Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/nafismahmudayon/landing-page-ui
Landing Page UI
https://github.com/nafismahmudayon/landing-page-ui
css html javascript npm npm-package react react-components tailwindcss typescript
Last synced: 3 months ago
JSON representation
Landing Page UI
- Host: GitHub
- URL: https://github.com/nafismahmudayon/landing-page-ui
- Owner: NafisMahmudAyon
- Created: 2024-02-25T13:08:16.000Z (12 months ago)
- Default Branch: master
- Last Pushed: 2024-05-22T15:06:06.000Z (9 months ago)
- Last Synced: 2024-05-22T22:15:14.355Z (9 months ago)
- Topics: css, html, javascript, npm, npm-package, react, react-components, tailwindcss, typescript
- Language: TypeScript
- Homepage: https://ui.nafisbd.com
- Size: 2.34 MB
- Stars: 3
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
The Landing Page UI is a React component library with ready-to-use building blocks for creating beautiful and responsive landing pages. It's made specifically for React developers, offering a collection of pre-styled components that you can easily plug into your projects. Whether you're a beginner or an experienced developer, it helps you quickly put together professional-looking landing pages without all the hassle of starting from scratch.








## Installation
To install the Landing Page UI package, simply run:
``` node
npm install landing-page-ui
```
## Components
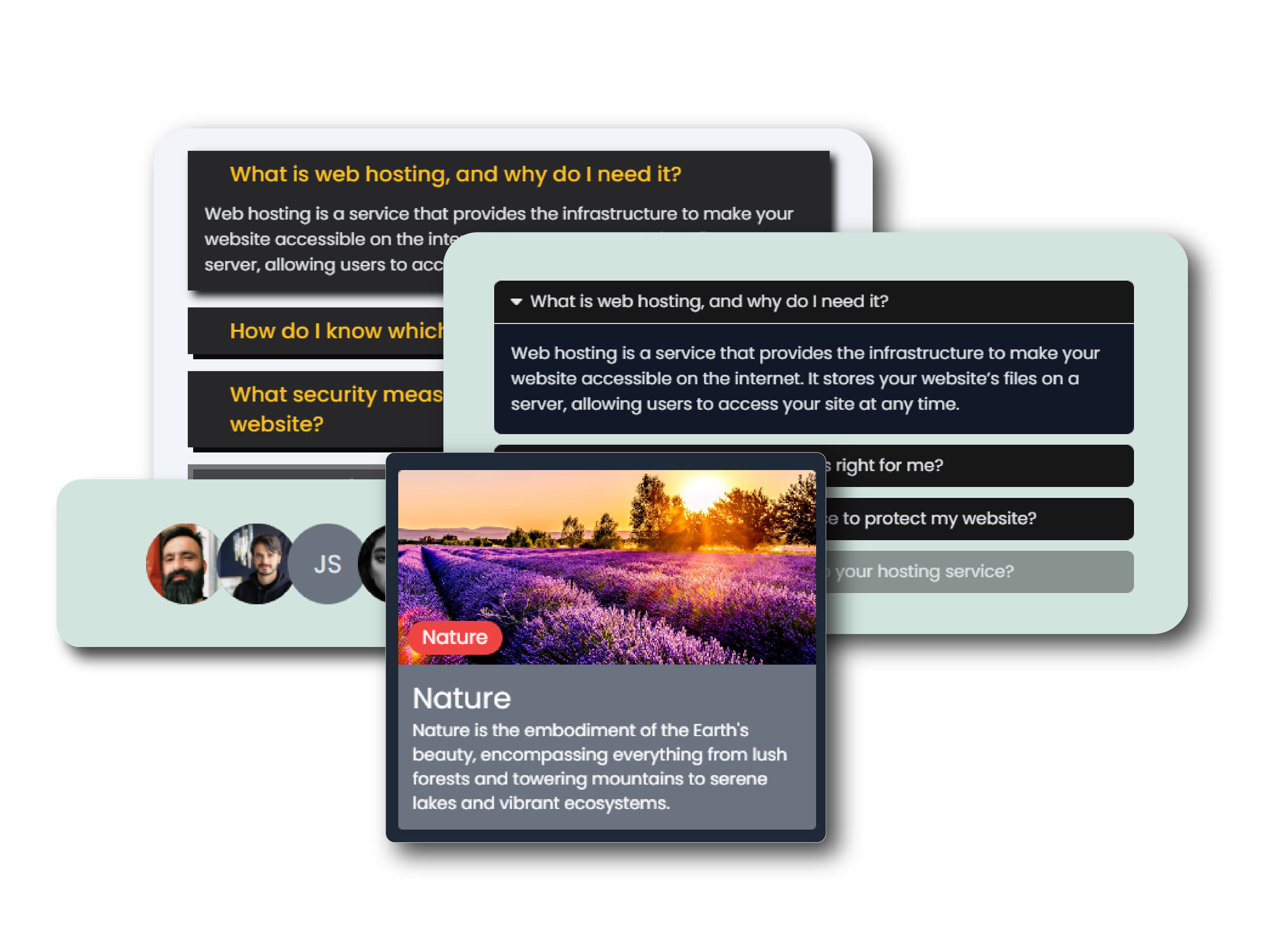
### 1. [Accordion](https://ui.nafisbd.com/components/accordion)
### 2. [Avatar](https://ui.nafisbd.com/components/avatar)
### 3. [Badge](https://ui.nafisbd.com/components/badge)
### 4. [Block](https://ui.nafisbd.com/components/block)
### 5. [Card](https://ui.nafisbd.com/components/card)
### 6. [Checkbox](https://ui.nafisbd.com/components/checkbox)
### 7. [Circular Progress Bar](https://ui.nafisbd.com/components/circular-progress-bar)
### 8. [Divider](https://ui.nafisbd.com/components/divider)
### 9. [Flex](https://ui.nafisbd.com/components/flex)
### 10. [Grid](https://ui.nafisbd.com/components/grid)
### 11. [Icon Button](https://ui.nafisbd.com/components/icon-button)
### 12. [Image](https://ui.nafisbd.com/components/image)
### 13. [Image Gallery](https://ui.nafisbd.com/components/image-gallery)
### 14. [Input](https://ui.nafisbd.com/components/input)
### 15. [Label](https://ui.nafisbd.com/components/label)
### 16. [List](https://ui.nafisbd.com/components/list)
### 17. [Progress Bar](https://ui.nafisbd.com/components/progress-bar)
### 19. [Table](https://ui.nafisbd.com/components/table)
### 20. [Tabs](https://ui.nafisbd.com/components/tabs)
### 21. [Text](https://ui.nafisbd.com/components/text)
### 22. [TextArea](https://ui.nafisbd.com/components/textarea)
## Hook
### 1. Theme Switcher