https://github.com/n2ref/coreui-info
Create and manage alerts on site pages
https://github.com/n2ref/coreui-info
alert coreui framework js php
Last synced: 3 days ago
JSON representation
Create and manage alerts on site pages
- Host: GitHub
- URL: https://github.com/n2ref/coreui-info
- Owner: n2ref
- License: gpl-3.0
- Created: 2017-01-08T12:27:42.000Z (almost 9 years ago)
- Default Branch: master
- Last Pushed: 2025-02-11T20:02:20.000Z (9 months ago)
- Last Synced: 2025-08-20T23:49:45.357Z (2 months ago)
- Topics: alert, coreui, framework, js, php
- Language: JavaScript
- Homepage: https://n2ref.github.io/coreui-info/
- Size: 1.08 MB
- Stars: 2
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
CoreUI Info
============
**[DEMO](https://n2ref.github.io/coreui-info)**
Installation using NPM
---------------------------
```
$ npm install coreui-info
```
### Example
```html
let infoHtml = CoreUI.info.info("Best check yo self, you're not looking too good.", "Info title!");
$('#example-info').html(infoHtml);
let warningHtml = CoreUI.info.warning("Better check yourself, you're not looking too good.", "Warning title!");
$('#example-warning').html(warningHtml);
let dangerHtml = CoreUI.info.danger("Raw denim you probably haven't heard of them jean shorts Austin. Nesciunt tofu stumptown aliqua, retro synth master cleanse. Mustache cliche tempor, williamsburg carles vegan helvetica. Reprehenderit butcher retro keffiyeh dreamcatcher synth. Cosby sweater eu banh mi, qui irure terry richardson ex squid. Aliquip placeat salvia cillum iphone. Seitan aliquip quis cardigan american apparel, butcher voluptate nisi qui.", "Danger title!");
$('#example-danger').html(dangerHtml);
let successHtml = CoreUI.info.success("You successfully read this important alert message.", "Success title!");
$('#example-success').html(successHtml);
let primary = CoreUI.info.create({
"type": "primary",
"title": "Primary title!",
"message": "A simple primary alert—check it out!"
});
primary.render('example-primary');
let secondary = CoreUI.info.create({
"type": "secondary",
"title": "Secondary title!",
"message": "A simple secondary alert—check it out!"
});
secondary.render('example-secondary');
let light = CoreUI.info.create({
"type": "light",
"title": "Light title!",
"message": "A simple light alert—check it out!",
"isClose": true
});
light.render($('#example-light')[0]);
let dark = CoreUI.info.create({
"type": "dark",
"title": "Dark title!",
"message": "A simple dark alert—check it out!",
"isClose": true
});
document.querySelector('#example-dark').innerHTML = dark.render();
```
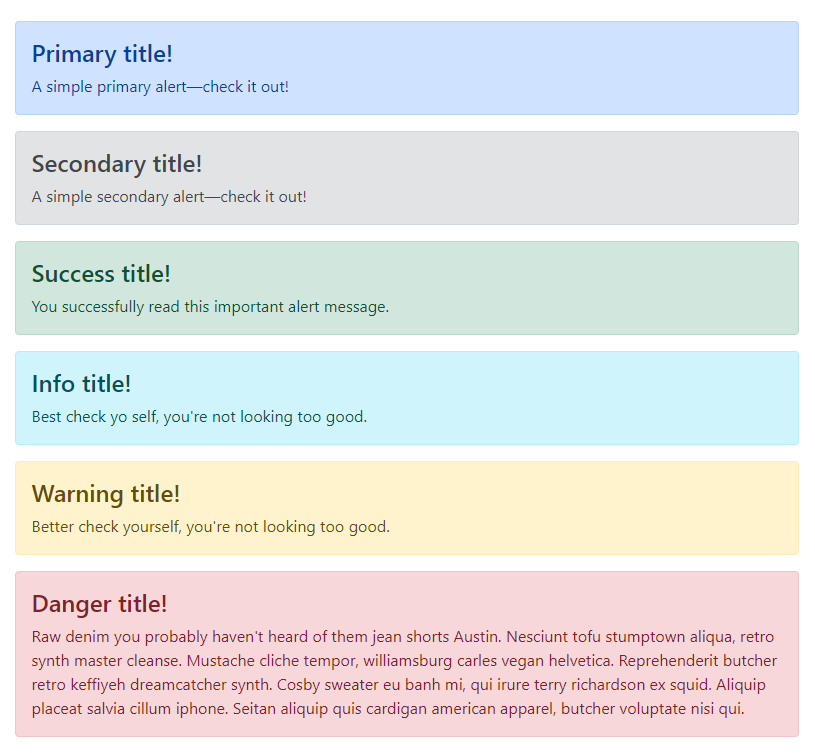
Result