Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/nagababunarise/congratscardapp
https://github.com/nagababunarise/congratscardapp
Last synced: 14 days ago
JSON representation
- Host: GitHub
- URL: https://github.com/nagababunarise/congratscardapp
- Owner: nagababunarise
- Created: 2023-06-20T09:11:20.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2023-06-20T09:14:42.000Z (over 1 year ago)
- Last Synced: 2024-04-17T05:11:35.229Z (9 months ago)
- Language: HTML
- Size: 1.95 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
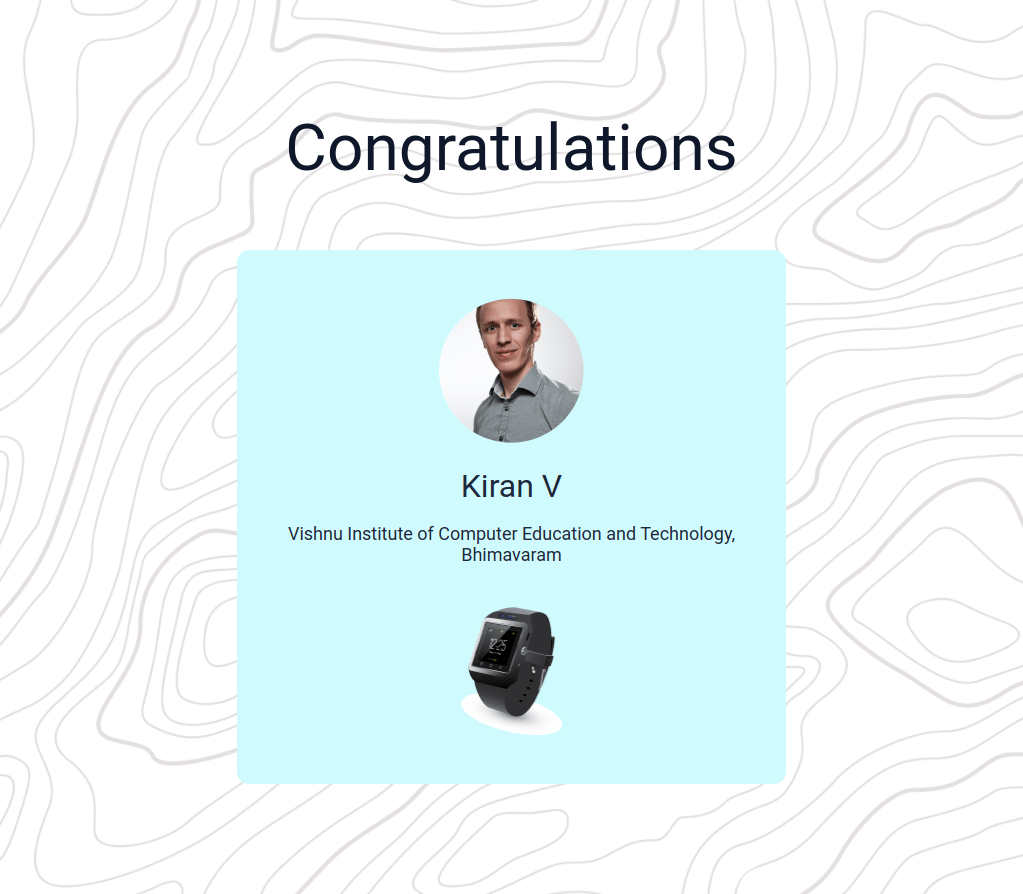
In this project, let's build a **Congrats Card** by applying the concepts we have learned till now.
### Refer to the image below:

### Design Files
Click to view
- [Extra Small (Size < 576px), Small (Size >= 576px)](https://assets.ccbp.in/frontend/content/react-js/congrats-card-sm-output-img.png)
- [Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px)](https://assets.ccbp.in/frontend/content/react-js/congrats-card-lg-output-img.png)
### Completion Instructions
Implementation Files
Use these files to complete the implementation:
- `index.js`
- `index.css`
### Resources
Image URLs
- [https://assets.ccbp.in/frontend/react-js/congrats-card-bg.png](https://assets.ccbp.in/frontend/react-js/congrats-card-bg.png)
- [https://assets.ccbp.in/frontend/react-js/congrats-card-profile-img.png](https://assets.ccbp.in/frontend/react-js/congrats-card-profile-img.png)
- [https://assets.ccbp.in/frontend/react-js/congrats-card-watch-img.png](https://assets.ccbp.in/frontend/react-js/congrats-card-watch-img.png)
Colors
Hex: #0f172a
Hex: #cffafe
Hex: #1e293b
Font-families
- Roboto
> ### _Things to Keep in Mind_
>
> - **Do not remove the pre-filled code**
> - Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.