Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/nagababunarise/boxesapp
https://github.com/nagababunarise/boxesapp
Last synced: 14 days ago
JSON representation
- Host: GitHub
- URL: https://github.com/nagababunarise/boxesapp
- Owner: nagababunarise
- Created: 2023-06-20T09:28:53.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2023-06-20T09:31:02.000Z (over 1 year ago)
- Last Synced: 2024-04-17T05:11:27.343Z (9 months ago)
- Language: CSS
- Size: 1000 Bytes
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
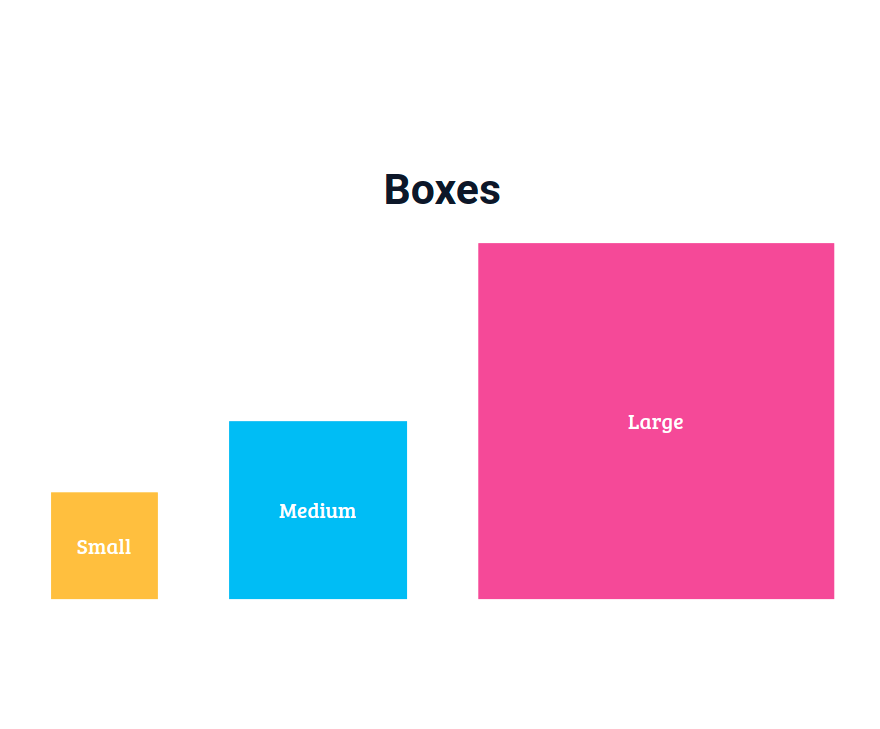
In this project, let's build a **Boxes** page by applying the concepts we have learned till now.
### Refer to the image below:

### Design Files
Click to view
- [Extra Small (Size < 576px), Small (Size >= 576px)](https://assets.ccbp.in/frontend/content/react-js/boxes-sm-output-v2.png)
- [Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px)](https://assets.ccbp.in/frontend/content/react-js/boxes-lg-output.png)
### Completion Instructions
Implementation Files
Use these files to complete the implementation:
- `index.js`
- `index.css`
### Resources
Colors
Hex: #0f172a
Hex: #ffffff
Hex: #fbbf24
Hex: #38bdf8
Hex: #ec4899
Font-families
- Roboto
- Bree Serif
> ### _Things to Keep in Mind_
>
> - **Do not remove the pre-filled code**
> - Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.