Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/mwafrika/chuck-test-sovetech
Chuck App is a Joke App that displays the most current and random chuck norris jokes, and you may acquire a new joke or fact by pressing any category represented by corresponding icons on the main page. You may also find jokes by putting a phrase into the search box.
https://github.com/mwafrika/chuck-test-sovetech
expo react-native redux-thunk styled-components typescript
Last synced: 19 days ago
JSON representation
Chuck App is a Joke App that displays the most current and random chuck norris jokes, and you may acquire a new joke or fact by pressing any category represented by corresponding icons on the main page. You may also find jokes by putting a phrase into the search box.
- Host: GitHub
- URL: https://github.com/mwafrika/chuck-test-sovetech
- Owner: mwafrika
- License: mit
- Created: 2022-07-31T14:30:09.000Z (over 2 years ago)
- Default Branch: master
- Last Pushed: 2022-08-20T20:14:30.000Z (over 2 years ago)
- Last Synced: 2025-01-03T13:38:05.546Z (about 2 months ago)
- Topics: expo, react-native, redux-thunk, styled-components, typescript
- Language: TypeScript
- Homepage:
- Size: 849 KB
- Stars: 1
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
TABLE OF CONTENTS
## About The Project
> **Chuck App** is a Joke App that displays the most current and random chuck norris jokes, and you may acquire a new joke or fact by pressing any category represented by corresponding icons on the main page. You may also find jokes by putting a phrase into the search box.
### Sneak peak
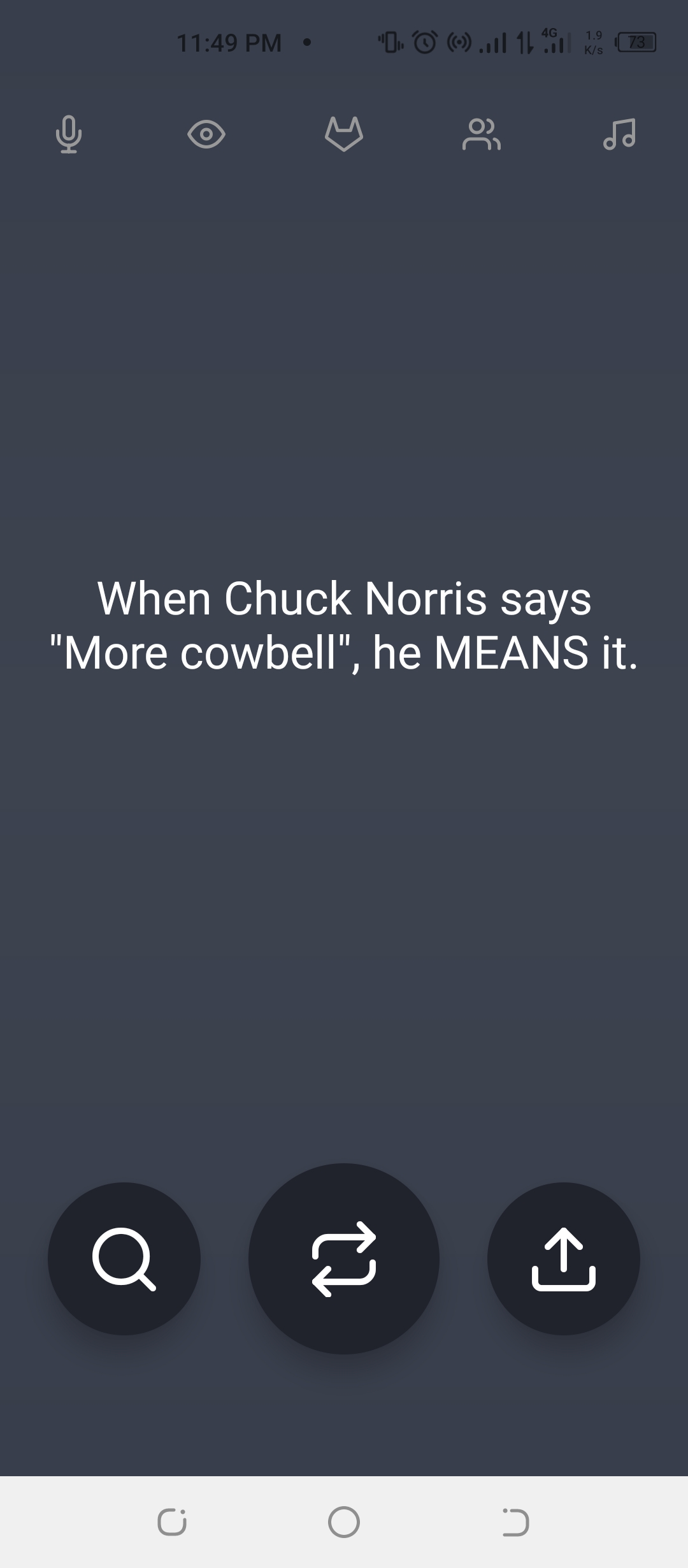
1. To the first screen, The list of categories are represented by icons and can they can be found the the top of the screen.
