Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/nagababunarise/bloglist-app
BlogList/App
https://github.com/nagababunarise/bloglist-app
css html javascript router
Last synced: about 8 hours ago
JSON representation
BlogList/App
- Host: GitHub
- URL: https://github.com/nagababunarise/bloglist-app
- Owner: nagababunarise
- Created: 2023-11-21T10:54:28.000Z (about 1 year ago)
- Default Branch: main
- Last Pushed: 2023-11-21T10:56:59.000Z (about 1 year ago)
- Last Synced: 2024-04-17T05:11:27.762Z (9 months ago)
- Topics: css, html, javascript, router
- Language: JavaScript
- Homepage: https://blockl.ccbp.tech
- Size: 177 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
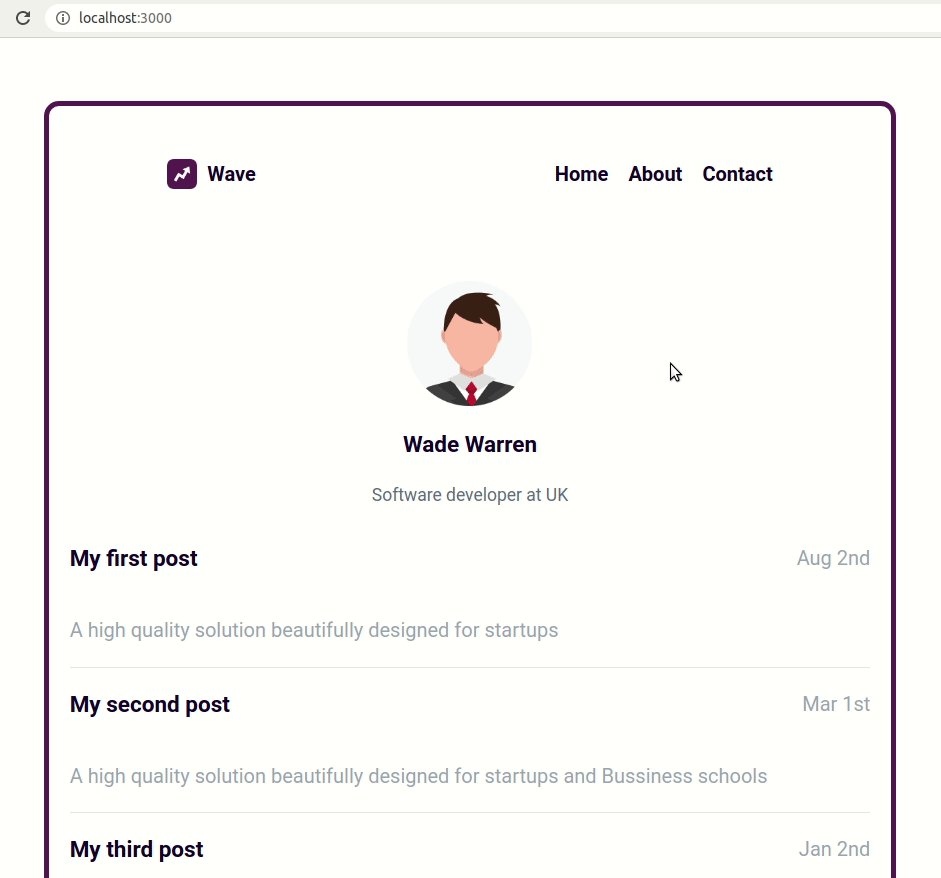
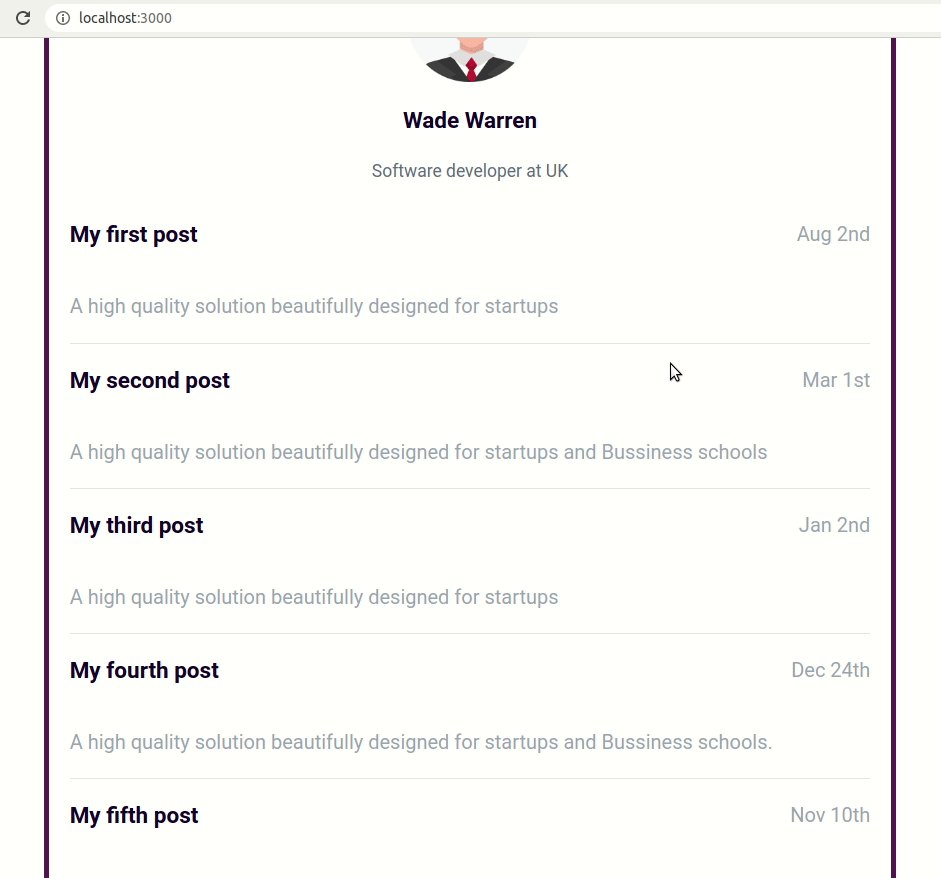
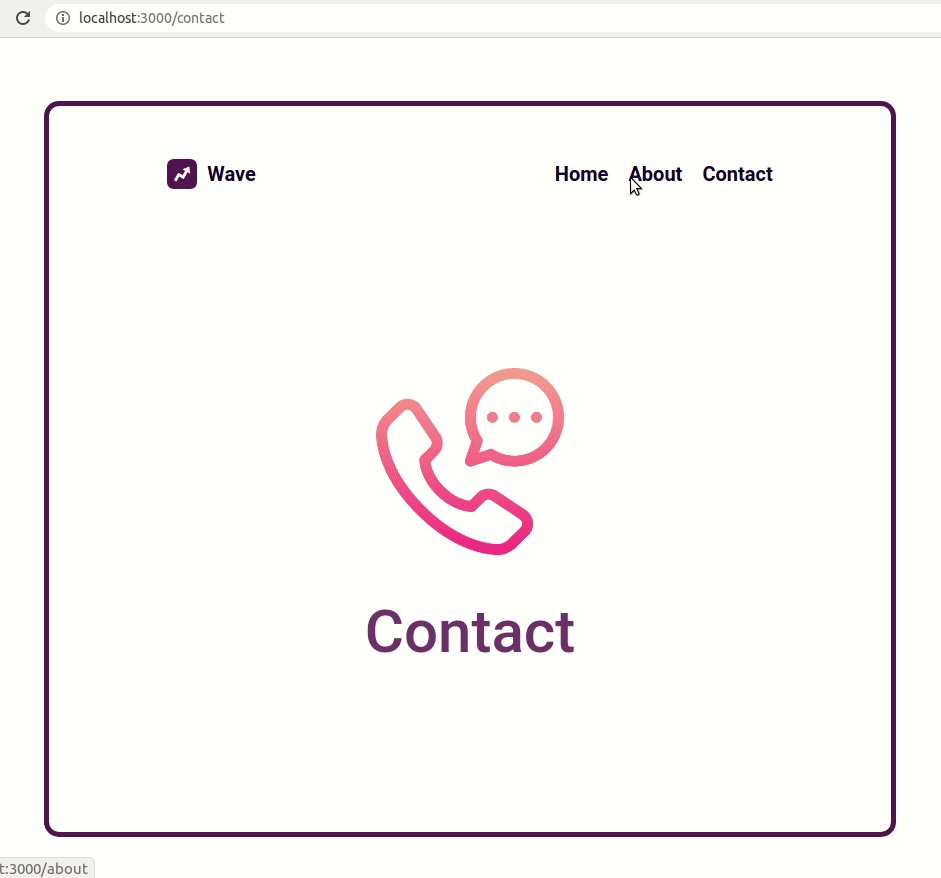
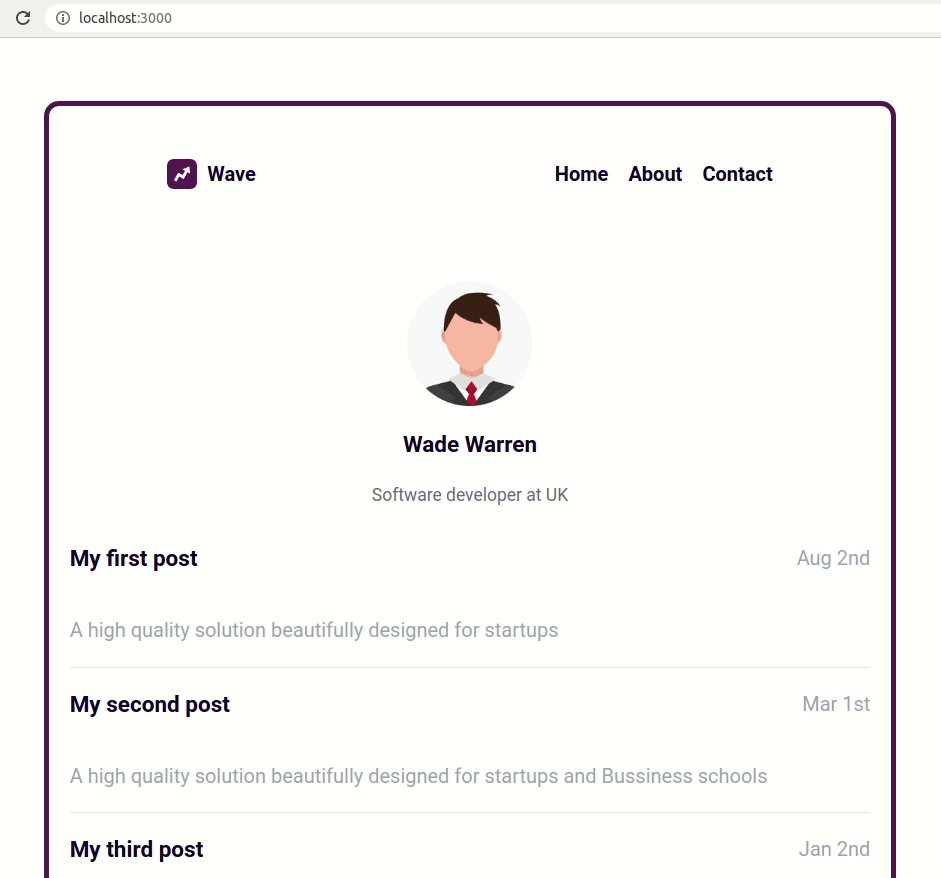
In this project, let's build a **Blog List** by applying the concepts we have learned till now.
