Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/nagababunarise/capitial-question
https://github.com/nagababunarise/capitial-question
Last synced: about 8 hours ago
JSON representation
- Host: GitHub
- URL: https://github.com/nagababunarise/capitial-question
- Owner: nagababunarise
- Created: 2023-10-31T05:57:27.000Z (about 1 year ago)
- Default Branch: main
- Last Pushed: 2023-10-31T06:00:41.000Z (about 1 year ago)
- Last Synced: 2024-04-17T05:11:28.449Z (9 months ago)
- Language: HTML
- Size: 173 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
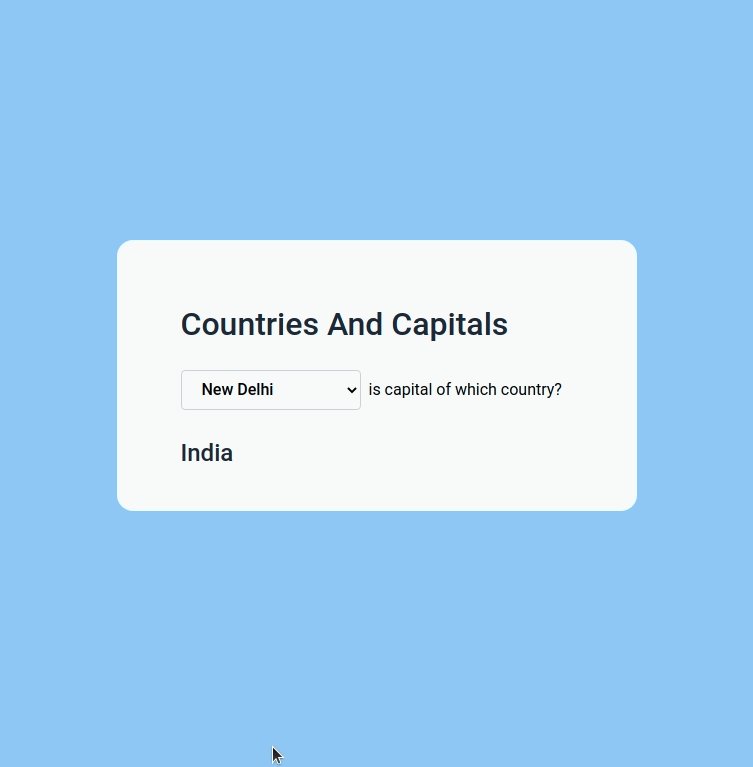
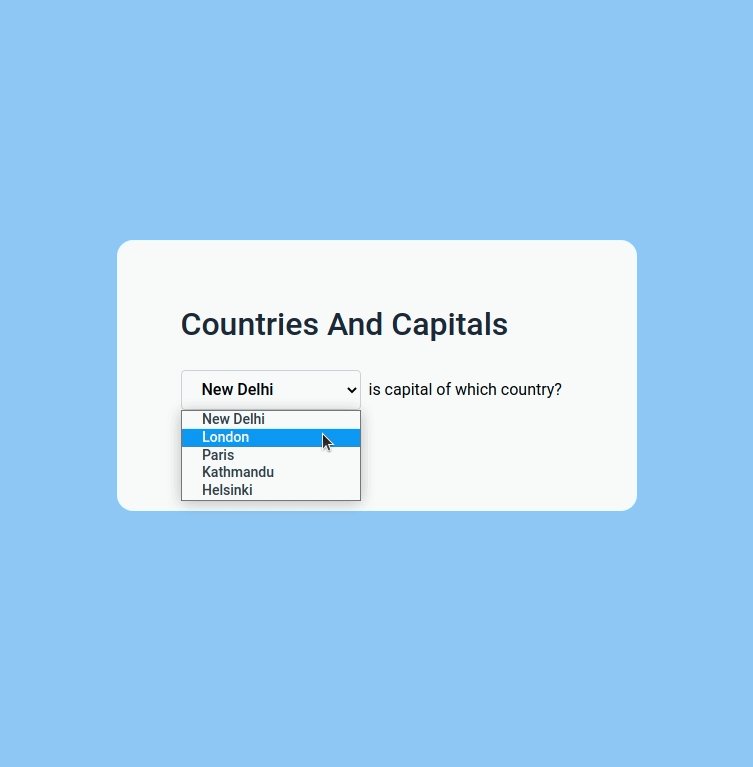
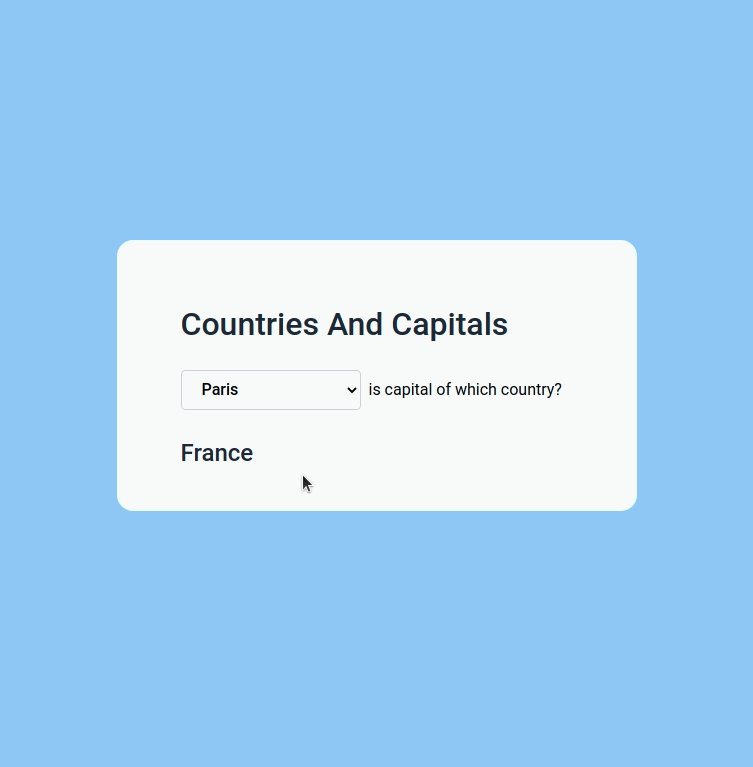
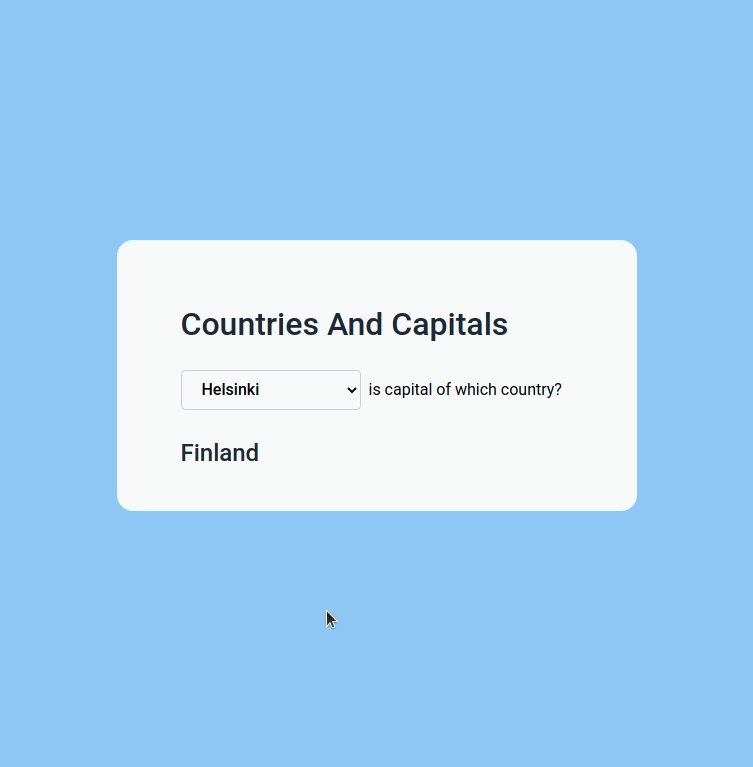
In this project, let's build a **Capitals App** by applying the concepts we have learned till now.
### Refer to the image below:

### Design Files
Click to view
- [Extra Small (Size < 576px) and Small (Size >= 576px)](https://assets.ccbp.in/frontend/content/react-js/capitals-app-sm-output.png)
- [Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px)](https://assets.ccbp.in/frontend/content/react-js/capitals-app-lg-output.png)
### Set Up Instructions
Click to view
- Download dependencies by running `npm install`
- Start up the app using `npm start`
### Completion Instructions
Functionality to be added
The app must have the following functionalities
- Initially, the first capital in the list should be selected, and its respective country should be displayed
- When a capital is selected, then the respective country of the capital should be displayed
- The `Capitals` component is provided with `countryAndCapitalsList`. It consists of a list of country and capital objects with the following properties in each country and capital object
| Key | Data Type |
| :----------------: | :-------: |
| id | String |
| capitalDisplayText | String |
| country | String |
Implementation Files
Use these files to complete the implementation:
- `src/components/Capitals/index.js`
- `src/components/Capitals/index.css`
### Resources
Colors
Hex: #93c5fd
Hex: #f8fafc
Hex: #cbd2d9
Hex: #323f4b
Hex: #000000
Hex: #1e293b
Font-families
- Roboto
> ### _Things to Keep in Mind_
>
> - All components you implement should go in the `src/components` directory.
> - Don't change the component folder names as those are the files being imported into the tests.
> - **Do not remove the pre-filled code**
> - Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.