https://github.com/mustafacagri/mevn-boilerplate
⭐️ the most comprehensive mevn stack boilerplate. ⭐️ mongodb - express - vue 3 (admin dashboard) - nodejs - nuxt 3 (client) boilerplate (pinia, tiptap, slug, vuetify and vuexy and more...) 🎉
https://github.com/mustafacagri/mevn-boilerplate
boilerplate boilerplate-front-end express express-api expressjs material-ui mevn mevn-boilerplate mevn-stack nodejs nuxt nuxt3 pinia store vue vue3 vue3-admin vuejs vuetify vuexy
Last synced: 3 months ago
JSON representation
⭐️ the most comprehensive mevn stack boilerplate. ⭐️ mongodb - express - vue 3 (admin dashboard) - nodejs - nuxt 3 (client) boilerplate (pinia, tiptap, slug, vuetify and vuexy and more...) 🎉
- Host: GitHub
- URL: https://github.com/mustafacagri/mevn-boilerplate
- Owner: mustafacagri
- Created: 2022-12-31T18:22:54.000Z (almost 3 years ago)
- Default Branch: main
- Last Pushed: 2024-09-17T20:50:35.000Z (about 1 year ago)
- Last Synced: 2025-07-25T18:39:58.275Z (4 months ago)
- Topics: boilerplate, boilerplate-front-end, express, express-api, expressjs, material-ui, mevn, mevn-boilerplate, mevn-stack, nodejs, nuxt, nuxt3, pinia, store, vue, vue3, vue3-admin, vuejs, vuetify, vuexy
- Language: Vue
- Homepage:
- Size: 4.32 MB
- Stars: 235
- Watchers: 3
- Forks: 52
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- awesome-vue - mevn-boilerplate - ⭐️ the most comprehensive mevn stack boilerplate. ⭐️ mongodb - express - vue 3 (admin dashboard) - nodejs - nuxt 3 (client) boilerplate (pinia, tiptap, slug, vuetify and vuexy and more...) 🎉 (Components & Libraries / Scaffold)
- fucking-awesome-vue - mevn-boilerplate - ⭐️ the most comprehensive mevn stack boilerplate. ⭐️ mongodb - express - vue 3 (admin dashboard) - nodejs - nuxt 3 (client) boilerplate (pinia, tiptap, slug, vuetify and vuexy and more...) 🎉 (Components & Libraries / Scaffold)
- awesome-vue - mevn-boilerplate - ⭐️ the most comprehensive mevn stack boilerplate. ⭐️ mongodb - express - vue 3 (admin dashboard) - nodejs - nuxt 3 (client) boilerplate (pinia, tiptap, slug, vuetify and vuexy and more...) 🎉 (Components & Libraries / Scaffold)
README
## ❤️ MEVN Stack Boilerplate
### ✨ Mongodb, ExpressJS, Vue 3, Node
This is a `MEVN stack boilerplate` that contains `Mongodb`, `ExpressJS`, `Vue 3`, `NodeJS`. Additionally, you can find `Nuxt3`, `TipTap` (Headless WYSIWYG Text Editor), `Vuetify` (A Material Design Framework for Vue.js), and `Vuexy` (Admin dashboard with Vue 3) in this repo. This repo aims to be most comprehensive mevn stack boilerplate. Thus, please do not hesitate to contribute to this repo with comments or PRs.
I have started to create this repo as an admin dashboard. Now, there is a client side for this repo with `Nuxt 3`.
Open Source ❤
### ☝️ .env file in the `server` folder
You should create a .env file in the server folder.
```
NODE_ENV = development
DB_URL = YourMongoDBURL
API_PREFIX = /api/v1.0.0/
AUTH_SECRET = YourSecretStringForAPILike-----KvKiA2mMjxGO25Diiibz
API_PORT = 3000
CLIENT_URL = http://localhost:3001/
NODEMAILER_HOST = YourMailServer
NODEMAILER_PORT = 465
NODEMAILER_SECURE = true
NODEMAILER_SENDERNAME = YourName
NODEMAILER_USER = YourMailAddress
NODEMAILER_PASS = YourPassword
```
### ☝️ .env file in the `admin` folder
You should create a .env file in the admin folder.
```
VITE_API_ENDPOINT=http://localhost:3000/api/v1.0.0/
VITE_API_DOMAIN=http://localhost:3000/
```
### ☝️ .env file in the `client` folder
You should create a .env file in the `client` folder.
