Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/myinnos/slidingtabwithcoloricons
Library for Sliding Tab With Color Icons!
https://github.com/myinnos/slidingtabwithcoloricons
customtabbar slidingtablayout tab tablayout tabs viewpager
Last synced: about 1 month ago
JSON representation
Library for Sliding Tab With Color Icons!
- Host: GitHub
- URL: https://github.com/myinnos/slidingtabwithcoloricons
- Owner: myinnos
- License: apache-2.0
- Created: 2017-02-21T11:29:03.000Z (almost 8 years ago)
- Default Branch: master
- Last Pushed: 2018-09-24T08:28:25.000Z (over 6 years ago)
- Last Synced: 2024-11-09T11:37:24.432Z (about 2 months ago)
- Topics: customtabbar, slidingtablayout, tab, tablayout, tabs, viewpager
- Language: Java
- Homepage:
- Size: 1.23 MB
- Stars: 35
- Watchers: 3
- Forks: 10
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
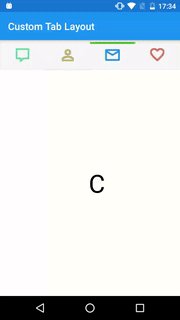
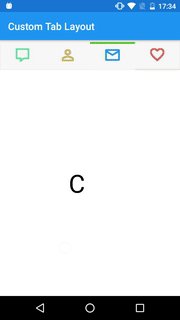
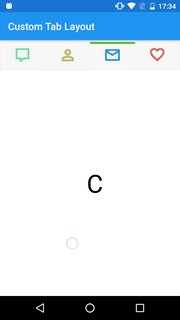
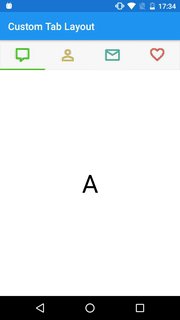
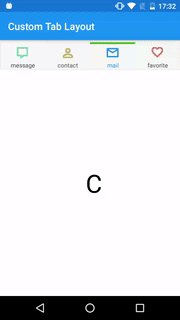
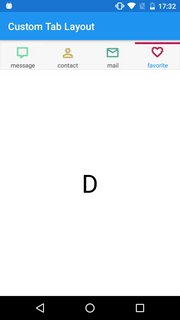
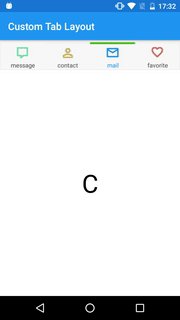
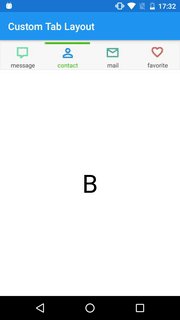
# Sliding Tab With Color Icons
Sliding Tab With Color Icons!

`` `` `` `` `` `` `` ``

#### Kindly use the following links to use this library:
In build.gradle (Project)
```java
allprojects {
repositories {
...
maven { url "https://jitpack.io" }
}
}
```
And then in the other gradle file(may be your app gradle or your own module library gradle, but never add in both of them to avoid conflict.)
```java
dependencies {
compile 'com.github.myinnos:SlidingTabWithColorIcons:1.0'
}
```
How to use
-----
**Step 1:** create layout:
```xml
...
```
**Step 2:** set view pager to ChangeColorTab:
```java
ViewPager mViewPager = (ViewPager) findViewById(R.id.viewpager);
ChangeColorTab changeColorTab = (ChangeColorTab) findViewById(R.id.tabChangeColorTab);
changeColorTab.setViewpager(mViewPager);
//Attach page Adapter
mViewPager.setAdapter();
```
Features
-----
- Set Tab Icon:
```xml
tab:item_icon="@drawable/ic_one"
```
- Change Icon Color:
```xml
tab:item_icon_color="#ff45c01a"
```
- Change Tab Color:
```xml
tab:item_tab_color="@color/colorPrimary"
```
- Change Tab Line Position (bottom|top):
```xml
tab:item_tab_position="bottom"
```
- Set Text (no need text simply skip this):
```xml
tab:item_text="message"
```
- Change Text Color:
```xml
tab:item_text_color="@color/colorPrimaryDark"
```
- Change Text Size:
```xml
tab:item_text_size="12sp"
```
##### Any Queries? or Feedback, please let me know by opening a [new issue](https://github.com/myinnos/SlidingTabWithColorIcons/issues/new)!
## Contact
#### Prabhakar Thota
* :globe_with_meridians: Website: [myinnos.in](http://www.myinnos.in "Prabhakar Thota")
* :email: e-mail: [email protected]
* :mag_right: LinkedIn: [PrabhakarThota](https://www.linkedin.com/in/prabhakarthota "Prabhakar Thota on LinkedIn")
* :thumbsup: Twitter: [@myinnos](https://twitter.com/myinnos "Prabhakar Thota on twitter")
License
-------
Copyright 2017 MyInnos
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.