Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/nagababunarise/even-odd-app
Even/Odd/App
https://github.com/nagababunarise/even-odd-app
css html javascript
Last synced: about 8 hours ago
JSON representation
Even/Odd/App
- Host: GitHub
- URL: https://github.com/nagababunarise/even-odd-app
- Owner: nagababunarise
- Created: 2023-11-04T12:30:22.000Z (about 1 year ago)
- Default Branch: main
- Last Pushed: 2023-11-04T12:33:10.000Z (about 1 year ago)
- Last Synced: 2024-04-17T05:11:39.495Z (9 months ago)
- Topics: css, html, javascript
- Language: HTML
- Homepage: https://evenn.ccbp.tech
- Size: 172 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
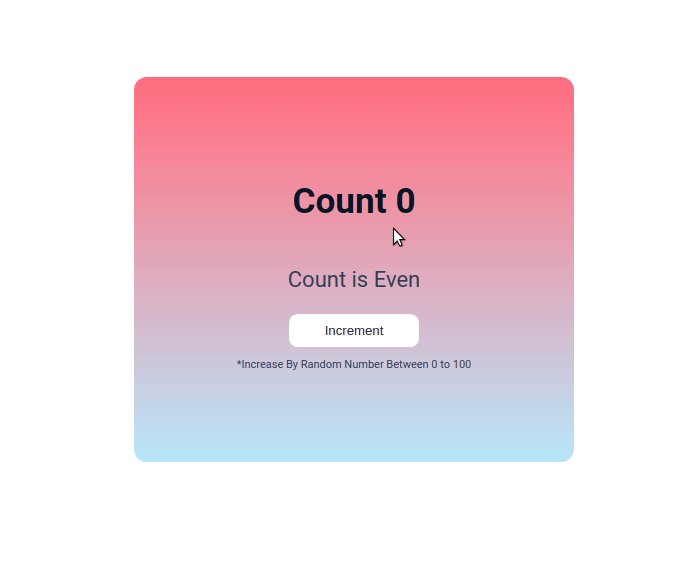
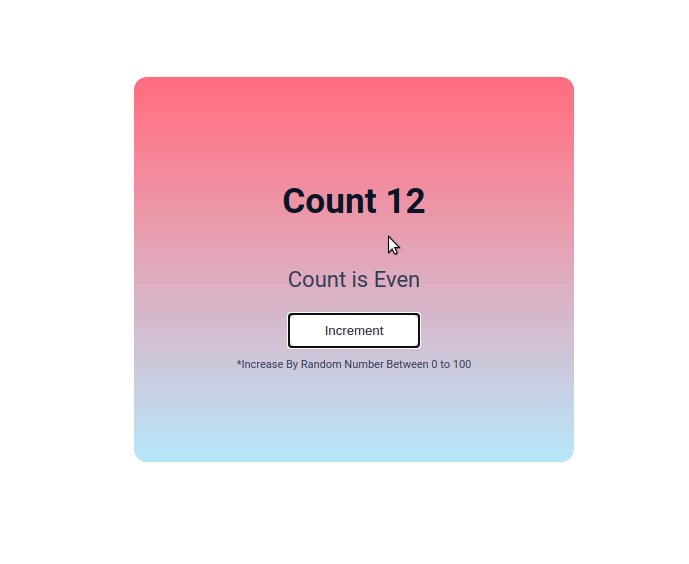
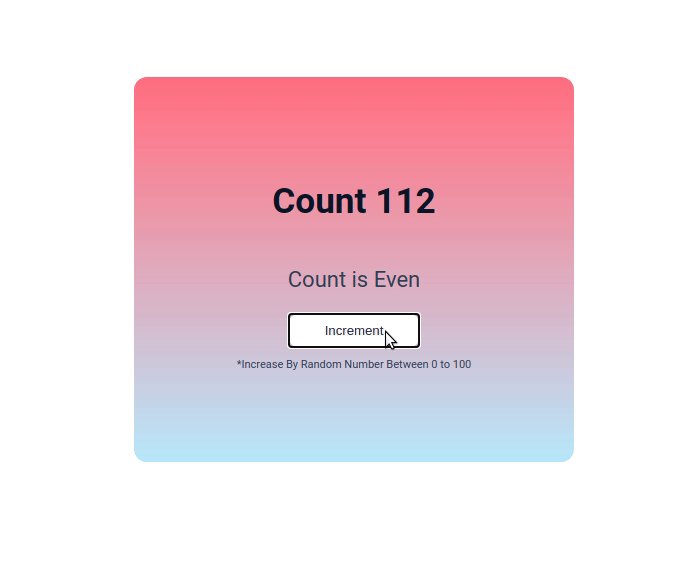
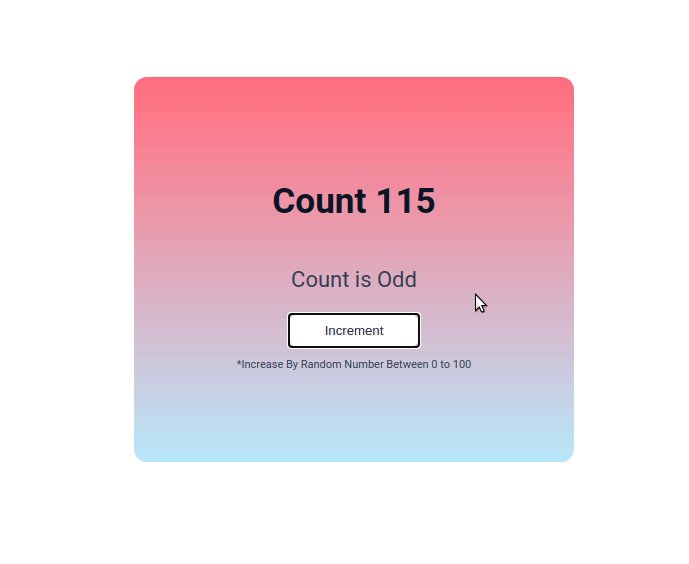
In this project, let's build an **Even Odd App** by applying the concepts we have learned till now.
### Refer to the image below:

### Design Files
Click to view
- [Extra Small (Size < 576px), Small (Size >= 576px)](https://assets.ccbp.in/frontend/content/react-js/even-odd-sm-output.png)
- [Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px)](https://assets.ccbp.in/frontend/content/react-js/even-odd-lg-output.png)
### Set Up Instructions
Click to view
- Download dependencies by running `npm install`
- Start up the app using `npm start`
### Completion Instructions
Functionality to be added
The app must have the following functionalities
- Initially, the count should be **0** and **Count is Even** text should be displayed
- When the **Increment** button is clicked,
- The count should be increased by a random value between 0 to 100
- If the incremented count is an even number, then the **Count is Even** text should be displayed
- If the incremented count is an odd number, then the **Count is Odd** text should be displayed
Implementation Files
Use these files to complete the implementation:
- `src/components/EvenOddApp/index.js`
- `src/components/EvenOddApp/index.css`
### Important Note
Click to view
**The following instructions are required for the tests to pass**
- Achieve the given layout using only Conditional Rendering
### Resources
Colors
Hex: #ff6e7f
Hex: #bfe9ff
Hex: #0f172a
Hex: #334155
Hex: #ffffff
Hex: #1e293b
Font-families
- Roboto
> ### _Things to Keep in Mind_
>
> - All components you implement should go in the `src/components` directory.
> - Don't change the component folder names as those are the files being imported into the tests.
> - **Do not remove the pre-filled code**
> - Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.