Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/nagababunarise/coin-toss-game
Coin Toss Game
https://github.com/nagababunarise/coin-toss-game
Last synced: about 8 hours ago
JSON representation
Coin Toss Game
- Host: GitHub
- URL: https://github.com/nagababunarise/coin-toss-game
- Owner: nagababunarise
- Created: 2023-11-01T04:05:56.000Z (about 1 year ago)
- Default Branch: main
- Last Pushed: 2023-11-01T04:19:30.000Z (about 1 year ago)
- Last Synced: 2024-04-17T05:11:28.505Z (9 months ago)
- Language: HTML
- Homepage: https://coingm.ccbp.tech
- Size: 173 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
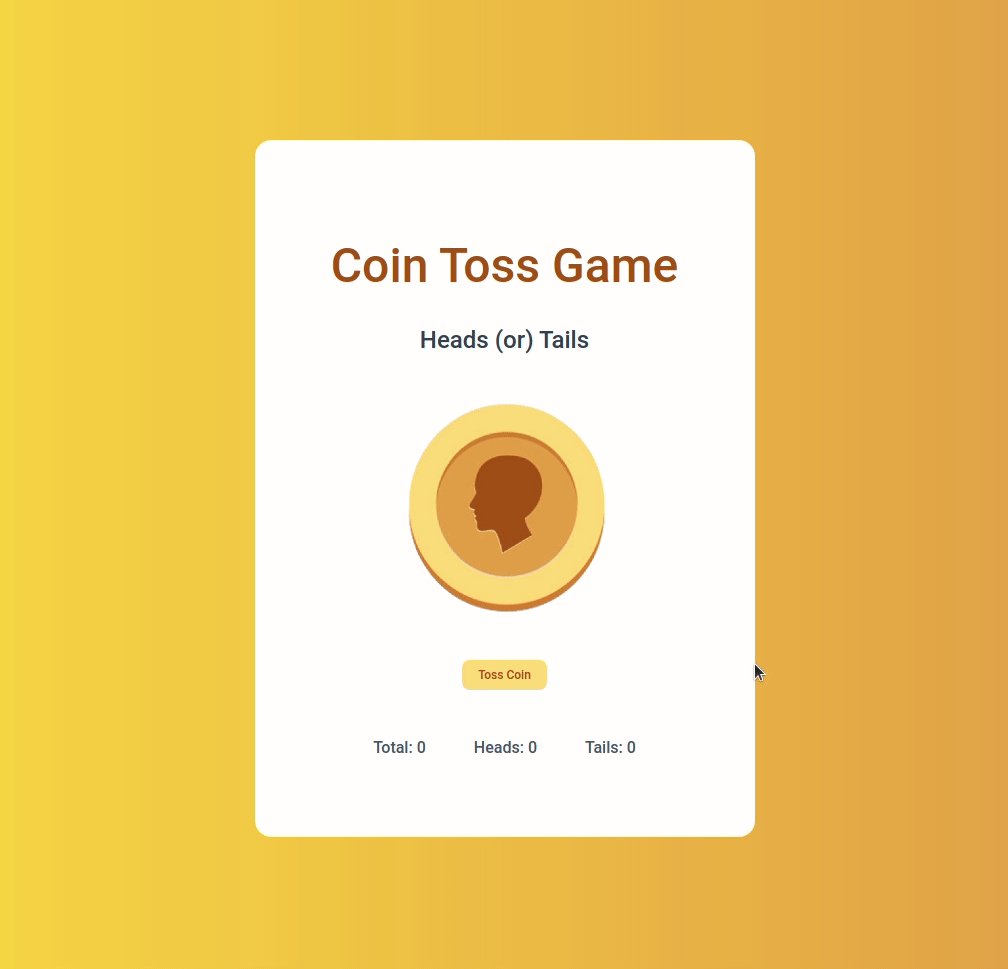
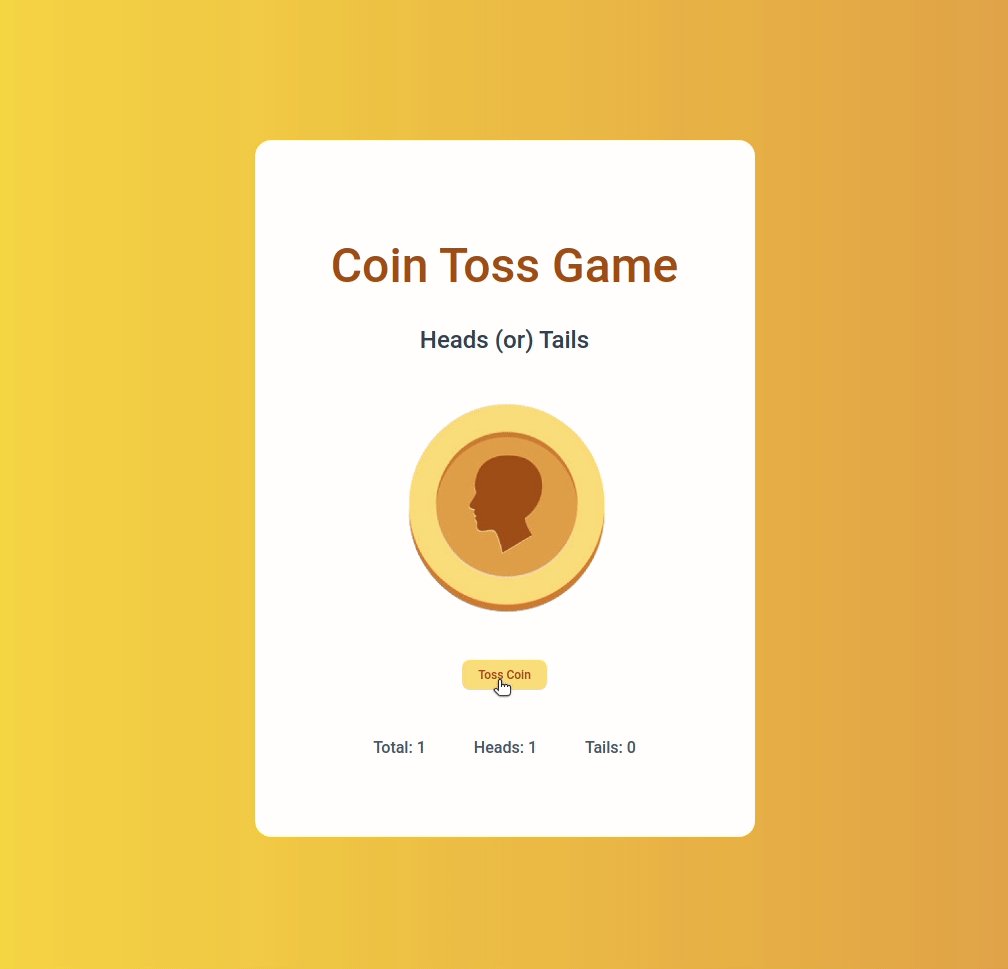
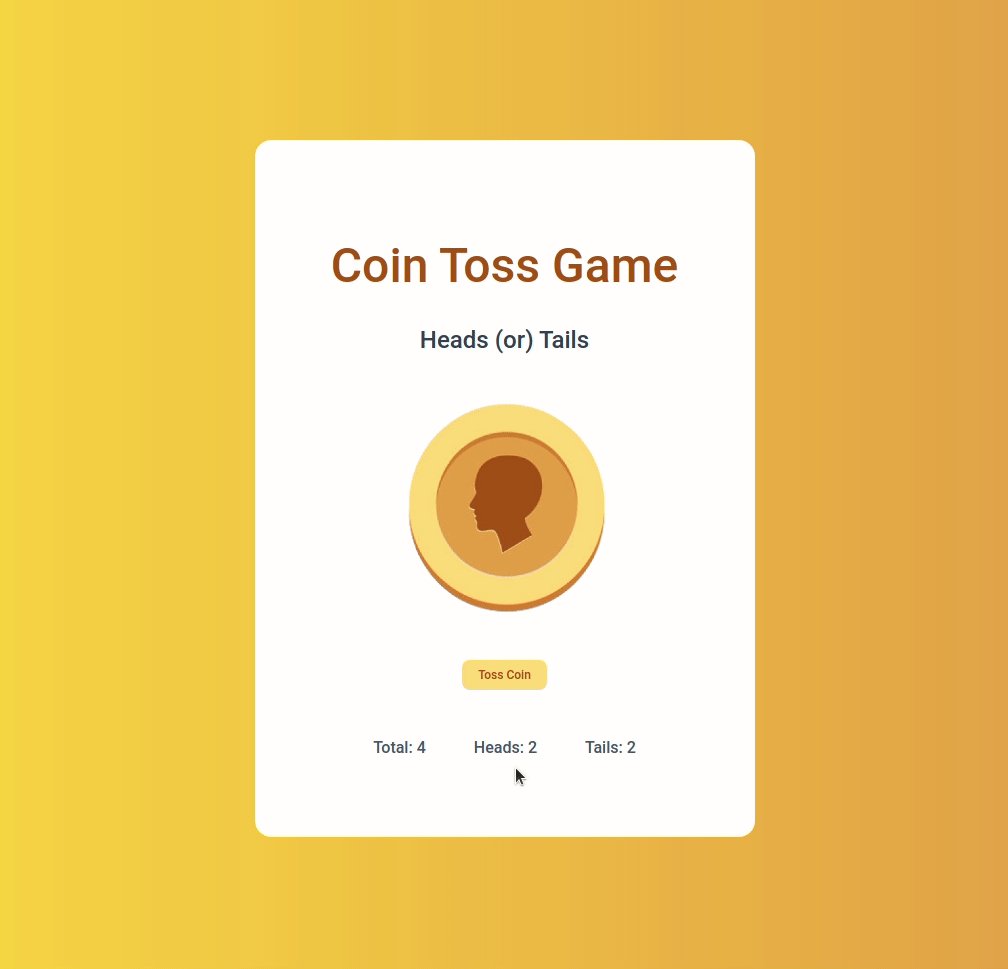
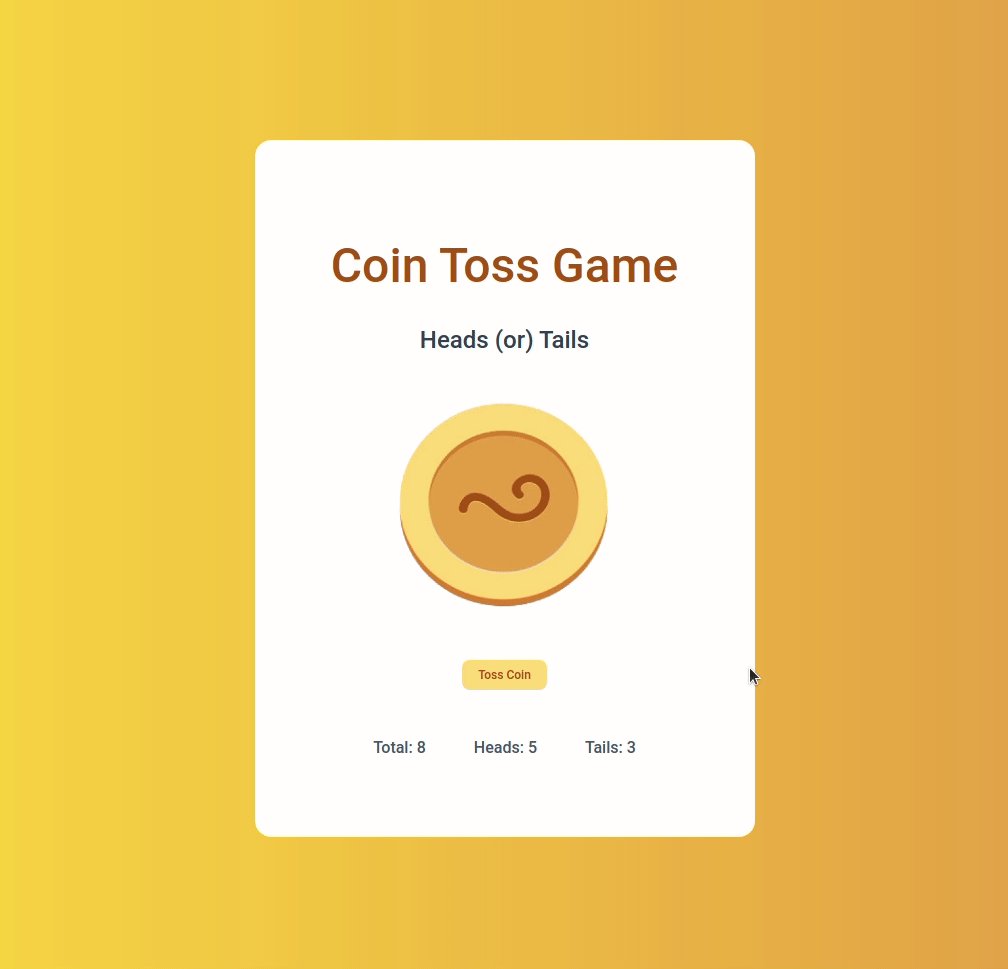
