https://github.com/mwafrika/hackerthon-webdevelopment
This project is to help demostrating or put into practice what we have learned at Microverse for the time we spent at Microverse program until now. Please have a look at my Live site and give me feedback Live Demo.
https://github.com/mwafrika/hackerthon-webdevelopment
css eslint hint html5 javascript lighthouse stylelint
Last synced: 7 months ago
JSON representation
This project is to help demostrating or put into practice what we have learned at Microverse for the time we spent at Microverse program until now. Please have a look at my Live site and give me feedback Live Demo.
- Host: GitHub
- URL: https://github.com/mwafrika/hackerthon-webdevelopment
- Owner: mwafrika
- Created: 2022-02-05T10:39:50.000Z (over 3 years ago)
- Default Branch: master
- Last Pushed: 2022-02-23T10:49:23.000Z (over 3 years ago)
- Last Synced: 2025-02-01T21:13:44.583Z (9 months ago)
- Topics: css, eslint, hint, html5, javascript, lighthouse, stylelint
- Language: CSS
- Homepage:
- Size: 2.01 MB
- Stars: 2
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Capastone Project for the Html,CSS,Javascipt module
> This is is the project for my the first capstone at Microverse
This project is to help demostrating or put into practice what we have learned at Microverse for the time we spent at Microverse program until now. Please have a look at my Live site and give me feedback [Live Demo](https://mwafrika.github.io/Capstone-hackerthon-webdevelopment/). 🙂
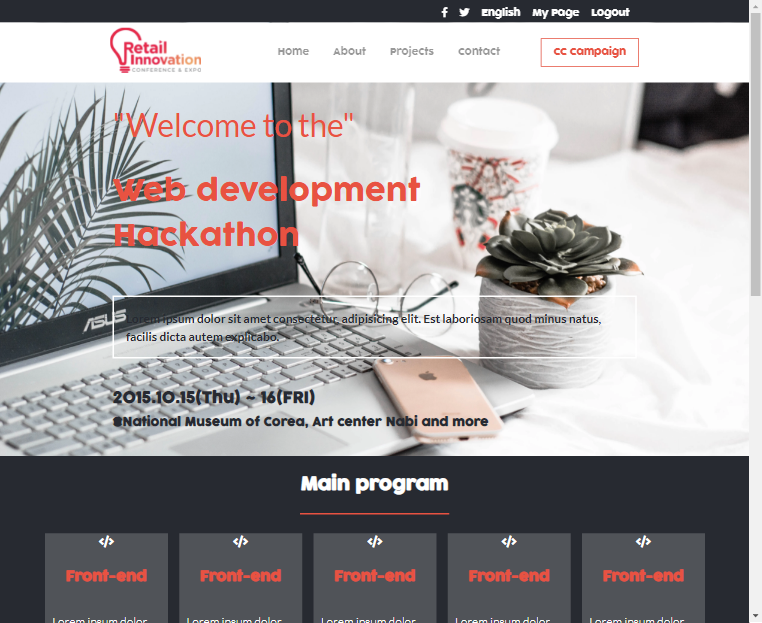
## Home page