```
VITE_API_ENDPOINT=http://localhost:3000/api/v1.0.0/
VITE_API_ENDPOINTHOST=http://localhost:3000/
```
### 🛠️ How?
- `cd server`
- `yarn install`
- `nodemon server.js`
- `cd admin`
- `yarn install`
- `yarn dev`
- `cd client`
- `yarn install`
- `yarn dev`
#### How can run the server and UI together
`yarn start`
That's all. It will run these scripts => `(cd server; yarn dev;) & (cd admin; yarn dev) & (cd client; yarn dev)` parallelly.
### How can I support?
⭐ Star my GitHub repo
🛠 Create pull requests, submit bugs, suggest new features or updates
### 📰 Blog Post
- https://mustafacagri.medium.com/mevn-stack-boilerplate-vue-3-nuxt-3-express-js-node-js-vuetify-pinia-ad6849ba4ee5
### 📷 Screenshots
https://github.com/mustafacagri/mevn-boilerplate/assets/7488394/aca14f0a-af96-4019-8be2-ad9d13f3e9d7
`The video has been added on September 24, 2023`







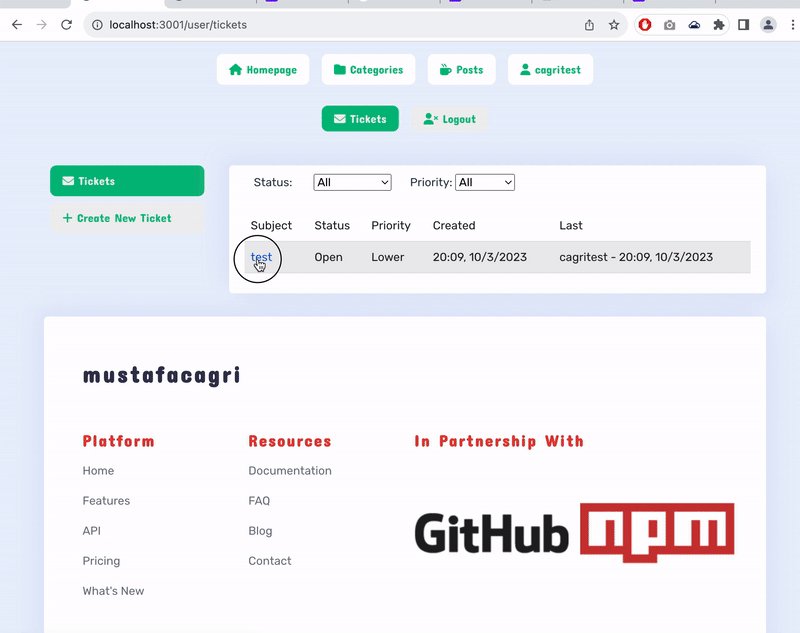
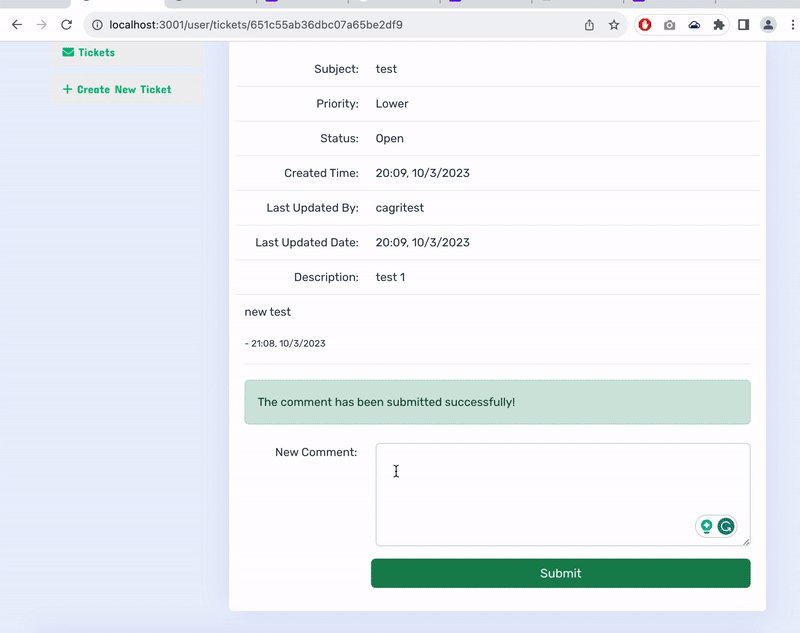
#### 📷 Screenshots - Client


- Sign in / up functionality has been added to the client!
- A support ticket system has been added to the client!