In this project, let's build a **Coin Toss Game** by applying the concepts we have learned till now.
### Refer to the image below:

### Design Files
Click to view
- [Extra Small (Size < 576px) and Small (Size >= 576px)](https://assets.ccbp.in/frontend/content/react-js/coin-toss-game-sm-output.png)
- [Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px)](https://assets.ccbp.in/frontend/content/react-js/coin-toss-game-lg-output.png)
### Set Up Instructions
Click to view
- Download dependencies by running `npm install`
- Start up the app using `npm start`
### Completion Instructions
Functionality to be added
The app must have the following functionalities
- Initially, the app should have heads image and total, heads, tails counts as **0**
- When the **Toss Coin** button is clicked, then the toss result should be generated using the below expression
```
const tossResult = Math.floor(Math.random() * 2)
```
- If the number generated from the given expression is `0` then the result should be `heads` or else the result should be `tails`
- When the **Toss Coin** is clicked, and the result is `heads` then
- The heads image should be displayed
- The heads count should be incremented by one
- The total should be incremented by one
- When the **Toss Coin** is clicked, and the result is `tails` then
- The tails image should be displayed
- The tails count should be incremented by one
- The total should be incremented by one
Implementation Files
Use these files to complete the implementation:
- `src/components/CoinToss/index.js`
- `src/components/CoinToss/index.css`
### Important Note
Click to view
**The following instructions are required for the tests to pass**
- The toss result image should have the alt attribute value as **toss result**
### Resources
Image URLs
- [https://assets.ccbp.in/frontend/react-js/heads-img.png](https://assets.ccbp.in/frontend/react-js/heads-img.png)
- [https://assets.ccbp.in/frontend/react-js/tails-img.png](https://assets.ccbp.in/frontend/react-js/tails-img.png)
Colors
Hex: #e2a139
Hex: #f9d423
Hex: #ffffff
Hex: #a35200
Hex: #334155
Hex: #475569
Font-families
- Roboto
> ### _Things to Keep in Mind_
>
> - All components you implement should go in the `src/components` directory.
> - Don't change the component folder names as those are the files being imported into the tests.
> - **Do not remove the pre-filled code**
> - Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.