https://github.com/myles/jekyll-typogrify
A Jekyll plugin that improves the typography of your Liquid templates.
https://github.com/myles/jekyll-typogrify
jekyll ruby typography
Last synced: about 2 months ago
JSON representation
A Jekyll plugin that improves the typography of your Liquid templates.
- Host: GitHub
- URL: https://github.com/myles/jekyll-typogrify
- Owner: myles
- License: mit
- Created: 2015-04-11T04:00:09.000Z (over 10 years ago)
- Default Branch: master
- Last Pushed: 2023-12-22T19:54:29.000Z (almost 2 years ago)
- Last Synced: 2024-04-14T22:14:20.654Z (over 1 year ago)
- Topics: jekyll, ruby, typography
- Language: Ruby
- Homepage: https://jekyll-typogrify.mylesbraithwaite.org/
- Size: 201 KB
- Stars: 31
- Watchers: 6
- Forks: 6
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE.txt
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
- awesome-jekyll-plugins - **Typogrify** - typogrify](https://rubygems.org/gems/jekyll-typogrify)) by Myles Braithwaite -- A Jekyll plugin that brings the functions of typogruby. (Text Filters)
README
[](https://travis-ci.org/myles/jekyll-typogrify)
[](https://ci.appveyor.com/project/MylesBraithwaite/jekyll-typogrify/branch/develop)
[](http://badge.fury.io/rb/jekyll-typogrify)
[](https://codeclimate.com/github/myles/jekyll-typogrify)
[](https://codeclimate.com/github/myles/jekyll-typogrify/coverage)
# Jekyll::Typogrify
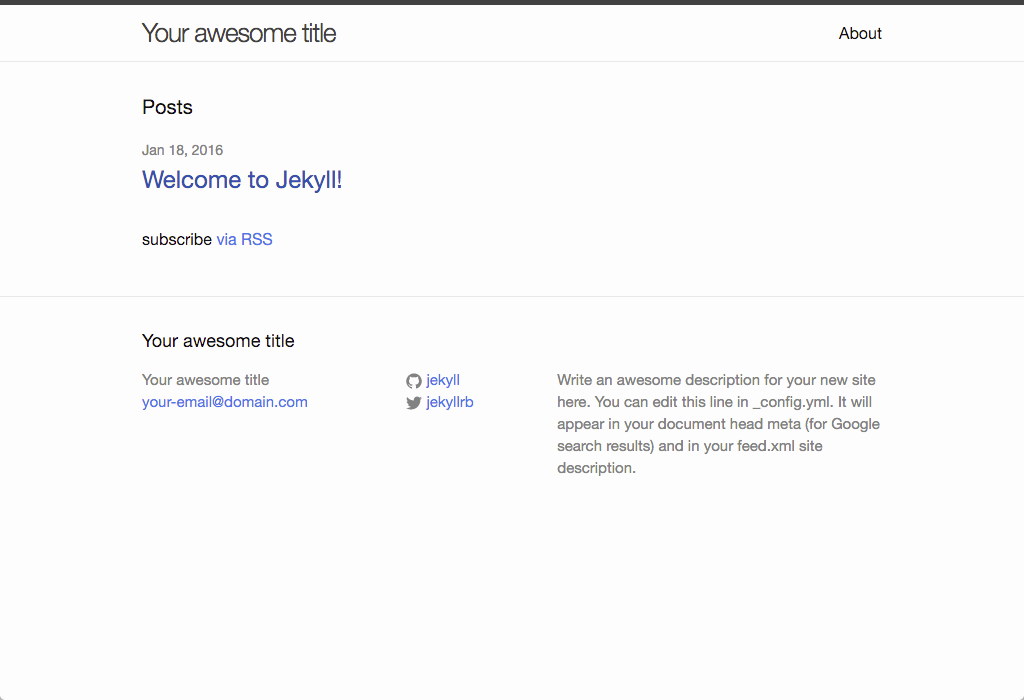
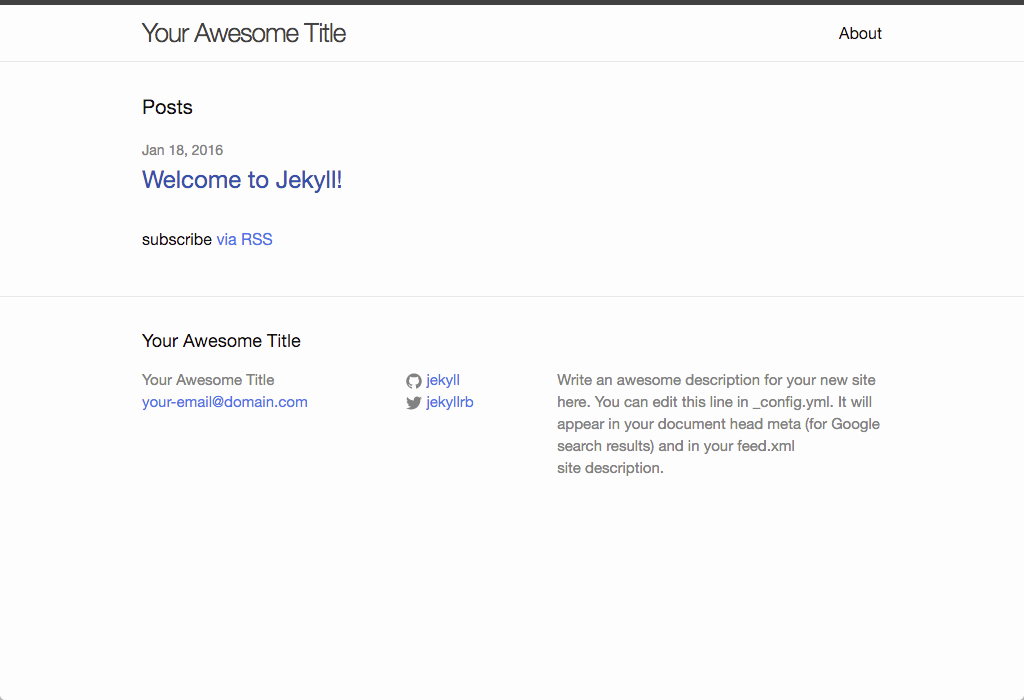
Improves typography on your Jekyll site using [typogruby](http://avdgaag.github.io/typogruby/), [titlecase](https://github.com/samsouder/titlecase), and some other useful functions.
| Before | After |
| ------ | ----- |
|  |  |
## Installation
Add this line to your application's Gemfile:
```ruby
gem 'jekyll-typogrify'
```
And then execute:
$ bundle
Or install it yourself as:
$ gem install jekyll-typogrify
You now need to enable the plugin in your Jekyll web site. Append it to the `gems` array in your `_config.yml` file:
```yaml
gems:
- jekyll-typogrify
```
## Usage
### Ampersand
Converts an ampersand (ex. `&`) converts a & surrounded by optional whitespace or a non-breaking space to the HTML entity and surrounds it in a span with a styled class.
```html
{{ "Mr. & Mrs. Smith" | amp }}
Mr. & Mrs. Smith
```
### Capitalisation
Surrounds two or more consecutive capital letters, perhaps with interspersed digits and periods in a span with a styled class.
```html
