https://github.com/n2ref/fileup
FileUp - JQuery File Upload
https://github.com/n2ref/fileup
file file-upload javascript jquery js library upload
Last synced: about 2 months ago
JSON representation
FileUp - JQuery File Upload
- Host: GitHub
- URL: https://github.com/n2ref/fileup
- Owner: n2ref
- License: gpl-2.0
- Created: 2015-10-11T08:31:13.000Z (about 10 years ago)
- Default Branch: master
- Last Pushed: 2024-05-16T20:11:24.000Z (over 1 year ago)
- Last Synced: 2025-08-25T01:38:35.089Z (4 months ago)
- Topics: file, file-upload, javascript, jquery, js, library, upload
- Language: JavaScript
- Homepage: https://n2ref.github.io/fileup/
- Size: 2.44 MB
- Stars: 19
- Watchers: 5
- Forks: 7
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# FileUp
Библиотека для загрузки файлов на сервер.
Поддерживает выбор нескольких файлов, перетаскивание и индикатор выполнения.
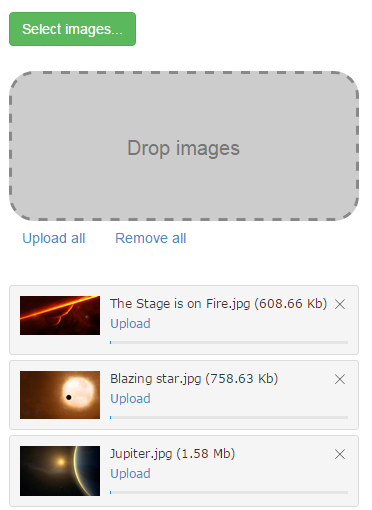
[[DEMO]](https://n2ref.github.io/fileup/)

## Documentation
### Install with npm
```shell
$ npm install fileup-js
```
### 1. Events
- onSelect (file)
- onRemove (file)
- onBeforeStart (file, xhr)
- onStart (file)
- onProgress (file, ProgressEvent)
- onSuccess (file, response)
- onError (errorType, options)
- onAbort (file)
- onFinish (file)
- onDragEnter (event)
- onDragOver (event)
- onDragLeave (event)
- onDragEnd (event)
### 2. Options
- id: '',
- url: '',
- input: '',
- queue: '',
- dropzone: '',
- files: [],
- fieldName: 'file',
- extraFields: {},
- lang: 'en',
- sizeLimit: 0,
- filesLimit: 0,
- httpMethod: 'post',
- timeout: null,
- autostart: false,
- templateFile:
```html
![[NAME]]([PREVIEW_SRC])
[NAME]
([SIZE])
✕
[UPLOAD]
[ABORT]
```