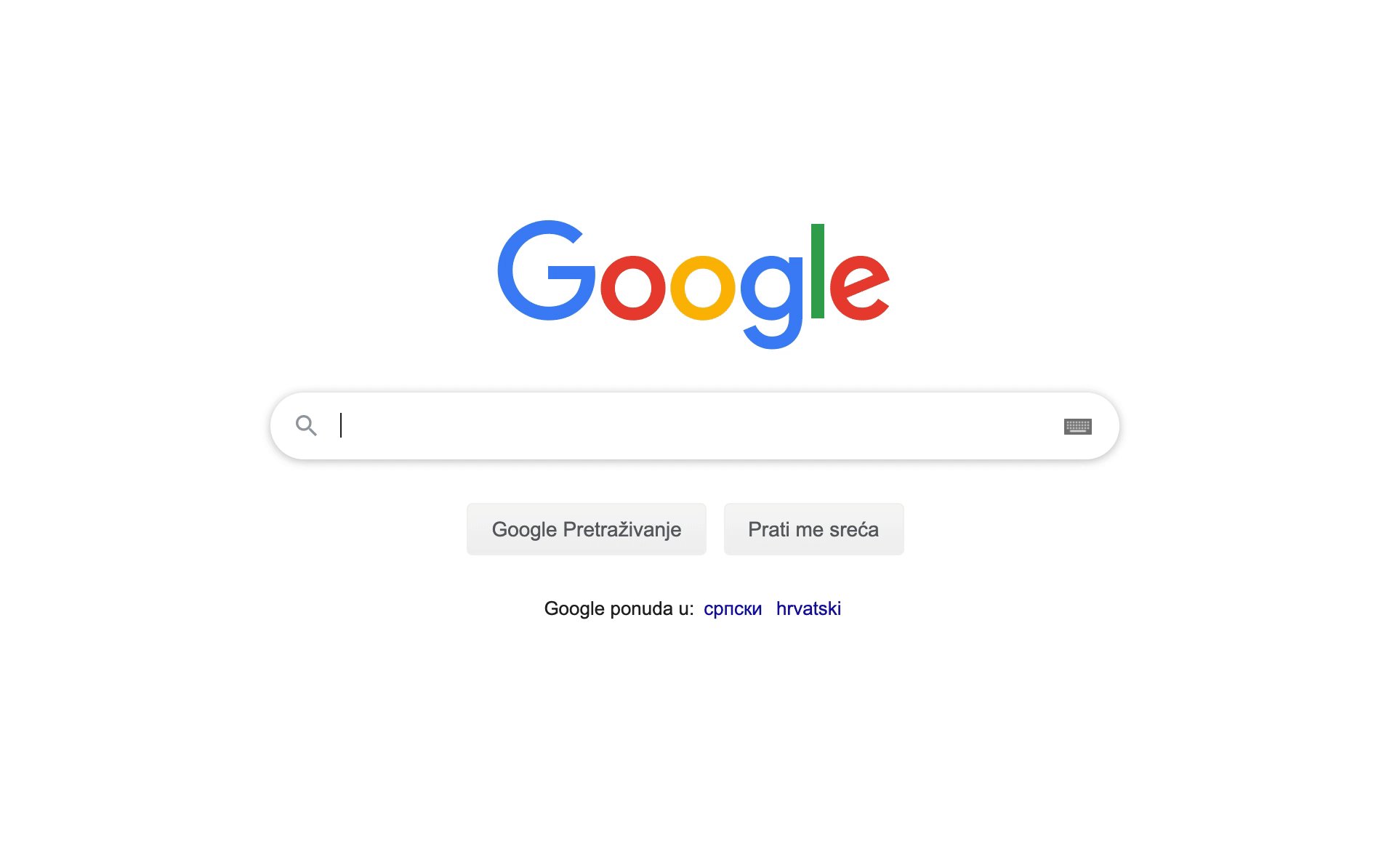
This Laravel package allows you to shorten a URL with Vue.js
https://github.com/muhamed-didovic/shortener
laravel laravel-5-package laravel-application vue vuex
Last synced: about 2 months ago
JSON representation
This Laravel package allows you to shorten a URL with Vue.js
- Host: GitHub
- URL: https://github.com/muhamed-didovic/shortener
- Owner: muhamed-didovic
- License: mit
- Created: 2019-12-05T21:34:23.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2020-07-03T05:19:27.000Z (almost 5 years ago)
- Last Synced: 2025-01-23T21:15:40.845Z (3 months ago)
- Topics: laravel, laravel-5-package, laravel-application, vue, vuex
- Language: PHP
- Homepage:
- Size: 3.94 MB
- Stars: 0
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: CONTRIBUTING.md
- License: LICENSE.md
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
README
# shortener
[![Latest Version on Packagist][ico-version]][link-packagist]
[![Software License][ico-license]](LICENSE.md)
[![Build Status][ico-travis]][link-travis]
[![Coverage Status][ico-scrutinizer]][link-scrutinizer]
[![Quality Score][ico-code-quality]][link-code-quality]
[![StyleCI][ico-styleci]][link-styleci]
[![Total Downloads][ico-downloads]][link-downloads]
This Laravel package allows you to shorten a URL, it comes also with frontend part which is done in vue.js and vuex.
