https://github.com/muskeinsingh/recyclerlistview-gridlayoutprovider
Grid Layout Provider built on top of RecyclerListView!
https://github.com/muskeinsingh/recyclerlistview-gridlayoutprovider
60fps cross-platform grid-layout perfomance react-components react-native react-native-web reactjs recyclerview
Last synced: 10 months ago
JSON representation
Grid Layout Provider built on top of RecyclerListView!
- Host: GitHub
- URL: https://github.com/muskeinsingh/recyclerlistview-gridlayoutprovider
- Owner: muskeinsingh
- License: apache-2.0
- Created: 2018-06-29T08:46:22.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2021-06-22T11:24:33.000Z (over 4 years ago)
- Last Synced: 2024-05-13T07:42:42.918Z (over 1 year ago)
- Topics: 60fps, cross-platform, grid-layout, perfomance, react-components, react-native, react-native-web, reactjs, recyclerview
- Language: JavaScript
- Homepage:
- Size: 87.9 KB
- Stars: 42
- Watchers: 7
- Forks: 5
- Open Issues: 9
-
Metadata Files:
- Readme: README.md
- License: LICENSE.md
Awesome Lists containing this project
README
# recyclerlistview-gridlayoutprovider
[](https://www.npmjs.com/package/recyclerlistview-gridlayoutprovider)
[](https://travis-ci.org/muskeinsingh/recyclerlistview-gridlayoutprovider)
[](https://npmcharts.com/compare/recyclerlistview-gridlayoutprovider?minimal=true)
[](https://opensource.org/licenses/Apache-2.0)
Grid Layout Provider built on top of [RecyclerListView!](https://github.com/Flipkart/recyclerlistview). Works beautifully on Android, iOS and web. Compatible with recyclerlistview version greater than 1.4.0-beta.6.
**Why use GridLayoutProvider?**
In cases where you are rendering a list of grids - you would have to explicitly calculate and tell the width/height of each cell. Grid Layout Provider minimises that effort for the users as it calculates the width/height based on the spans each index/type wants to consume. Tell us the type of each cell, max span that any cell can achieve and the span for each cell - we will calculate the width (in case of vertical list)/height (in case of horizontal list) for you. Do checkout our sample code to understand more.