2. The random default joke is displayed to the screen.
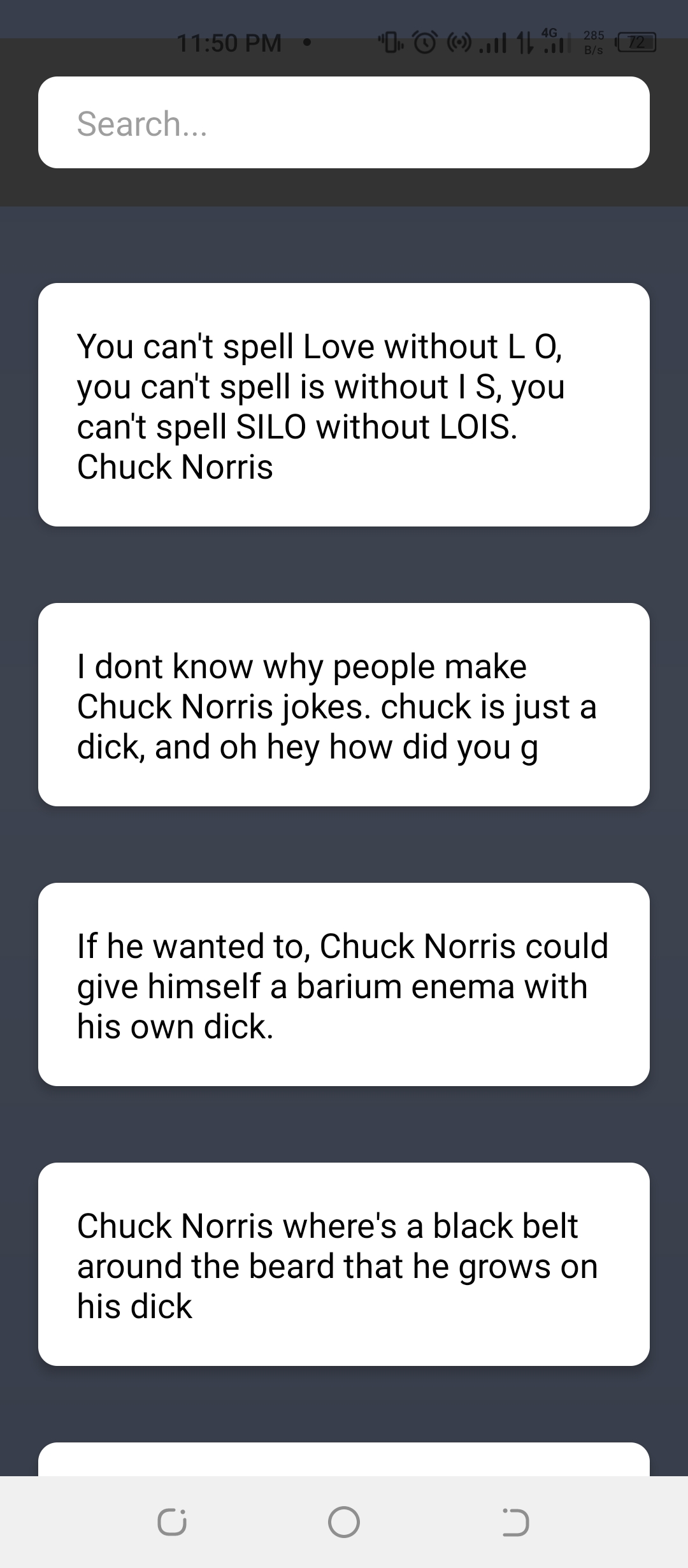
3. When the first `Search` is clicked, We should be redirected to the search screen that has the search box to search any Joke.
