Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/nagababunarise/alert_notification
AlertNotifications
https://github.com/nagababunarise/alert_notification
css html javascript react
Last synced: about 8 hours ago
JSON representation
AlertNotifications
- Host: GitHub
- URL: https://github.com/nagababunarise/alert_notification
- Owner: nagababunarise
- Created: 2023-12-01T05:06:05.000Z (about 1 year ago)
- Default Branch: main
- Last Pushed: 2023-12-01T05:08:22.000Z (about 1 year ago)
- Last Synced: 2024-04-17T05:11:22.785Z (9 months ago)
- Topics: css, html, javascript, react
- Language: HTML
- Homepage: https://notifii.ccbp.tech
- Size: 176 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
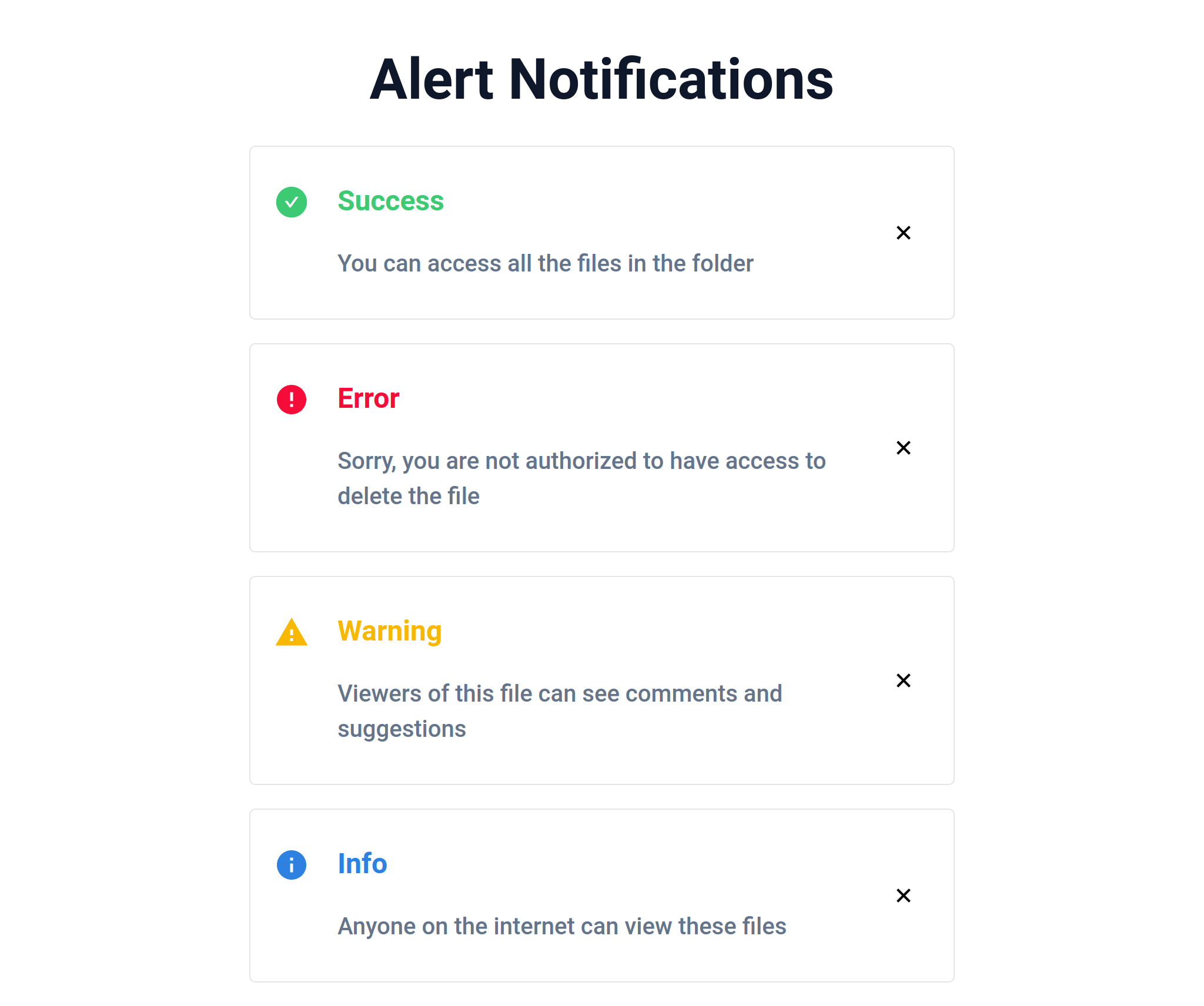
In this project, let's build an **Alert Notifications** app by applying the concepts we have learned till now.
