Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/nagababunarise/deletetodos
DeleteTodoList
https://github.com/nagababunarise/deletetodos
Last synced: about 8 hours ago
JSON representation
DeleteTodoList
- Host: GitHub
- URL: https://github.com/nagababunarise/deletetodos
- Owner: nagababunarise
- Created: 2023-10-27T11:19:07.000Z (about 1 year ago)
- Default Branch: main
- Last Pushed: 2023-10-27T11:21:49.000Z (about 1 year ago)
- Last Synced: 2024-04-17T05:11:39.026Z (9 months ago)
- Language: HTML
- Homepage: https://todeee.ccbp.tech
- Size: 172 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
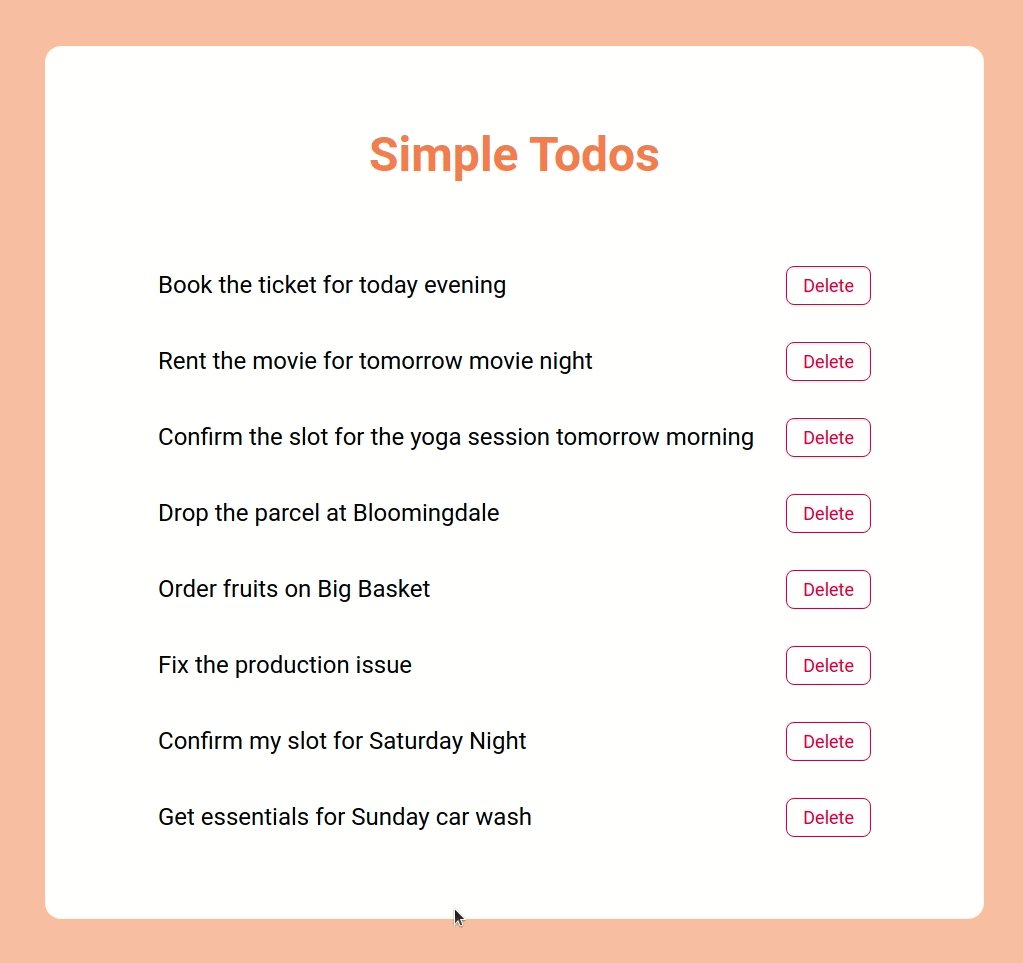
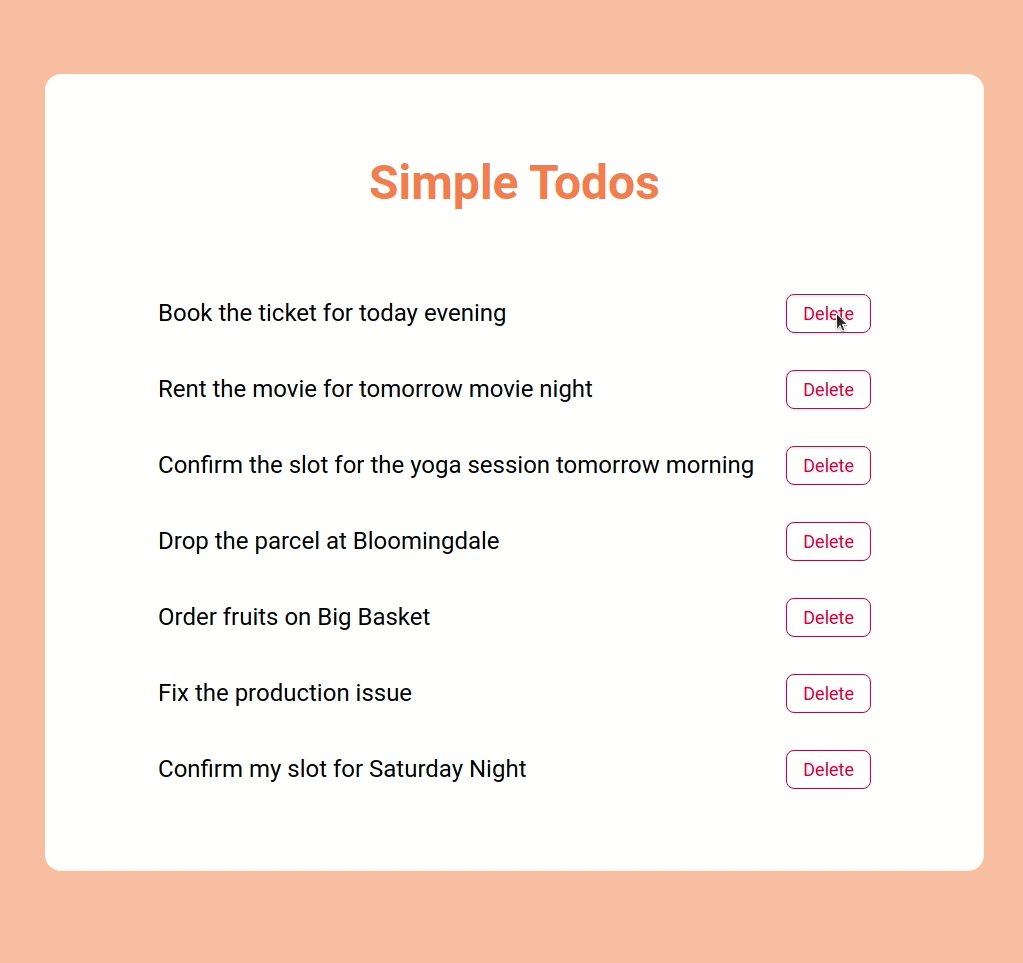
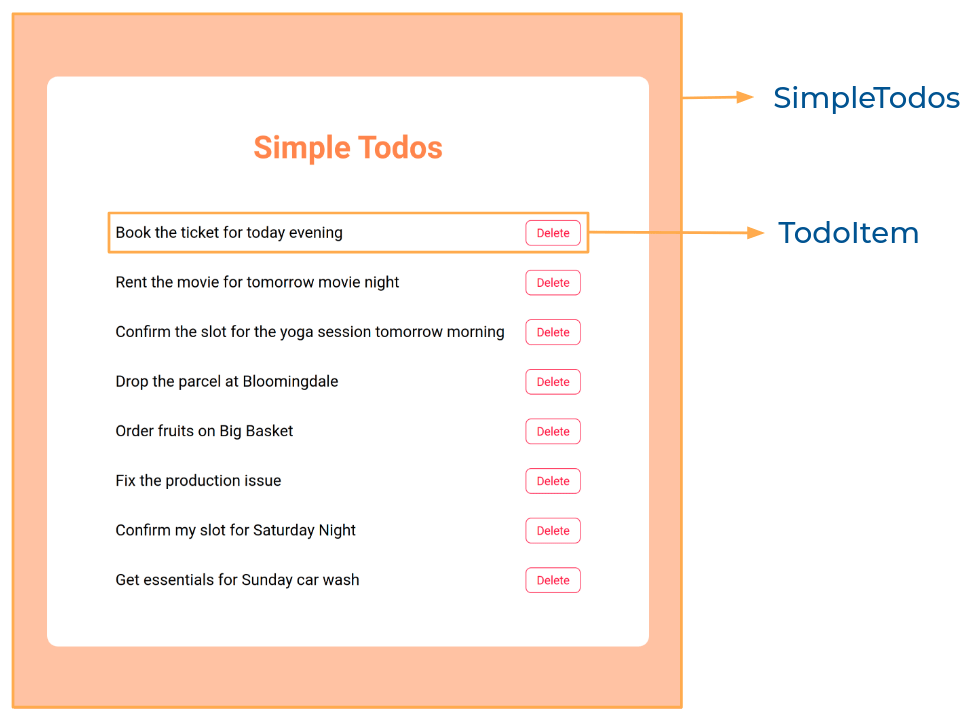
In this project, let's build a **Simple Todos** app by applying the concepts we have learned till now.