You can publish all files like: views, config, migrations for frontend you can publish js and css
file and adjust them accordigly.

**Basic Docs**
* [Installation](#installation)
* [Usage](#usage)
* [Configuration](#configuration)
* [Frontend configuration](#frontend-configuration)
* [Routes](#routes)
* [Change log](#change-log)
* [Testing](#testing)
* [Contributing](#contributing)
## Installation
Laravel Shortener requires [PHP](https://php.net) 7.1-7.4. This particular version supports Laravel 5.5-5.8, 6 and 7 only.
To get the latest version, simply require the project using [Composer](https://getcomposer.org):
Via Composer
``` bash
$ composer require muhamed-didovic/shortener
```
Once installed, if you are NOT using automatic package discovery (Laravel 5.4 and below), then you need to register the `MuhamedDidovic\Shortener\ShortenerServiceProvider` service provider in your `config/app.php` like this:
```php
'providers' => [
...
MuhamedDidovic\Shortener\ShortenerServiceProvider::class,
]
```
You can also optionally alias our facade:
```php
'aliases' => [
...
'Shortener' => MuhamedDidovic\Shortener\Facades\Shortener::class,
]
```
## Usage and next steps
After you install the package, you need to run bellow commands in order to make it working, after that I'll give more info about configuration and usage.
First step, run command which is responsible for publishing js and css into `resources` and `public` folder.
```bash
php artisan vendor:publish --provider="MuhamedDidovic\Shortener\ShortenerServiceProvider" --tag="shortener::assets"
```
Second step, migrate DB and get the (`'links'`) table (this can be changed in (`'shortener.php'`) config file) where URLs will be stored:
```bash
php artisan migrate
```
Third step, check your (`'.env'`) file and check (`'APP_URL'`) option, this is used by default for shortend url, also you can change or override that in (`'shortener.php'`) config file
Fourth step, in order to serve view file and Vue.js all together,
you'll need a route, by default that route is (`'{any?}'`),
so just type any URL that you don't have in your routes
## Configuration
Laravel Shortener package supports optional configuration.
You can publish the migration with:
```bash
php artisan vendor:publish --provider="MuhamedDidovic\Shortener\ShortenerServiceProvider" --tag="shortener::migrations"
```
After the migration has been published you can create the media-table by running the migrations:
```bash
php artisan migrate
```
You can publish the config-file with:
```bash
php artisan vendor:publish --provider="MuhamedDidovic\Shortener\ShortenerServiceProvider" --tag="shortener::config"
```
This is the contents of the published config file:
```php
return [
/*
* Name of table where the links or the URLs should be stored
*/
'table' => 'links',
/*
* Url that should be used with the shortened string
*/
'url' => env('APP_URL', 'http://localhost'),
/*
* Routes used in the package
*/
'routes' => [
/*
* Route used to store url with post request
*/
'post_short_route' => 'short',
/*
* Route to get shortend url with get request
*/
'get_short_route' => 'short',
/*
* Route to get status of url provided with get request
*/
'get_stats_route' => 'stats',
/*
* Route to serve Vue instance
*/
'vue_route' => '{any?}',
]
];
```
## Frontend Configuration
### 1st step
you need to publish frontend files(js, css and view) first:
```bash
php artisan vendor:publish --provider="MuhamedDidovic\Shortener\ShortenerServiceProvider" --tag="shortener::views"
php artisan vendor:publish --provider="MuhamedDidovic\Shortener\ShortenerServiceProvider" --tag="shortener::assets"
```
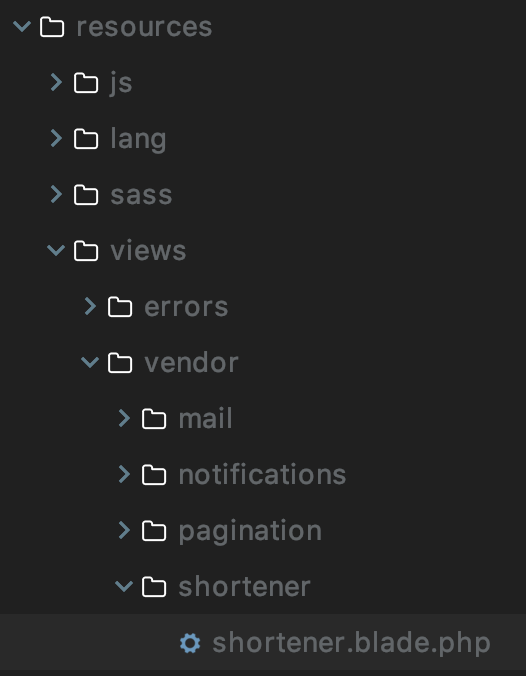
The first command above is for view file and it will be placed in `resources/views/vendor/` folder with the name: `shortener.blade.php`
It should be like this:

Second command is publishing js and css into `resources` and `public` folder.
