https://github.com/muthuishere/react-cropped-doughnut-chart
https://github.com/muthuishere/react-cropped-doughnut-chart
Last synced: about 1 month ago
JSON representation
- Host: GitHub
- URL: https://github.com/muthuishere/react-cropped-doughnut-chart
- Owner: muthuishere
- Created: 2022-02-04T19:03:11.000Z (about 3 years ago)
- Default Branch: main
- Last Pushed: 2022-11-12T16:06:18.000Z (over 2 years ago)
- Last Synced: 2025-03-06T22:33:48.838Z (about 2 months ago)
- Language: HTML
- Size: 1.55 MB
- Stars: 1
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
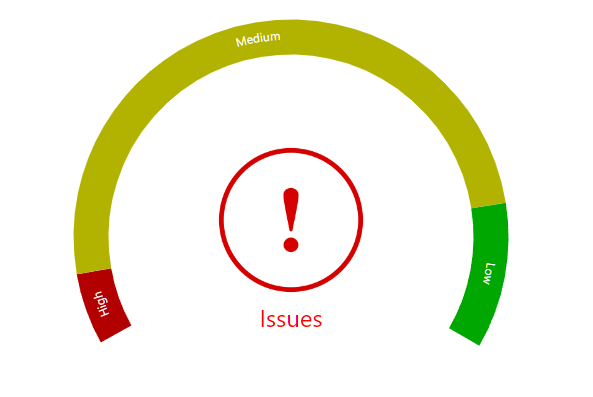
# react-cropped-doughnut-chart
> A cropped doughnutchart, with customizable image and text on center,No additional dependencies
[](https://www.npmjs.com/package/react-cropped-doughnut-chart) [](https://standardjs.com)
## Demo
[https://muthuishere.github.io/react-cropped-doughnut-chart/](https://muthuishere.github.io/react-cropped-doughnut-chart/)

## Install
```bash
npm install --save react-cropped-doughnut-chart
```
## Usage
```jsx
import React from 'react'
import { HorseShoeChart } from 'react-cropped-doughnut-chart'
import 'react-cropped-doughnut-chart/dist/index.css'
const App = () => {
const defaultItems =[
{ value:24,color:"red",labelColor:"white",label:"High"},
{ value:227,color:"yellow",labelColor:"white",label:"Medium"},
{ value:49,color:"#00EE00",label:"Low"},
]
const defaultOptions = {
radius: 200,
title:"Issues",
titleColor:"#FF0000",
thicknessSize:"S",
gapSize:"XL",
labelSize:12,
showAnimation: false,
animationDurationInSeconds:5,
labelColor:"white",
backgroundColor:"white",
imageUrl:"https://upload.wikimedia.org/wikipedia/commons/thumb/8/8a/Noun_project_exclamation_icon_620383.svg/512px-Noun_project_exclamation_icon_620383.svg.png?20180327224854"
}
return
}
```
## License
MIT © [muthuishere](https://github.com/muthuishere)