https://github.com/mukeshsolanki/android-otpview-pinview
A custom view to enter otp of different sizes used usually in cases of authentication.
https://github.com/mukeshsolanki/android-otpview-pinview
android android-library android-pinview authentication compose compose-library custom-view jetpack-compose otp otpview
Last synced: 5 months ago
JSON representation
A custom view to enter otp of different sizes used usually in cases of authentication.
- Host: GitHub
- URL: https://github.com/mukeshsolanki/android-otpview-pinview
- Owner: mukeshsolanki
- License: mit
- Created: 2016-06-22T14:50:38.000Z (over 9 years ago)
- Default Branch: main
- Last Pushed: 2024-01-27T08:18:59.000Z (over 1 year ago)
- Last Synced: 2025-05-10T17:30:49.787Z (5 months ago)
- Topics: android, android-library, android-pinview, authentication, compose, compose-library, custom-view, jetpack-compose, otp, otpview
- Language: Java
- Homepage:
- Size: 546 KB
- Stars: 727
- Watchers: 16
- Forks: 208
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- Funding: .github/FUNDING.yml
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
README
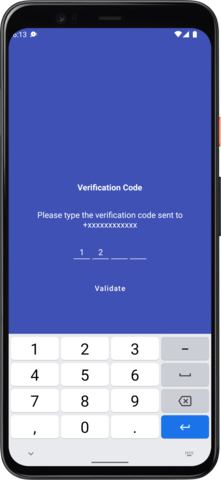
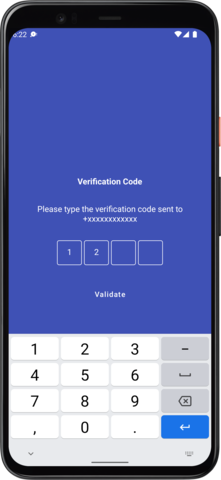
Compose OtpView/PinView





A custom control to enter a code usually in cases of authentication.



# Supporting Compose OtpView/PinView
Compose PinView/OtpView is an independent project with ongoing development and support made possible thanks to your donations.
- [Become a backer](https://www.paypal.me/mukeshsolanki)
## How to integrate into your app?
Integrating the project is simple. All you need to do is follow the below steps
Step 1. Add the JitPack repository to your build file. Add it in your root build.gradle at the end of repositories:
```java
allprojects {
repositories {
...
maven { url "https://jitpack.io" }
}
}
```
Step 2. Add the dependency
for Compose
```java
dependencies {
implementation 'com.github.mukeshsolanki.android-otpview-pinview:otpview-compose:3.1.0'
}
```
for View system
```java
dependencies {
implementation 'com.github.mukeshsolanki.android-otpview-pinview:otpview:3.1.0'
}
```
## How to use the library?
Okay seems like you integrated the library in your project but **how do you use it**? Well its really easy.
- Using Compose
Just use the `OtpView` composable where you need to display the view like.
```kotlin
var otpValue by remember { mutableStateOf("") }
OtpView(
otpText = otpValue,
onOtpTextChange = {
otpValue = it
Log.d("Actual Value", otpValue)
},
type = OTP_VIEW_TYPE_BORDER,
password = true,
containerSize = 48.dp,
passwordChar = "•",
keyboardOptions = KeyboardOptions(keyboardType = KeyboardType.Number),
charColor = Color.White
)
```
- Using Older View System (aka XML)
Add the view in your xml file like
```xml
```
Next in your code assign `otp_view` to a variable like
```kotlin
val otpView = findViewById(R.id.otp_view)
```
implement OnOtpCompletionListener
```kotlin
otpView.setOtpCompletionListener {
Log.d("Actual Value", it)
}
```
That's pretty much it and your all wrapped up.
## Author
Maintained by [Mukesh Solanki](https://www.github.com/mukeshsolanki)
## Contribution
[](https://github.com/mukeshsolanki/android-otpview-pinview/graphs/contributors)
* Bug reports and pull requests are welcome.
## License
```
MIT License
Copyright (c) 2018 Mukesh Solanki
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.
```