### Refer to the image below:

### Design Files
Click to view
- [Extra Small (Size < 576px) and Small (Size >= 576px)](https://assets.ccbp.in/frontend/content/react-js/alert-notifications-sm-output-v0.png)
- [Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px)](https://assets.ccbp.in/frontend/content/react-js/alert-notifications-lg-output-v0.png)
### Set Up Instructions
Click to view
- Download dependencies by running `npm install`
- Start up the app using `npm start`
### Completion Instructions
Functionality to be added
The app must have the following functionalities
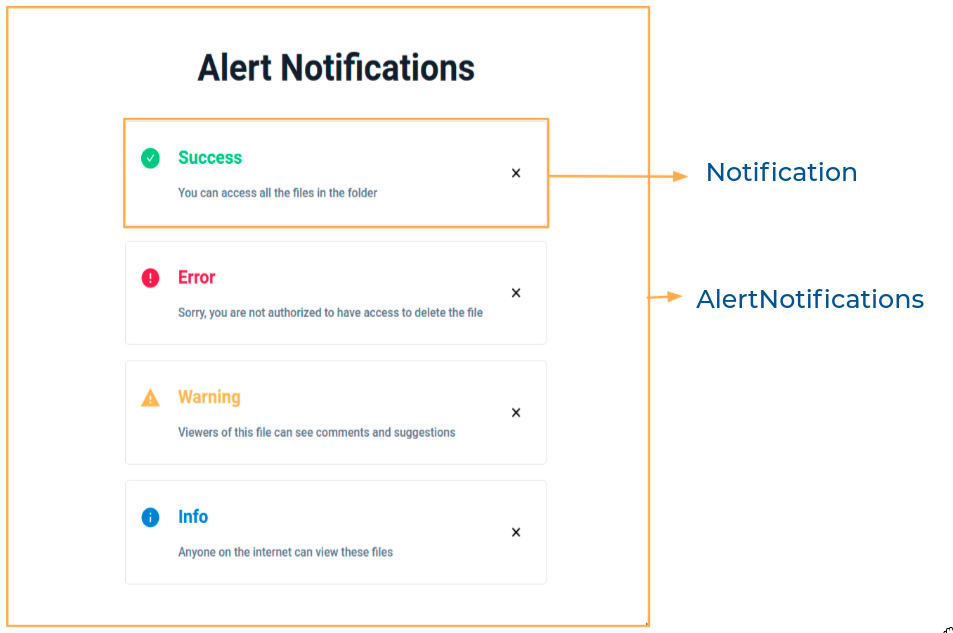
- For each notification, the Notification component should receive the below elements as children
- Icon
- Heading
- Description
Components Structure

Implementation Files
Use these files to complete the implementation:
- `src/components/Notification/index.js`
- `src/components/Notification/index.css`
- `src/components/AlertNotifications/index.js`
- `src/components/AlertNotifications/index.css`
### Important Note
Click to view
**The following instructions are required for the tests to pass**
- Access the elements passed to the `Notification` Component using the **children** prop.
- `AiFillCheckCircle` from react-icons should be used for **Success** notification.
- `RiErrorWarningFill` from react-icons should be used for **Error** notification.
- `MdWarning` from react-icons should be used for **Warning** notification.
- `MdInfo` from react-icons should be used for **Info** notification.
- `GrFormClose` from react-icons should be used as **Close** icon in each notification.
### Resources
Colors
Hex: #64748b
Hex: #2dca73
Hex: #ff0b37
Hex: #ffb800
Hex: #0f81e0
Hex: #e5e5e5
Hex: #0f172a
Hex: #475569
Font-families
- Roboto
> ### _Things to Keep in Mind_
>
> - All components you implement should go in the `src/components` directory.
> - Don't change the component folder names as those are the files being imported into the tests.
> - **Do not remove the pre-filled code**
> - Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.