{{ "A.B.C. Corp." | caps }}
A.B.C. Corp.
```
#### Custom Capitalisation
Typogruby `cap` module doesn't support having hyphens so there is a custom
module:
```html
{{ "North American P-51 Mustang" | jt_caps }}
North American P-51 Mustang
```
### Entities
Converts special characters (excluding HTML tags) to HTML entities.
```html
{{ "© Myles Braithwaite" | entities }}
© Myles Braithwaite
```
### Initial Quotes
Encloses initial single or double quote, or their entities (optionally preceeded by a block element and perhaps an inline element) with a span that can be styled.
```html
{{ '"Do not cry because it is over, simile because it happened."' | initial_quotes }}
"Do not cry because it is over, simile because it happened."
```
### Smartypants
Applies smartypants to a given piece of text.
```html
{{ "Today I'm going to the... coffeeshop." | smartypants }}
Today I’m going to the… coffeeshop.
```
### Widont
Replaces space(s) before the last word (or tag before the last word) before an optional closing element (a, em, span, strong) before a closing tag (p, h[1-6], li, dt, dd) or the end of the string.
```html
{{ "This is a rather long title." | widont }}
This is a rather long title.
```
### Titlecase
Convert a given piece of text to titlecase.
```html
{{ "i love toronto" | titlecase }}
I Love Toronto
```
### Improve
Main function to do all the typogruby functions from the method.
```html
{{ "Improve This Title" | improve }}
Improve This Title
```
### Letter Spacing
Let's make sure click doesn't look like dick.
```html
{{ "There’s more to love with every click." | letter_spacing }}
There’s more to love with every click
.
```
### Em dash
Identify em dashes and surround them with a span.
```html
{{ "Upon discovering the errors—all 124 of them—the publisher immediately recalled the books." | jt_emdash }}
Upon discovering the errors—all 124 of them—the publisher immediately recalled the books.
```
## Development
After checking out the repo, run `make setup` to install dependencies. Then, run `make console` for an interactive prompt that will allow you to experiment.
To install this gem onto your local machine, run `bundle exec rake install`. To release a new version, update the version number in `version.rb`, and then run `bundle exec rake release` to create a git tag for the version, push git commits and tags, and push the `.gem` file to [rubygems.org](https://rubygems.org).
## Contributing
See [CONTRIBUTING.md](CONTRIBUTING.md).