This is needed when we make changes to js or css files in `resources` folder, those files will be bundled and placed inside `public` folder
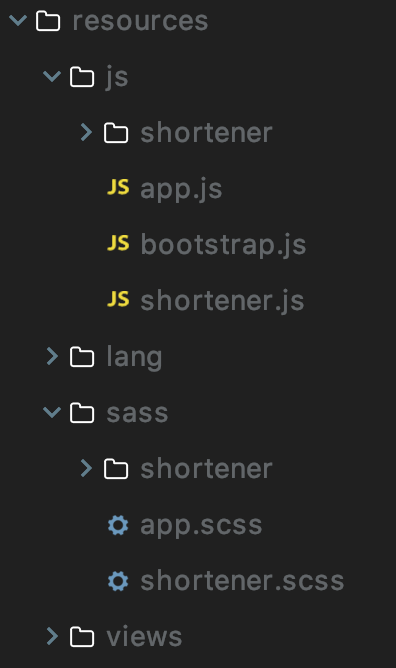
js and css files in `resources` folder should look like this:

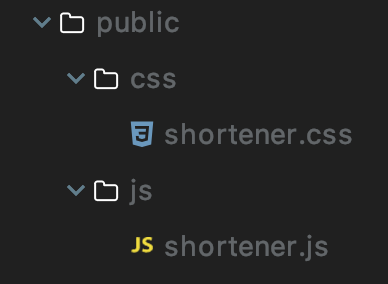
And the bundled files that are generated from `resources` folder will be placed in `public` folder:

### 2nd step
you need to install npm dependencies in package.json file
```bash
npm install [email protected] [email protected] [email protected] [email protected] [email protected] [email protected] [email protected] --save-dev
```
### 3rd step
you need to add files to bundle in webpack.mix.js
```js
mix.js('resources/js/shortener.js', 'public/js/shortener.js')
.sass('resources/sass/shortener.scss', 'public/css/shortener.css');
```
### 4th step
run the laravel mix, you can check package.json in `scripts` part for commands like
```bash
npm run dev
```
or watcher
```bash
npm run watch
```
## Available routes and their explanations
This package consists of 4 routes (you don't need to include them into your routes):
```php
Route::group(
[
'namespace' => 'MuhamedDidovic\Shortener\Controllers',
'middleware' => 'MuhamedDidovic\Shortener\Middleware\ModifiesUrlRequestData',
],
function () {
//save url
Route::post(config('shortener.routes.post_short_route'), 'LinkController@store');
//get url
Route::get(config('shortener.routes.get_short_route'), 'LinkController@show');
//get stats
Route::get(config('shortener.routes.get_stats_route'), 'LinkStatsController@show');
//ROUTE for vue
Route::get(config('shortener.routes.vue_route'), 'SinglePageController@show')->where('any', '.*');
}
);
```
All endpoints are stored inside of shortener.php config file.
First three routes are API based and return JSON results.
First two routes from web.php have (`'short'`) default endpoint option, first one is used to store and shorten URL, second is used to retrieve URL by code what we provide.
Third route have (`'stats'`) default endpoint option and is used to get stats for particualar URL.
Last fourth route (`'{any?}'`) is default endpoint option and is used for Vue.js to show the view.
## Change log
Please see [CHANGELOG](CHANGELOG.md) for more information on what has changed recently.
## Testing
``` bash
$ composer test
```
## Contributing
Please see [CONTRIBUTING](CONTRIBUTING.md) and [CODE_OF_CONDUCT](CODE_OF_CONDUCT.md) for details.
## Security
If you discover any security related issues, please email [email protected] instead of using the issue tracker.
## Credits
- [Muhamed Didovic][link-author]
- [All Contributors][link-contributors]
## License
The MIT License (MIT). Please see [License File](LICENSE.md) for more information.
[ico-version]: https://img.shields.io/packagist/v/muhamed-didovic/shortener.svg?style=flat-square
[ico-license]: https://img.shields.io/badge/license-MIT-brightgreen.svg?style=flat-square
[ico-travis]: https://img.shields.io/travis/muhamed-didovic/shortener/master.svg?style=flat-square
[ico-scrutinizer]: https://img.shields.io/scrutinizer/coverage/g/muhamed-didovic/shortener.svg?style=flat-square
[ico-code-quality]: https://img.shields.io/scrutinizer/g/muhamed-didovic/shortener.svg?style=flat-square
[ico-downloads]: https://img.shields.io/packagist/dt/muhamed-didovic/shortener.svg?style=flat-square
[ico-styleci]: https://github.styleci.io/repos/214193290/shield?branch=master
[link-packagist]: https://packagist.org/packages/muhamed-didovic/shortener
[link-travis]: https://travis-ci.org/muhamed-didovic/shortener
[link-scrutinizer]: https://scrutinizer-ci.com/g/muhamed-didovic/shortener/code-structure
[link-code-quality]: https://scrutinizer-ci.com/g/muhamed-didovic/shortener
[link-downloads]: https://packagist.org/packages/muhamed-didovic/shortener
[link-author]: https://github.com/muhamed-didovic
[link-contributors]: ../../contributors
[link-styleci]: https://github.styleci.io/repos/214193290