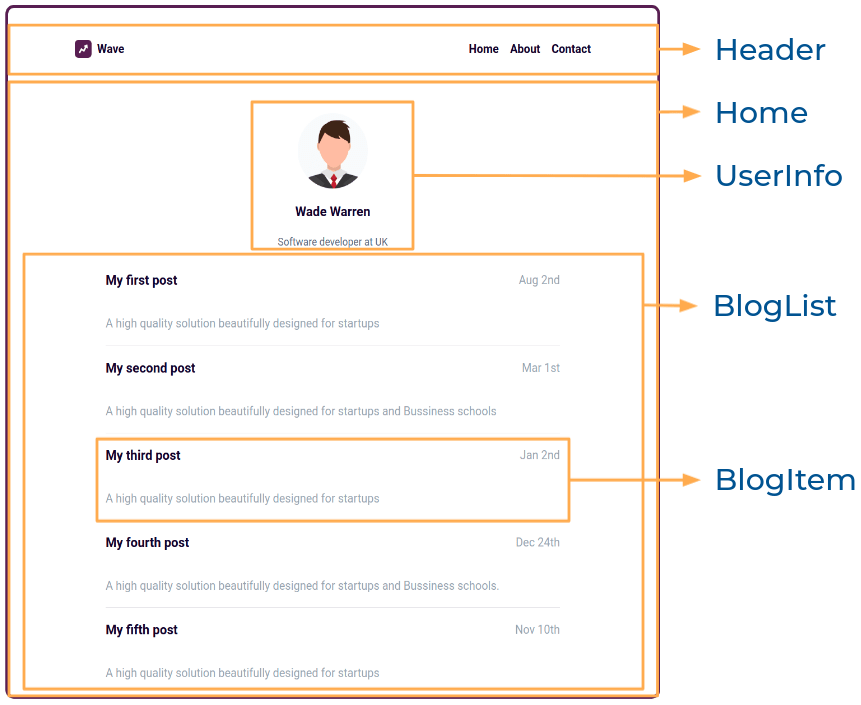
### Refer to the image below:

### Design Files
Click to view
- [Extra Small (Size < 576px), Small (Size >= 576px), Medium (Size >= 768px)](https://assets.ccbp.in/frontend/content/react-js/routing-practice-blog-list-sm-output-v2.png)
- [Large (Size >= 992px) and Extra Large (Size >= 1200px)](https://assets.ccbp.in/frontend/content/react-js/routing-practice-blog-list-lg-output.png)
### Set Up Instructions
Click to view
- Download dependencies by running `npm install`
- Start up the app using `npm start`
### Completion Instructions
Functionality to be added
The app must have the following functionalities
- In the Home Route, user info and blog list should be displayed
- The `Home` component is provided with `blogsList`. It consists of a list of blog details objects with the following properties in each object
| Key | Data Type |
| :-----------: | :-------: |
| id | Number |
| title | String |
| description | String |
| publishedDate | String |
Components Structure

Implementation Files
Use these files to complete the implementation:
- `src/components/Home/index.js`
- `src/components/BlogList/index.js`
- `src/components/BlogList/index.css`
- `src/components/BlogItem/index.js`
- `src/components/BlogItem/index.css`
- `src/components/UserInfo/index.js`
- `src/components/UserInfo/index.css`
### Important Note
Click to view
**The following instructions are required for the tests to pass**
- `Home` route should consist of `/` in the URL path
- `About` route should consist of `/about` in the URL path
- `Contact` route should consist of `/contact` in the URL path
- No need to use the `BrowserRouter` in `App.js` as we have already included in `index.js` file
### Resources
Image URLs
- [https://assets.ccbp.in/frontend/react-js/profile-img.png](https://assets.ccbp.in/frontend/react-js/profile-img.png) alt should be **profile**
Colors
Hex: #9aa5b1
Hex: #616e7c
Hex: #12022f
Font-families
- Roboto
> ### _Things to Keep in Mind_
>
> - All components you implement should go in the `src/components` directory.
> - Don't change the component folder names as those are the files being imported into the tests.
> - **Do not remove the pre-filled code**
> - Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.