https://github.com/munya-marinda/chakra-ui-react-dashboard
This a template for a dashboard page using React and Chakra UI components.
https://github.com/munya-marinda/chakra-ui-react-dashboard
chakra-ui interface-design react
Last synced: 3 months ago
JSON representation
This a template for a dashboard page using React and Chakra UI components.
- Host: GitHub
- URL: https://github.com/munya-marinda/chakra-ui-react-dashboard
- Owner: Munya-Marinda
- Created: 2022-06-19T09:24:47.000Z (about 3 years ago)
- Default Branch: main
- Last Pushed: 2022-06-30T06:53:21.000Z (about 3 years ago)
- Last Synced: 2025-02-07T07:42:47.309Z (5 months ago)
- Topics: chakra-ui, interface-design, react
- Language: TypeScript
- Homepage: https://codesandbox.io/s/github/Munya-Marinda/Chakra-UI-React-Dashboard
- Size: 169 KB
- Stars: 1
- Watchers: 1
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# This is a dashboard that allows the user to view their orders.
- I did this project to further my experience of using Chakra-UI and explored more of its features and learnt and added other libraries to for specific features.
- My biggest challenge was implementing a 'paginator' that lists 6 orders per page because displaying all orders proved to be too heavy on a mobile view.
- The Dashboard has a drawer for site navigation, stores the order data in a separate JavaScript file, displays a stat/analysis bar of 'completed vs incomplete' orders, displays the orders in a table on wideview and as small cards on mobile view.
- Libraries/Frameworks: React JS, Chakra-UI, react-minimal-pie-chart, chakra-paginator, react-table
# [Images]
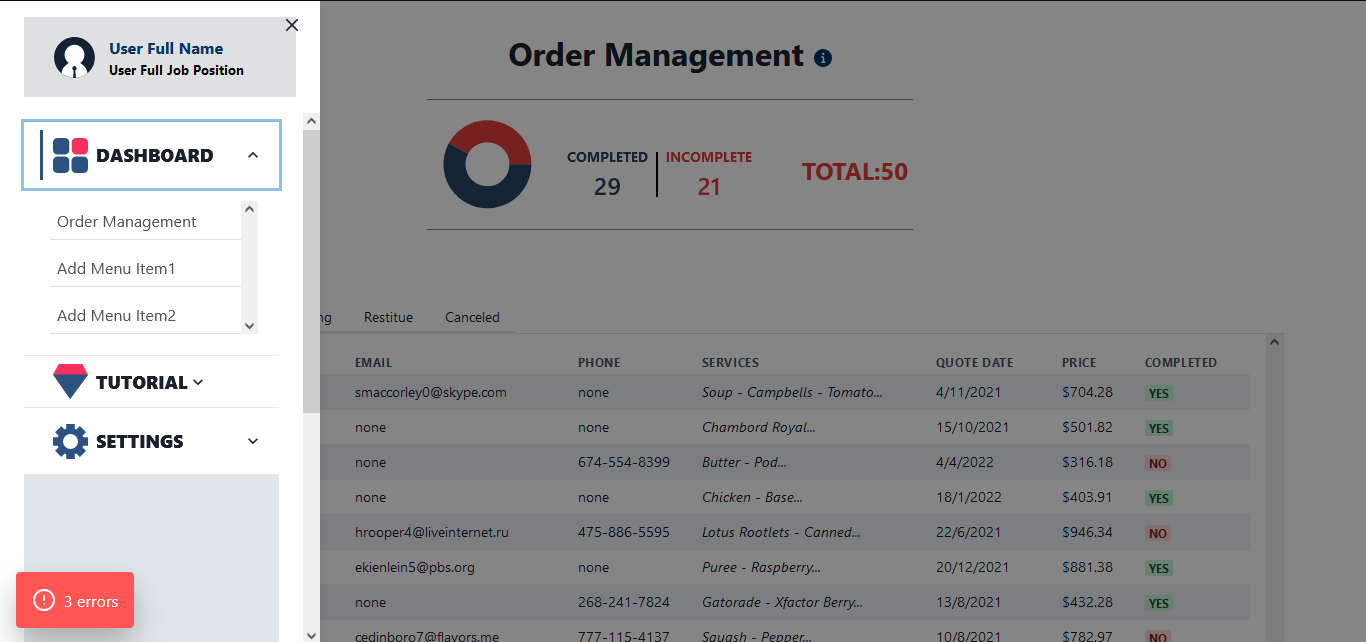
## Wideview with drawer open

## Wideview displaying the table of orders

## Mobileview displaying the orders in card form. The paginator allows 6 order cards to be diplayed at a time.

-
-
-
-
-
-
-
-
-
This is a [Next.js](https://nextjs.org/) project bootstrapped with [`create-next-app`](https://github.com/vercel/next.js/tree/canary/packages/create-next-app).
## Getting Started Today
First, run the development server:
```bash
npm run dev
# or
yarn dev
```
Open [http://localhost:3000](http://localhost:3000) with your browser to see the result.
You can start editing the page by modifying `pages/index.tsx`. The page auto-updates as you edit the file.
[API routes](https://nextjs.org/docs/api-routes/introduction) can be accessed on [http://localhost:3000/api/hello](http://localhost:3000/api/hello). This endpoint can be edited in `pages/api/hello.ts`.
The `pages/api` directory is mapped to `/api/*`. Files in this directory are treated as [API routes](https://nextjs.org/docs/api-routes/introduction) instead of React pages.
## Learn More
To learn more about Next.js, take a look at the following resources:
- [Next.js Documentation](https://nextjs.org/docs) - learn about Next.js features and API.
- [Learn Next.js](https://nextjs.org/learn) - an interactive Next.js tutorial.
You can check out [the Next.js GitHub repository](https://github.com/vercel/next.js/) - your feedback and contributions are welcome!
## Deploy on Vercel
The easiest way to deploy your Next.js app is to use the [Vercel Platform](https://vercel.com/new?utm_medium=default-template&filter=next.js&utm_source=create-next-app&utm_campaign=create-next-app-readme) from the creators of Next.js.
Check out our [Next.js deployment documentation](https://nextjs.org/docs/deployment) for more details.