Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/nagababunarise/editable-text-input
https://github.com/nagababunarise/editable-text-input
Last synced: about 8 hours ago
JSON representation
- Host: GitHub
- URL: https://github.com/nagababunarise/editable-text-input
- Owner: nagababunarise
- Created: 2023-06-22T14:02:50.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2023-06-22T14:05:10.000Z (over 1 year ago)
- Last Synced: 2024-04-17T05:11:39.498Z (9 months ago)
- Language: JavaScript
- Size: 174 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
The goal of this coding exam is to quickly get you off the ground with **Conditional Rendering**.
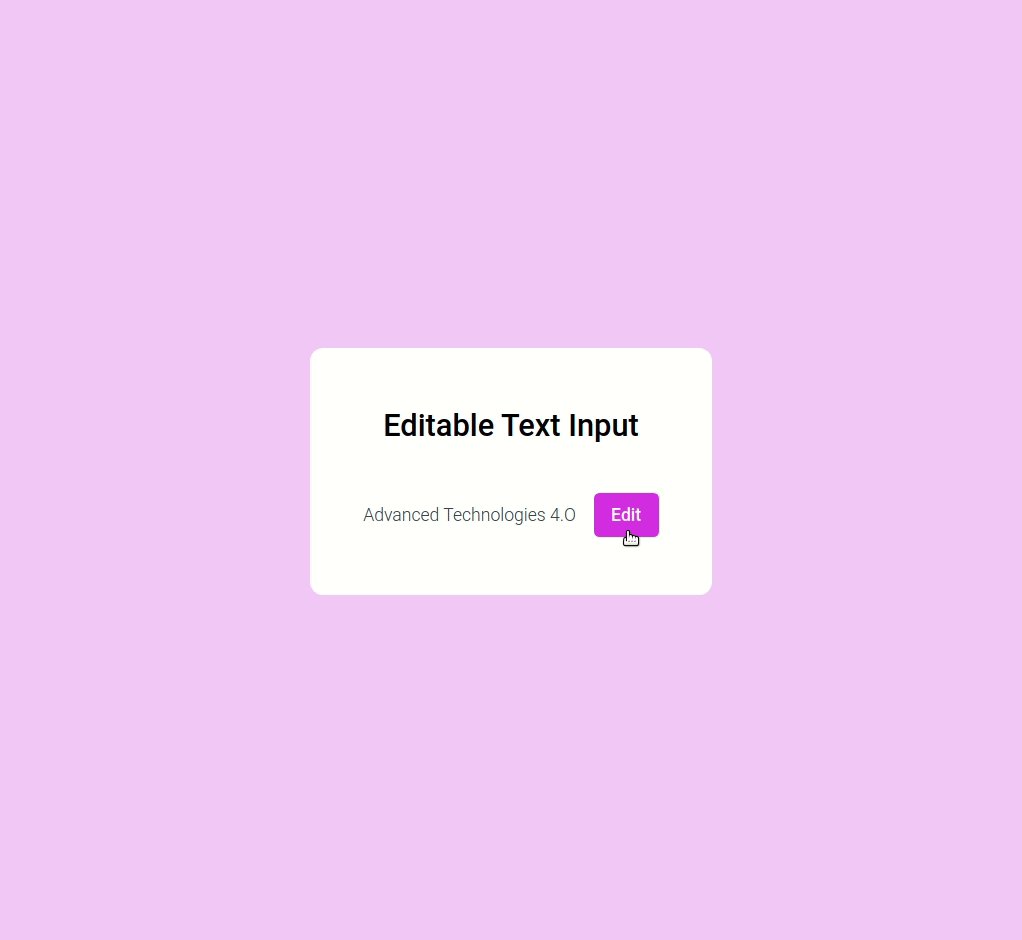
### Refer to the image below:

### Design Files
Click to view
- [Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px) - Editing output](https://assets.ccbp.in/frontend/content/react-js/editable-text-input-lg-editing-output.png)
- [Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px) - Saved text output](https://assets.ccbp.in/frontend/content/react-js/editable-text-input-lg-saved-text-output.png)
### Set Up Instructions
Click to view
- Download dependencies by running `npm install`
- Start up the app using `npm start`
### Completion Instructions
Functionality to be added
The app must have the following functionalities
- Initially, the user should see the input element and the`Save` button.
- When the text is provided in the input element and the `Save` button is clicked
- The text should be displayed in the paragraph instead of the input element.
- The `Edit` button should be displayed.
- When the text is saved and the `Edit` button is clicked
- The input element should be displayed with the value as text content of the HTML paragraph element.
- The `Save` button should be displayed.
### Important Note
Click to view
**The following instructions are required for the tests to pass**
- Use `styledComponents` for styling the elements
### Resources
Colors
Hex: #000000
Hex: #323f4b
Hex: #f5d0fe
Hex: #d946ef
Hex: #ffffff
Hex: #cbd2d9
Font-families
- Roboto
> ### _Things to Keep in Mind_
>
> - All components you implement should go in the `src/components` directory.
> - Don't change the component folder names as those are the files being imported into the tests.