### Refer to the image below:

### Design Files
Click to view
- [Extra Small (Size < 576px) and Small (Size >= 576px)](https://assets.ccbp.in/frontend/content/react-js/simple-todos-sm-output-v2.png)
- [Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px)](https://assets.ccbp.in/frontend/content/react-js/simple-todos-lg-output-v2.png)
### Set Up Instructions
Click to view
- Download dependencies by running `npm install`
- Start up the app using `npm start`
### Completion Instructions
Functionality to be added
The app must have the following functionalities
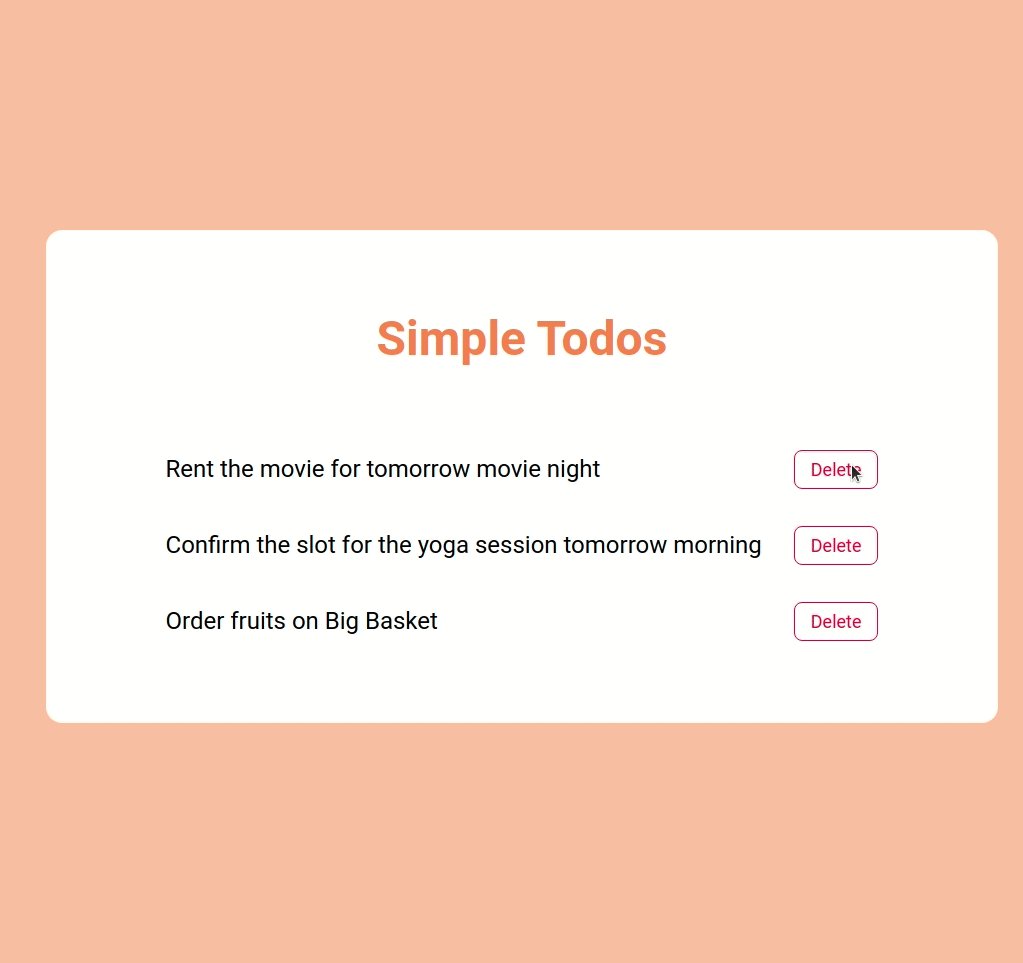
- Initially, the list of given todos should be displayed with a delete button for each todo
- When **Delete** button of a todo is clicked, then the respective todo should be deleted
- The `SimpleTodos` will consist of the `initialTodosList`. It consists of a list of todo objects with the following properties in each todo object
| Key | Data Type |
| :---: | :-------: |
| id | Number |
| title | String |
Components Structure

Implementation Files
Use these files to complete the implementation:
- `src/components/SimpleTodo/index.js`
- `src/components/SimpleTodo/index.css`
- `src/components/TodoItem/index.js`
- `src/components/TodoItem/index.css`
### Quick Tips
Click to view
- You can use the `cursor` CSS property to specify the mouse cursor to be displayed when pointing over an element
```
cursor: pointer;
```

- You can use the below `outline` CSS property for buttons and input elements to remove the highlighting when the elements are clicked
```
outline: none;
```
### Resources
Colors
Hex: #ffc2a0
Hex: #ffffff
Hex: #ff8542
Hex: #000000
Hex: #ff0b37
Font-families
- Roboto
> ### _Things to Keep in Mind_
>
> - All components you implement should go in the `src/components` directory.
> - Don't change the component folder names as those are the files being imported into the tests.
> - **Do not remove the pre-filled code**
> - Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.