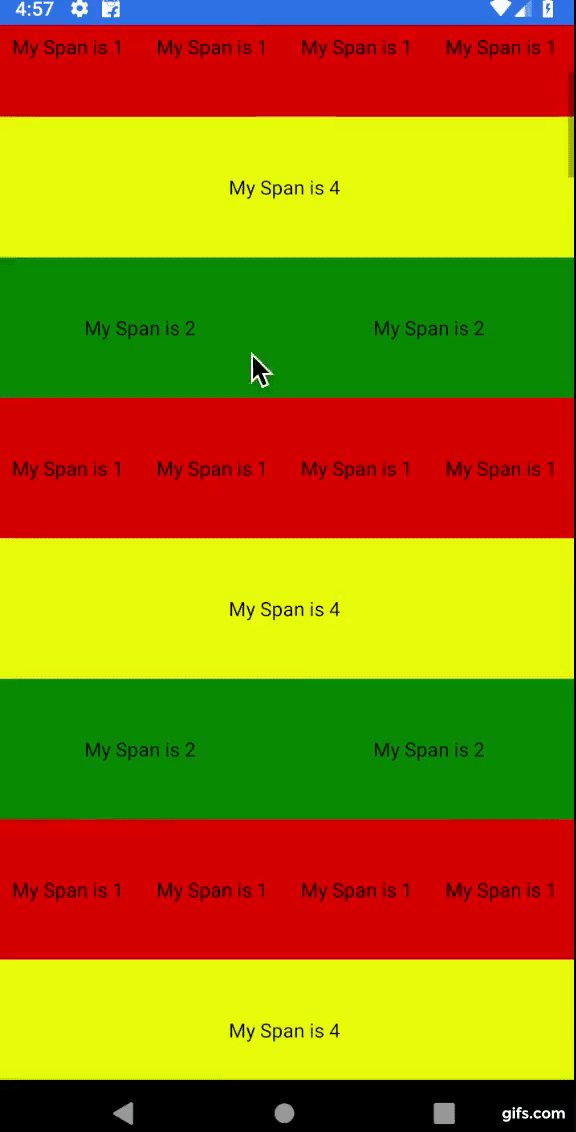
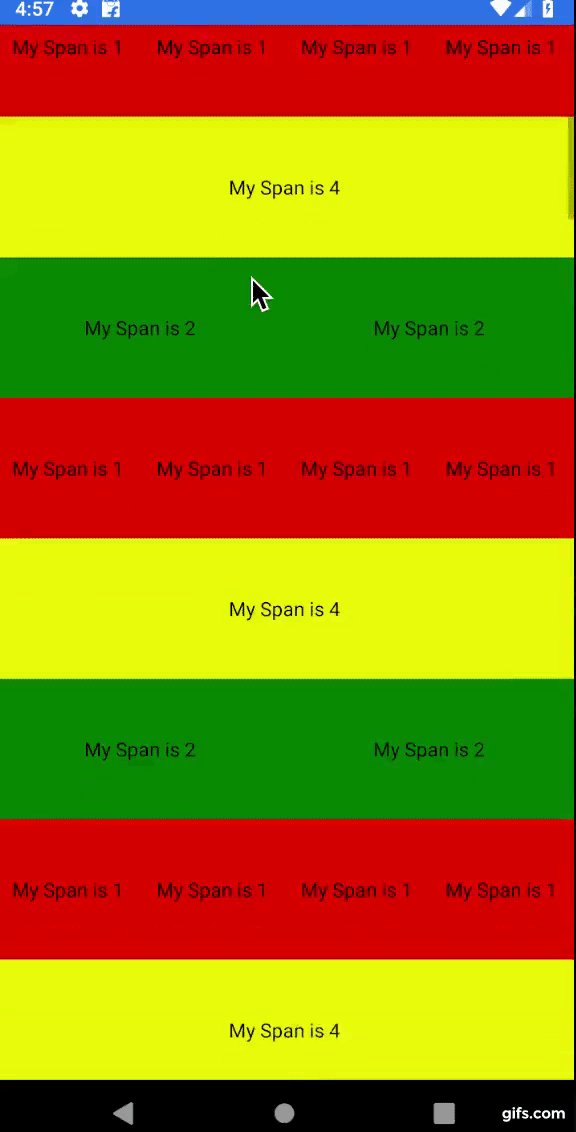
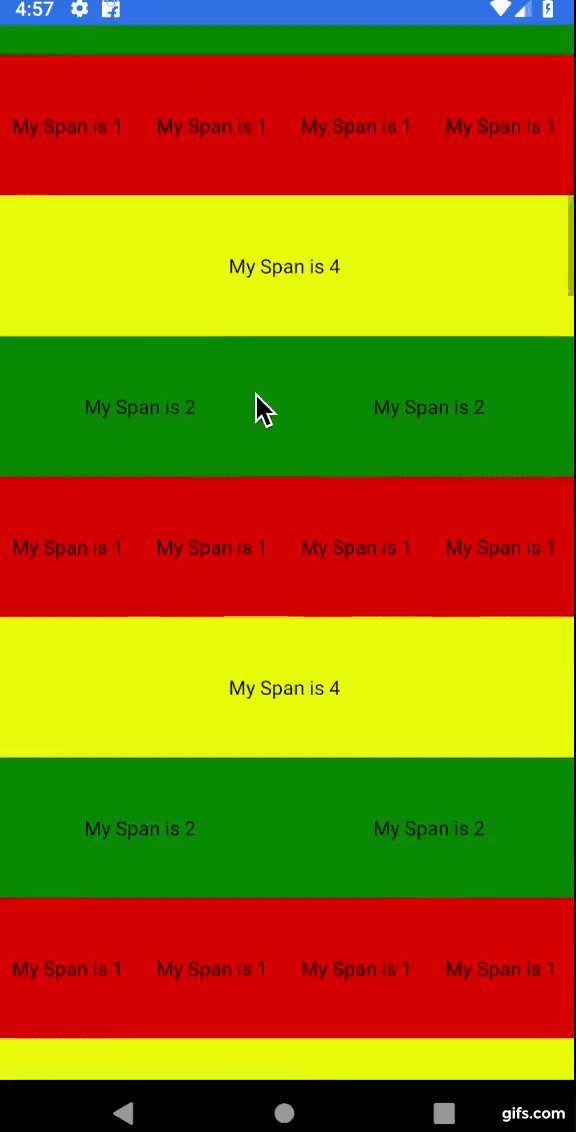
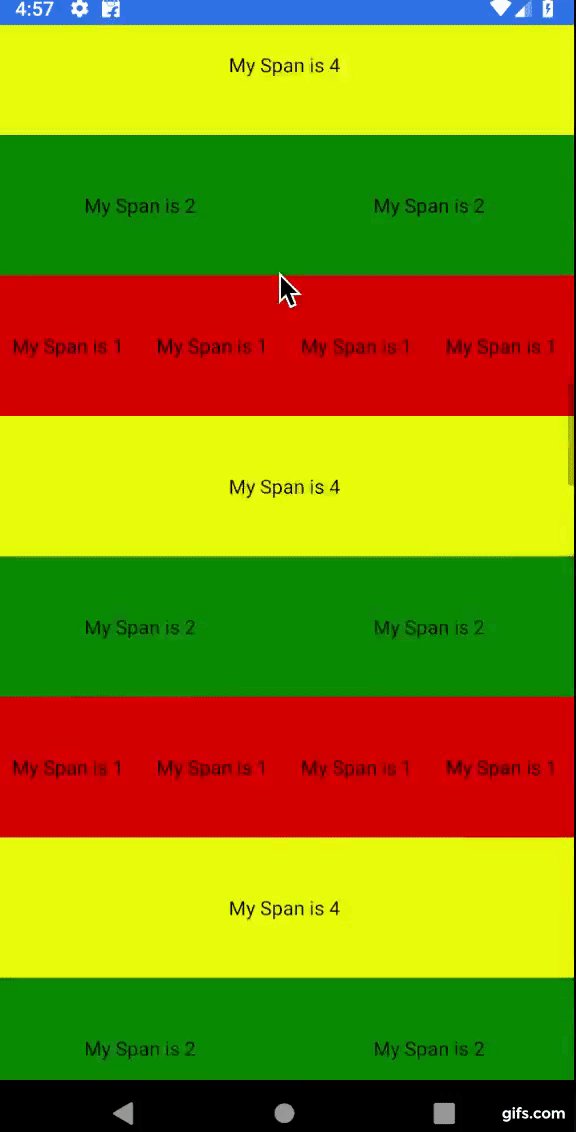
**GIF**

**API**
It's a pretty simple and intuitive API. Grid Layout Provider needs just 4 things:
1. Max Span
2. Layout type for each index (similar to Layout Provider)
3. Span for each index
4. Width/Height for each index (width only for vertical scrollable lists and height only for horizontal scrollable lists)
**Sample**
[Snack Sample code](https://snack.expo.io/rybd0OUkE)
**Report Issues**
Please raise issues [here](https://github.com/muskeinsingh/recyclerlistview-gridlayoutprovider/issues)
**Contributors**
[Muskein Singh](https://twitter.com/muskein) and [Talha Naqvi](https://twitter.com/naqvitalha)
**Contact Us**
Email us at cross-platform@flipkart.com in case of any queries