4. When we click to the second icon `Generate joke`, A new joke should be displayed to the screen.
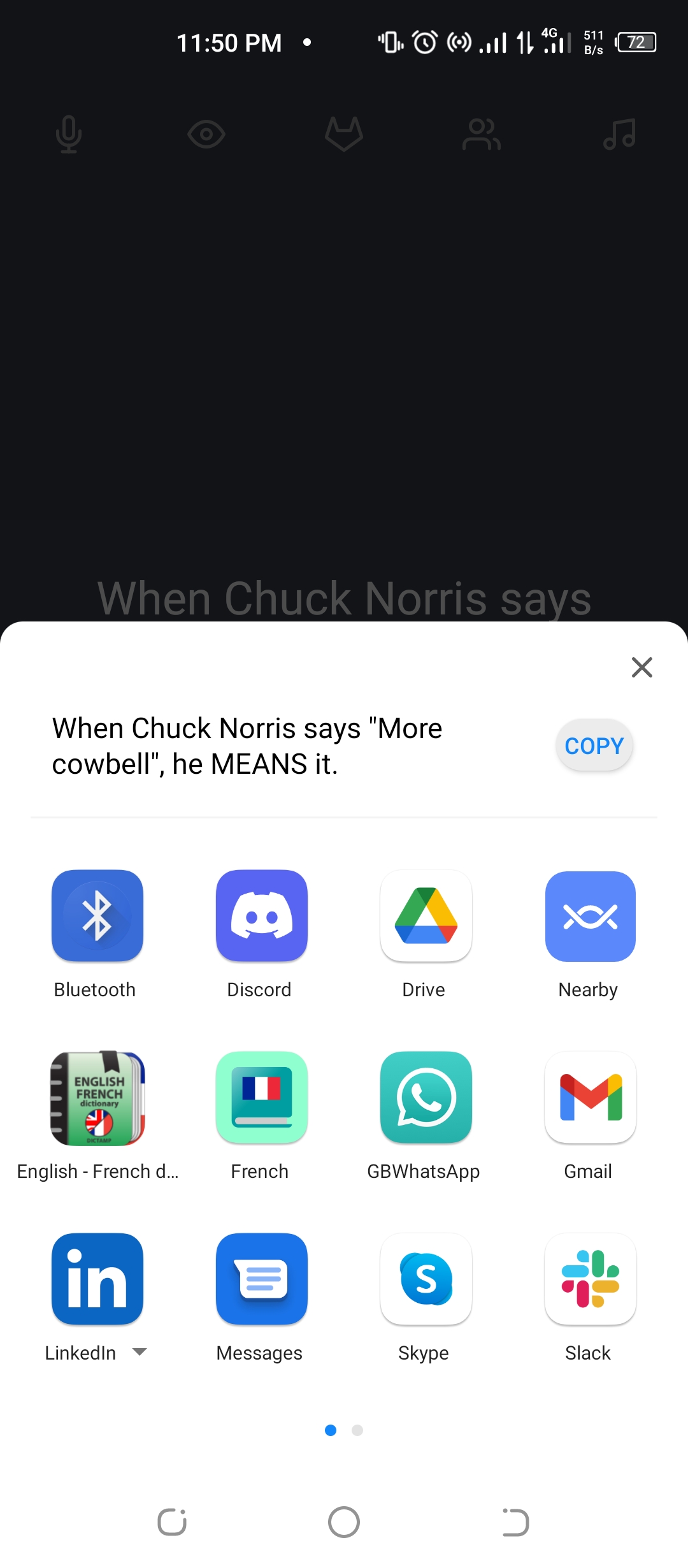
5. When the last icon `Share with others` is clicked, You will be able to share a joke with your freinds on any available app in your phone
6. When searching for a joke you, You need to enter a word having more than 3 characters, If a less than 4 characters is enetered an alert popup.
7. For more information you can check the link for the video here: Explore the App »
8. Enjoy!



### Built With





## Getting Started
_This project depends on this [Chuck Norris API](https://api.chucknorris.io/)_
To get a local copy up and running follow these simple example steps.
### Prerequisites
- Node: v16.13.1
- Javascript enabled browser
### Installation
1. Clone the repo:
```sh
git clone https://github.com/mwafrika/chuck-test-sovetech.git
```
2. go to the project folder:
```sh
cd chuck-test-sovetech.git
```
3. Install the dependencies:
```sh
yarn install
```
4. Start the server:
```sh
expo start
```
5. To run the app locally you can do this:
```sh
Scan the QR Code in the console using the expo app on your phone or your can use an android simulator on your computer if you have one.
```
6. Enjoy!
## Usage
_For an easy access to the App please use [this link](#)_
## Contributing
Contributions are what make the open source community such a wonderful place to learn, be inspired, and create. Your contributions are **greatly appreciated**.
Please, take a look at [open issues](https://github.com/mwafrika/chuck-test-sovetech/issues) for a full list of proposed features (and known issues).
If you have an idea on how to improve this, please fork the repository and submit a pull request. You may alternatively create a new issue with the tag "improvement."
Don't forget to rate the project! Thank you once again!
1. Fork the Project
2. Create your Feature Branch (`git checkout -b feature/AmazingFeature`)
3. Commit your Changes (`git commit -m 'Add some AmazingFeature'`)
4. Push to the Branch (`git push origin feature/AmazingFeature`)
5. Open a Pull Request
## Authors
👤 **Mwafrika Josué**
- GitHub: [@mwafrika](https://github.com/mwafrika)
- LinkedIn: [@mwafrika-mufungizi](https://linkedin.com/in/mwafrika-mufungizi)
- Twitter: [@mwafrikamufung1](https://twitter.com/mwafrikamufung1)
- Website: [mwafrika.me](https://mwafrika-portfolio-app.herokuapp.com/)
## Documentation
- [Styled Components](https://www.styled-components.com/)
- [React Native](https://reactnative.dev/)
- [React Navigation](https://reactnavigation.org/)
- [ESLint](https://eslint.org/)
- [Jest](https://jestjs.io/)
- [Redux](https://redux.js.org/)
## License
Distributed under the **AGPL** License. See [`LICENSE`](./LICENSE) for more information.