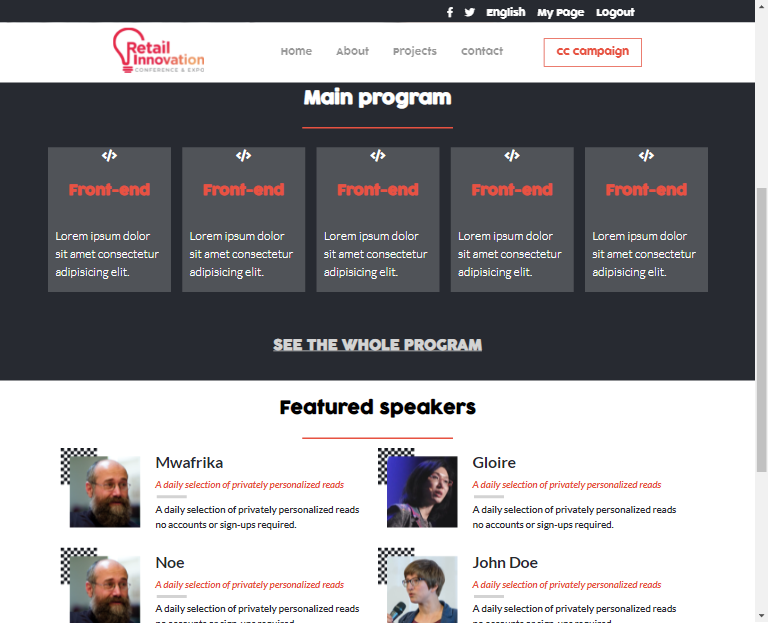
## Featured speakers section

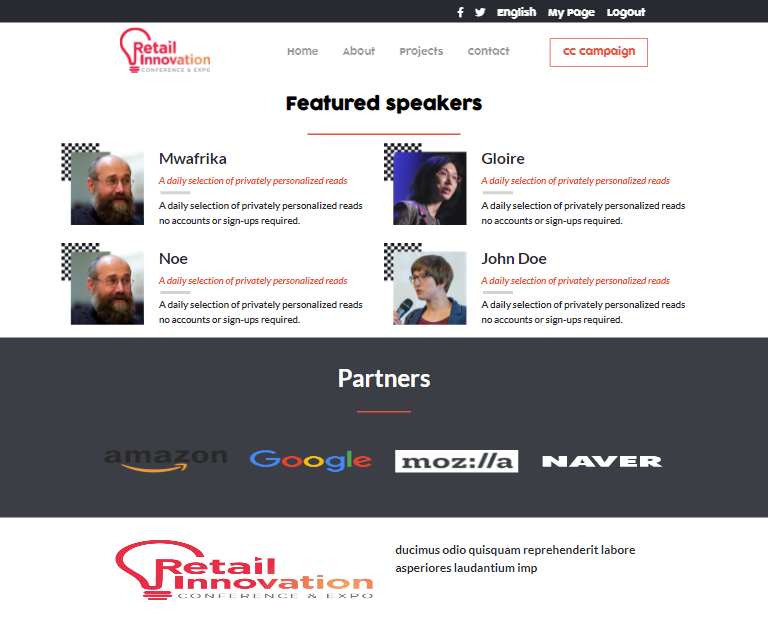
## Partners section

## Built With
- Lighthouse (An open-source, automated tool for improving the quality of web pages. It has audits for performance, accessibility, progressive web apps, SEO and more).
- Webhint (A customizable linting tool that helps you improve your site's accessibility, speed, cross-browser compatibility, and more by checking your code for best practices and common errors).
- Stylelint (A mighty, modern linter that helps you avoid errors and enforce conventions in your styles).
To get a local copy up and running follow these simple example steps
### Prerequisites
The basic requirements for building the executable are:
- A working browser application (Google chrome, Mozilla Fire fox, Microsoft edge ...)
- VSCode or any other equivalent code editor
- Node Package Manager (For running, debuging, or installing dependancies to be used)
# Getting Started
#### Cloning the project
```
git clone https://github.com/mwafrika/Capstone-project-v2
```
## Getting packages and debuging with Stylelint
```
npm install --save-dev stylelint@13.x stylelint-scss@3.x stylelint-config-standard@21.x stylelint-csstree-validator@1.x
```
##### For validation detection using Stylelint Run
```
npx stylelint "**/*.{css,scss}"
```
##### from parent source directory
## Getting packages and debuging with Webhint
```
npm init -y
npm install --save-dev hint@6.x
```
##### For validation detection using Webhint Run
```
npx hint .
```
## Getting packages and debuging with Eslint
```
npm install --save-dev eslint@7.x eslint-config-airbnb-base@14.x eslint-plugin-import@2.x babel-eslint@10.x
```
##### For validation detection using Eslint Run
```
npx eslint .
```
## Acknowledgments
- Thanks to Cindy Shin whose design of cc global summit 2015 was used.
## License
All source code files are licensed under the permissive MIT license
(https://opensource.org/licenses/MIT) unless marked differently in a particular folder/file.
## Author
- **Mwafrika Josué** - [github](https://github.com/mwafrika), [twitter](https://twitter.com/mwafrikamufung1), [linkedin](https://www.linkedin.com/in/mwafrika-mufungizi/)